Ask Reuben – June 28, 2022
Color Definitions
What is the RGB color value of Green?
Why is reverse color different from normal color?
Why is the same color rendered differently in different widgets in my Genero form?
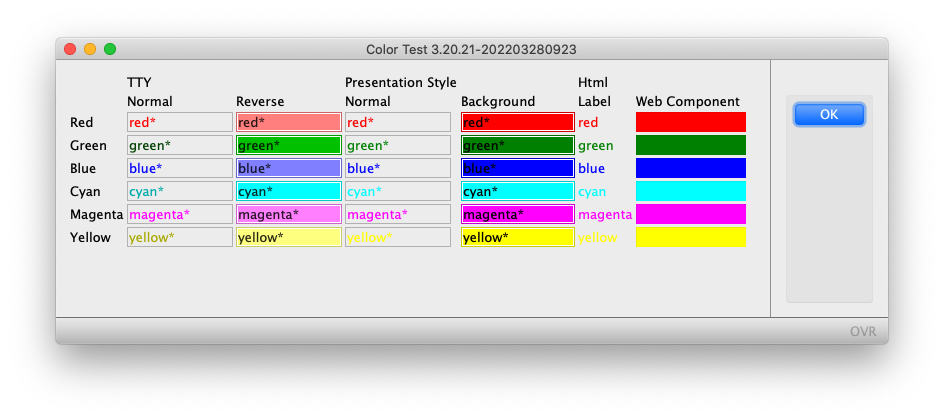
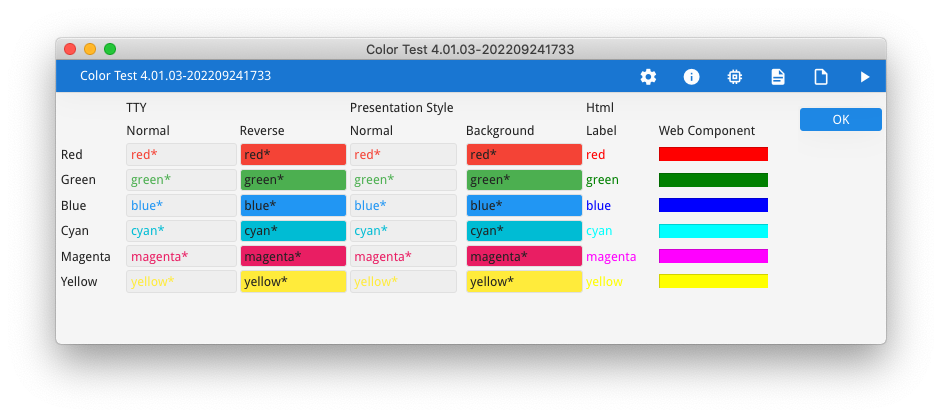
Just as the Americans and English can’t agree on whether it is color or colour, (if in doubt we adopt the US spelling) there is not uniform consensus on what color is represented by certain words and syntax. Going back to 2009 when Genero 2.20 was released, in the Upgrade Guide there was an entry advising that the colors used for green, gray, maroon and purple had changed. This was because the Qt libraries had gone from using the X11 color model to the W3 color model. Green was the most noticeable change, its RGB definition had gone from #00FF00 to #008000. If like me you find the #00FF00 definition of green hard to read against a light background, you can probably understand why the W3C committee made this decision. For similar visibility reasons, the colors used with COLOR (TTY) Attributes were not necessarily the same when used with or without REVERSE. For instance using the same shade of red on a light background for a reversed background can be hard to read. Hence when RED REVERSE was used, the background color was made a lighter shade of red to enable the black text to be seen against the reversed background. Similar things happened with the other TTY attribute colors coded into Genero, they were typically either made lighter or darker. This made the colored text more readable when used against a standard light background and/or when black text is used against a colored background. With the move to Universal Rendering and its base around Material Design, the Material Design color system sees another color palette in use with its own definitions for the various colors. Any color name used in Genero syntax is mapped to the Material Design definition which does not necessarily have the same RGB color definition in the W3C color palette . For example Material Design blue (#2196f3) is not the same as W3c blue (#0000ff). Within Material Design there is typically room to make the given color lighter or darker. The GBC documentation has sections on how themes and colors work, the Material Design Palette, and the Material Color Constants. It also has a page that shows what colors, the standard Genero syntax colors map to. The fact that Material Design has different RGB than W3C colors has some quirky side effects when you use things like Html Labels, Web Components in your Genero forms. These widgets will use the W3C color palette not the Material Design color palette which is used for rest of the form. To illustrate I have created a little test program, code for which is at the end of the article. This first screenshot is with a 3.20 GDC whilst the second screenshot is with 4.01 Universal Rendering.
What you should observe in this first screenshot is that …
- in the 1st and 2nd columns, the text color of the 1st column is not necessarily the same as the background color of the 2nd column. This is the color of the TTY attributes being rendered darker or lighter in order to help make the text more readable. You should find the text in columns 1 and 2 more readable than the text in columns 3 and 4.
- in the 3rd through 6th columns there is consistency of color achieved by use of the W3C palette.
Now with Universal Rendering in the second screenshot …
- the color used in columns 1 through 4 is consistent and is from the Material Design color palette.
- the color used in columns 5 and 6 is different from that used in columns 1 through 4, as columns 5 and 6 (HTML Labels and Web Components) are using colors from the W3C palette.
- at the moment with columns 1 and 2, no attempt is made to lighten or darken the color like it was prior to Universal Rendering.
I have not mentioned Genero Report Writer. With its Java base it has another color palette!. With Genero Report Writer we have the following colors, and if you are interested it is possible to see the RGB value using the toCharSequence method in some RTL e.g. Color.Red.toCharSequence().
In summary we are dictated to by the third party libraries we are using. If you want fine control, consider using the raw RGB values rather than a color name. A portable approach is to use system colors.
#! askreuben156.4gl
IMPORT FGL fglsvgcanvas
MAIN
CALL ui.Interface.loadStyles("askreuben156.4st")
CLOSE WINDOW SCREEN
OPEN WINDOW w WITH FORM "askreuben156" ATTRIBUTES(TEXT = SFMT("Color Test %1", ui.Interface.getFrontEndVersion()))
-- Use * to try and give a solid block of color to use with a colorpicker tool
DISPLAY "red*" TO red1
DISPLAY "red*" TO red2
DISPLAY "red*" TO red3
DISPLAY "red*" TO red4
DISPLAY "green*" TO green1
DISPLAY "green*" TO green2
DISPLAY "green*" TO green3
DISPLAY "green*" TO green4
DISPLAY "blue*" TO blue1
DISPLAY "blue*" TO blue2
DISPLAY "blue*" TO blue3
DISPLAY "blue*" TO blue4
DISPLAY "cyan*" TO cyan1
DISPLAY "cyan*" TO cyan2
DISPLAY "cyan*" TO cyan3
DISPLAY "cyan*" TO cyan4
DISPLAY "magenta*" TO magenta1
DISPLAY "magenta*" TO magenta2
DISPLAY "magenta*" TO magenta3
DISPLAY "magenta*" TO magenta4
DISPLAY "yellow*" TO yellow1
DISPLAY "yellow*" TO yellow2
DISPLAY "yellow*" TO yellow3
DISPLAY "yellow*" TO yellow4
DISPLAY htmllabel("red") TO red5
DISPLAY htmllabel("green") TO green5
DISPLAY htmllabel("blue") TO blue5
DISPLAY htmllabel("cyan") TO cyan5
DISPLAY htmllabel("magenta") TO magenta5
DISPLAY htmllabel("yellow") TO yellow5
CALL draw_fglsvgcanvas("red")
CALL draw_fglsvgcanvas("green")
CALL draw_fglsvgcanvas("blue")
CALL draw_fglsvgcanvas("cyan")
CALL draw_fglsvgcanvas("magenta")
CALL draw_fglsvgcanvas("yellow")
MENU ""
ON ACTION accept
EXIT MENU
END MENU
END MAIN
FUNCTION draw_fglsvgcanvas(color STRING)
DEFINE
root_svg om.DomNode,
n om.DomNode
DEFINE cid SMALLINT
CALL fglsvgcanvas.initialize()
LET cid = fglsvgcanvas.create(SFMT("formonly.%1%2", color, "6"))
LET root_svg = fglsvgcanvas.setRootSVGAttributes(NULL, NULL, NULL, "0 0 500 500", "xMidYMid meet")
CALL root_svg.appendChild(n := fglsvgcanvas.rect(0, 0, 1000, 1000, 0, 0))
CALL n.setAttribute("id", color)
CALL n.appendChild(fglsvgcanvas.title("Rectangle 1"))
CALL n.setAttribute(SVGATT_STYLE, SFMT('stroke:black;fill:%1', color))
CALL fglsvgcanvas.display(cid)
END FUNCTION
FUNCTION htmllabel(color STRING)
DEFINE html STRING
LET html = SFMT('<div style="color:%1">%1</div>', color)
RETURN html
END FUNCTION#! askreuben156.per
LAYOUT
GRID
{
TTY Presentation Style Html
Normal Reverse Normal Background Label Web Component
Red [fred1 |fred2 |fred3 |fred4 |fred5 |fred6 ]
Green [fgreen1 |fgreen2 |fgreen3 |fgreen4 |fgreen5 |fgreen6 ]
Blue [fblue1 |fblue2 |fblue3 |fblue4 |fblue5 |fblue6 ]
Cyan [fcyan1 |fcyan2 |fcyan3 |fcyan4 |fcyan5 |fcyan6 ]
Magenta [fmagenta1 |fmagenta2 |fmagenta3 |fmagenta4 |fmagenta5 |fmagenta6 ]
Yellow [fyellow1 |fyellow2 |fyellow3 |fyellow4 |fyellow5 |fyellow6 ]
}
END
END
ATTRIBUTES
fred1 = formonly.red1, COLOR=red;
fred2 = formonly.red2, COLOR=red REVERSE;
fred3 = formonly.red3, STYLE="red";
fred4 = formonly.red4, STYLE="redback";
LABEL fred5 = formonly.red5, STYLE="html";
WEBCOMPONENT fred6 = formonly.red6, COMPONENTTYPE="fglsvgcanvas", STRETCH=NONE, SIZEPOLICY=INITIAL,SCROLLBARS=NONE;
fgreen1 = formonly.green1, COLOR=green;
fgreen2 = formonly.green2, COLOR=green REVERSE;
fgreen3 = formonly.green3, STYLE="green";
fgreen4 = formonly.green4, STYLE="greenback";
LABEL fgreen5 = formonly.green5, STYLE="html";
WEBCOMPONENT fgreen6 = formonly.green6, COMPONENTTYPE="fglsvgcanvas", STRETCH=NONE, SIZEPOLICY=INITIAL,SCROLLBARS=NONE;
fblue1 = formonly.blue1, COLOR=blue;
fblue2 = formonly.blue2, COLOR=blue REVERSE;
fblue3 = formonly.blue3, STYLE="blue";
fblue4 = formonly.blue4, STYLE="blueback";
LABEL fblue5 = formonly.blue5, STYLE="html";
WEBCOMPONENT fblue6 = formonly.blue6, COMPONENTTYPE="fglsvgcanvas", STRETCH=NONE, SIZEPOLICY=INITIAL,SCROLLBARS=NONE;
fcyan1 = formonly.cyan1, COLOR=cyan;
fcyan2 = formonly.cyan2, COLOR=cyan REVERSE;
fcyan3 = formonly.cyan3, STYLE="cyan";
fcyan4 = formonly.cyan4, STYLE="cyanback";
LABEL fcyan5 = formonly.cyan5, STYLE="html";
WEBCOMPONENT fcyan6 = formonly.cyan6, COMPONENTTYPE="fglsvgcanvas", STRETCH=NONE, SIZEPOLICY=INITIAL,SCROLLBARS=NONE;
fmagenta1 = formonly.magenta1, COLOR=magenta;
fmagenta2 = formonly.magenta2, COLOR=magenta REVERSE;
fmagenta3 = formonly.magenta3, STYLE="magenta";
fmagenta4 = formonly.magenta4, STYLE="magentaback";
LABEL fmagenta5 = formonly.magenta5, STYLE="html";
WEBCOMPONENT fmagenta6 = formonly.magenta6, COMPONENTTYPE="fglsvgcanvas", STRETCH=NONE, SIZEPOLICY=INITIAL,SCROLLBARS=NONE;
fyellow1 = formonly.yellow1, COLOR=yellow;
fyellow2 = formonly.yellow2, COLOR=yellow REVERSE;
fyellow3 = formonly.yellow3, STYLE="yellow";
fyellow4 = formonly.yellow4, STYLE="yellowback";
LABEL fyellow5 = formonly.yellow5, STYLE="html";
WEBCOMPONENT fyellow6 = formonly.yellow6, COMPONENTTYPE="fglsvgcanvas", STRETCH=NONE, SIZEPOLICY=INITIAL,SCROLLBARS=NONE;#! askreuben156.4st
<?xml version="1.0" encoding="ANSI_X3.4-1968"?>
<StyleList>
<Style name="Window">
<StyleAttribute name="windowType" value="normal"/>
</Style>
<Style name="Label.html">
<StyleAttribute name="textFormat" value="html"/>
</Style>
<Style name=".red">
<StyleAttribute name="textColor" value="red"/>
</Style>
<Style name=".redback">
<StyleAttribute name="backgroundColor" value="red"/>
</Style>
<Style name=".green">
<StyleAttribute name="textColor" value="green"/>
</Style>
<Style name=".greenback">
<StyleAttribute name="backgroundColor" value="green"/>
</Style>
<Style name=".blue">
<StyleAttribute name="textColor" value="blue"/>
</Style>
<Style name=".blueback">
<StyleAttribute name="backgroundColor" value="blue"/>
</Style>
<Style name=".cyan">
<StyleAttribute name="textColor" value="cyan"/>
</Style>
<Style name=".cyanback">
<StyleAttribute name="backgroundColor" value="cyan"/>
</Style>
<Style name=".magenta">
<StyleAttribute name="textColor" value="magenta"/>
</Style>
<Style name=".magentaback">
<StyleAttribute name="backgroundColor" value="magenta"/>
</Style>
<Style name=".yellow">
<StyleAttribute name="textColor" value="yellow"/>
</Style>
<Style name=".yellowback">
<StyleAttribute name="backgroundColor" value="yellow"/>
</Style>
</StyleList>