Genero 2.40 HTML5 theme
Irving, Texas – December 13, 2011 — Four Js Development Tools rolled out its first HTML5 web browser theme today as part of its Genero 2.40 Early Access Program (EAP). The implementation is based on the Genero Web Client (GWC) Ajax theme, which has been entirely rewritten to benefit from HTML5 and CSS3 improvements. First customer shipments are expected in March 2012 and the Genero 2.40 EAP program is open through to the end of this year.
HTML5 draft

The HTML 5 standard is still a ‘work in progress‘ and is likely to be so during the course of the coming year. Ian Hickson a Google employee and editor of the HTML5 specification, expects it to reach the Candidate Recommendation stage during 2012.
Today HTML 5 is implemented in varying degrees of completeness according to each browser vendor (see HTML 5 browser support).
Consequently, this incompleteness is reflected in the GWC HTML5 theme and certain features are not uniformly implemented across all browsers; Microsoft Internet Explorer 9 for instance, does not support the Genero ‘drag ‘n’ drop’ feature.
HTML5 theme support
Support for the HTML5 theme is therefore on an ‘as is’ basis for production applications in this Genero 2.40 release. Bugs will be fixed, but features cannot be added when the fundamental framework does not exist.
This approach is designed to enable developers to get started and gain experience with HTML5 now and be ready when the standard is finally ratified. Even though Genero proprietary ‘.4st’ style sheets are not supported in this release, CSS 3 sytle sheets are.
Once the HTML5 standard is ratified, Four Js will be able to implement Genero features uniformly across different browsers, providing ‘transparent’ workarounds for those browsers that lag behind in their HTML5 completeness. This support will appear in the next release of Genero due early 2013.
GWC HTML5 theme description
The HTML5 theme is based on the the 5th major revision of the core language of the World Wide Web: the Hypertext Markup Language (HTML). Dedicated to the latest Web browser releases and mobile devices (tablets), it gives a better user experience and reduces the need for lots of Javascript.
In Four Js opinion, GWC HTML5 will become the dominant theme over time as the standard matures. Market forces will see it eventually replace the Ajax and iPhone themes and become the preferred method of accessing mobile devices. This also appears to be the opinion of Adobe, Apple, Google and Microsoft.
Its purpose is also to exploit native device dependent widgets.
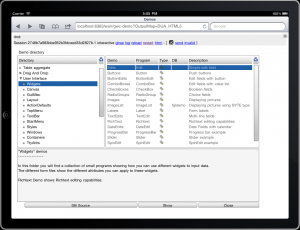
A sample GWC HTML5 screen
A sample GWC HTML5 theme
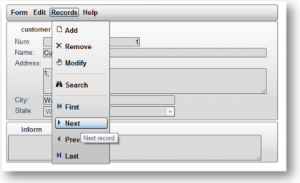
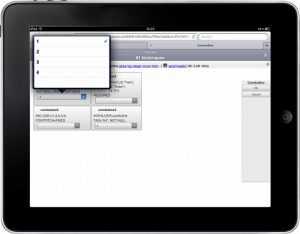
Certain widgets such as comboboxes already benefit from native HTML5 rendering in the GWC (see below).
A combobox widget rendered with GWC HTML5 in a regular browser
A combobox widget rendered with GWC HTML5 on an iPhone
A combobox widget rendered with GWC HTML5 on an iPad
N.B. If you do elect to install the GWC HTML5 theme in production environments, please be aware that:
- Certain Genero features are not uniformly implemented across all browsers. A missing feature will not be considered a bug in this 2.40 release.
- HTML5 is still in a draft state and is subject to change. As a result, the GWC HTML5 theme may evolve with these changes. This may impact the implementation of your application.
- Only the latest versions of each browser (Internet Explorer 9/10, Firefox 8, Chrome 15…) support HTML5 with varying degrees of completeness.
Customization
The HTML5 theme follows a mechanism equivalent to the one provided by the Ajax Theme. Due to its ‘work in progress’ status, snippets and Javascripts are likely to evolve before the complete implementation is due in early 2013. The HTML 5 Theme Customization Guide will be published at this time.
In the mean time, customization can be done following the Ajax Theme Customization Guide. We recommend however that you wait for the complete implementation before starting heavy customization.
Features
- Type Ahead
The HTML 5 theme is aware of the natural field flow of your application (as defined by the tabIndex attribute). Even if the communication between your browser and the server is slow, pressing ‘tab’ will put the focus in the next field and the user can fill the form without waiting for the server. A rollback mechanism will be run in case of error, or if the natural field flow is not respected (NEXT FIELD …).
- ProgressBar
The progressBar widget uses the progress element:
- Combobox queryeditable (only works with Firefox for the moment)
In Construct when queryeditable attribute is set, the ComboBox widget uses the datalist element introduced in HTML 5:

Unsupported features
- TTY attributes and .4st decoration styles (color, font)
- Context menus
- Some “functional” .4st styles
- Splitters
- Autoscale for images
- Stretch property for tables, textedits and images
- Table column manipulation (show/hide, resize, move)
Running applications in GWC HTML 5
The HTML 5 theme isn’t yet the GWC default theme. So to start a GWC application with the HTML 5 rendering, you just have to add “?OutputMap=DUA_HTML5” parameter to the end of your GWC application url.
ex: http://
You can find more information on GWC HTML 5 theme in the GAS HTML 5 documentation section.
Best regards,
Four Js Development Tools