Ask Reuben
ListView
Why is my table “corrupted” when I run my Genero Browse Client application on a mobile device?
Why is my table “corrupted” when I use Universal Rendering on a mobile device?
Why do I get error ListView widget not supported in INPUT, INPUT ARRAY, CONSTRUCT, TREE?
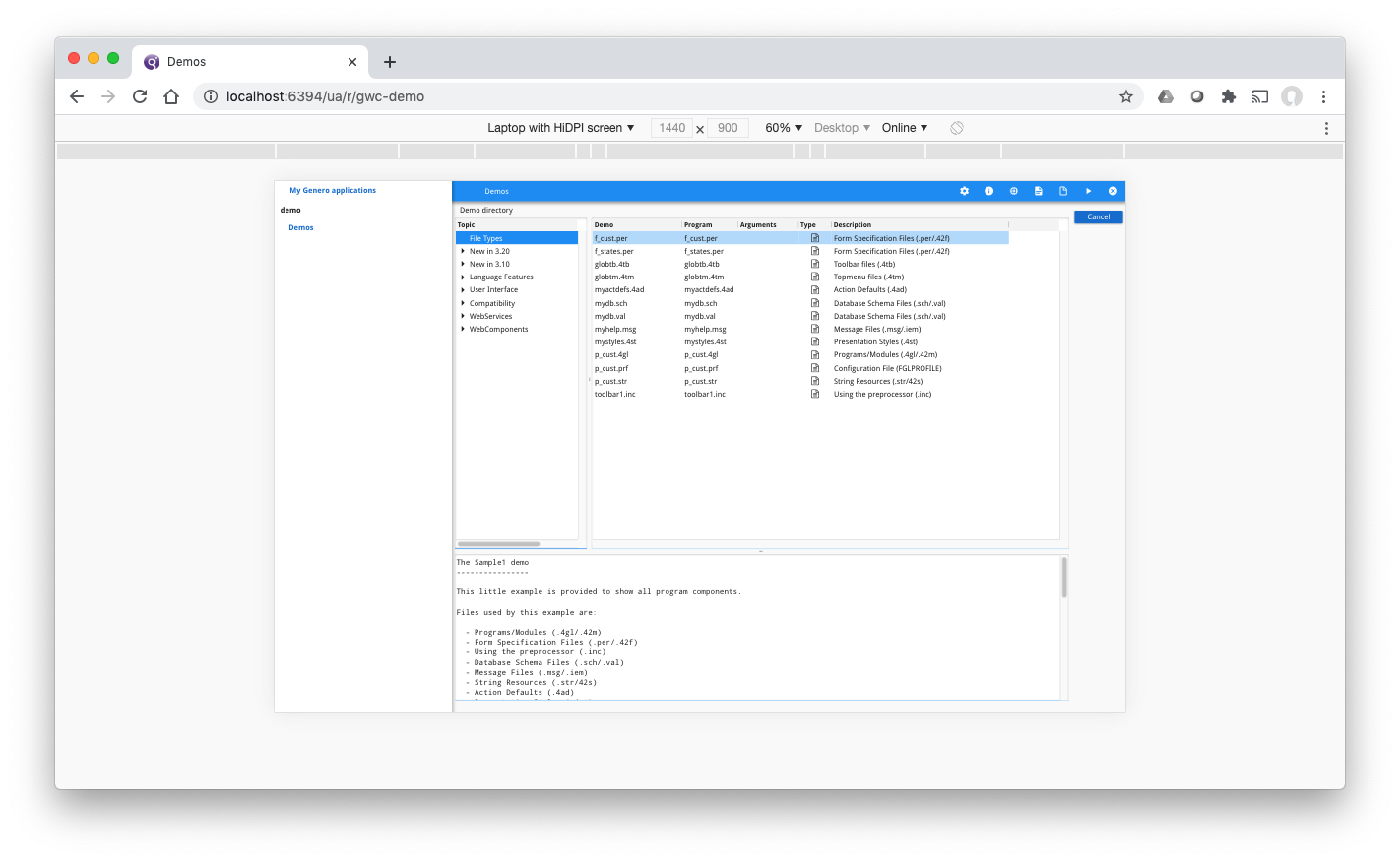
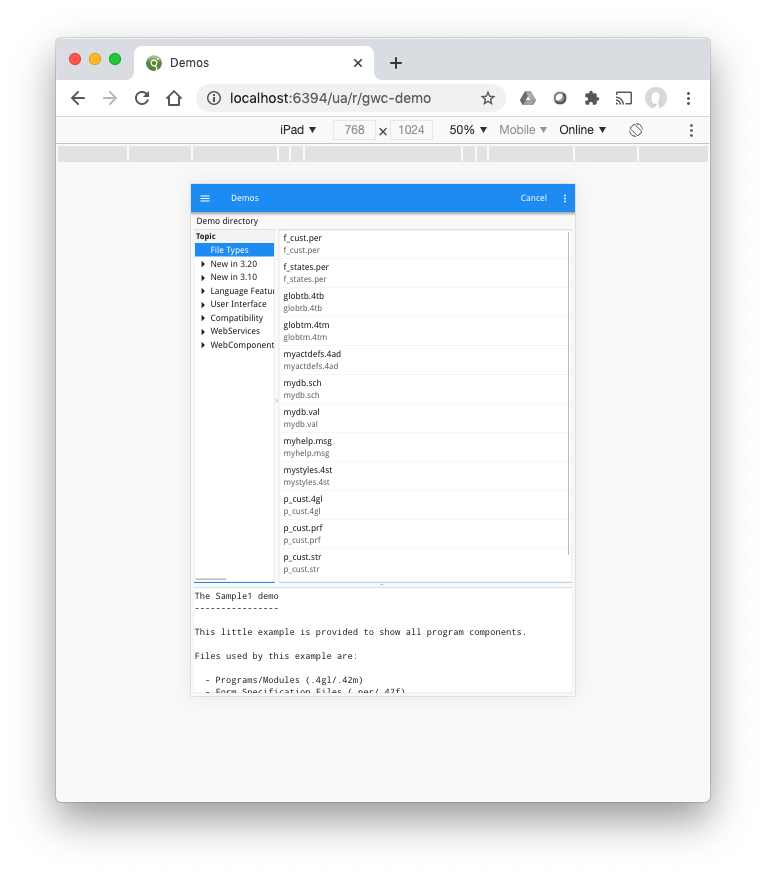
This question normally gets raised as someone reporting that a TABLE container is “corrupted” when they run their Genero application on a mobile device. The key to understanding the issue is to recognise that the rendering is not “corrupted” but that the TABLE container is being rendered as a ListView style. To replicate this is very easy with the standard web demo. From a browser on your desktop, run the standard demo program and look at the initial screen. Now using Developer Tools or their equivalent on your Browser, choose an option that simulates a mobile device and refresh the web page. The two screenshots below are from using Chrome, the first is the normal desktop view and the second is restarting the application rendering the web page as if the browser was an iPad. Pay attention to the Table on the right hand side
The first table has five columns labelled “Demo”, “Program”, “Arguments”, “Type” , “Description” whilst the table in the second image you see “f_cust.per”, “f_states.per”, “globtb.4tb”, …. These values you see in the second image are also in the first image as the values in the first two columns. What you are actually looking is the Table being rendered as a ListView. This was something introduced in 1.00.48 of the Genero Browser Client and was documented in the whats new section of the GBC documentation for 1.00.48.
That says …
On mobile devices, the default table rendering is now a ListView.
On non-mobile devices, the default table rendering is a normal table. To render a table as a ListView, set the
theme-table-default-widgetvariable in the theme definition filetheme.scss.json:"theme-table-default-widget": "listview"
If you look inside a GBC project dir in /theme/platform/mobile/theme.scss.json you will find the line …
“theme-table-default-widget”: “listview”,
This theme variable is what is making the Tables appear as a ListView on mobile devices. So if you don’t want this behaviour then one option is to customise your GBC to not have this definition.
A second more popular alternative that avoids GBC customisation is to override this via presentation styles . If you add the following to your .4st …
<Style name="Table"> <StyleAttribute name="tableType" value="normal" ></StyleAttribute> </Style>
… then all Tables will have the normal rendering and not listView. That will apply to all Tables but if there are tables where you do want to use ListView then you can use selectors to control what Tables have the listView style and what Tables don’t. You should also note that the tableType style attribute can take values other than normal and listView so you should review the tableType entry in the documentation.
You may ask yourself why would you ever want to use the listView style. The answer is if you are writing a screen that is intended for small devices you don’t have the real estate to render a number of columns, so you use the two listView columns to display some information that is unique to the row and allow the user to drill down on each row to see further details. This matches what you typically see on mobile devices.