Ask Reuben – October 25, 2023
Dashboard
Can I render a Dashboard in Genero?
How do I render a Dashboard in Genero?
How often should I fetch data to update my dashboard?
Can I start a Genero program from my dashboard?
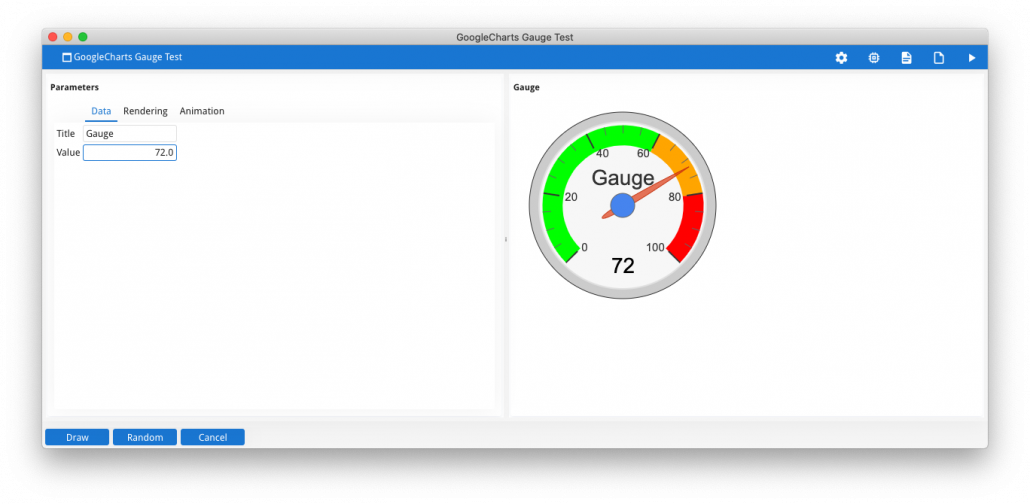
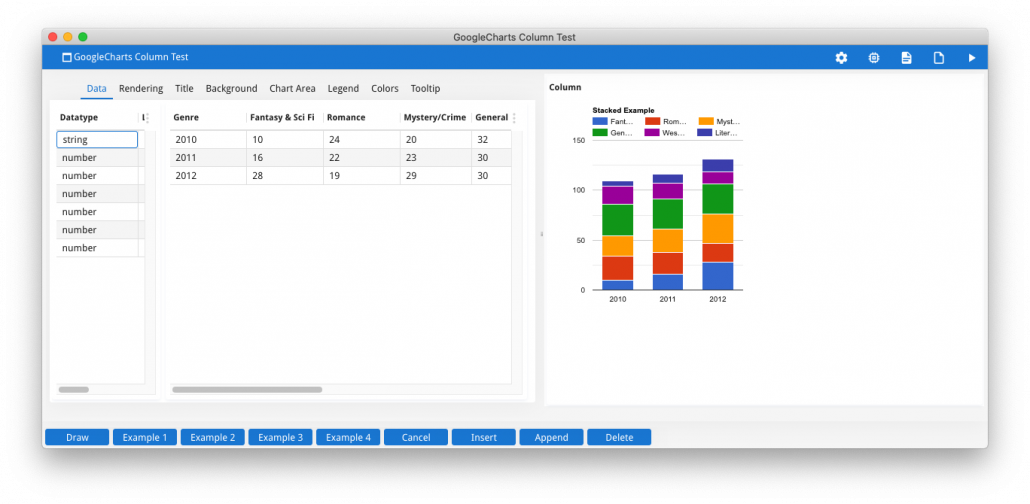
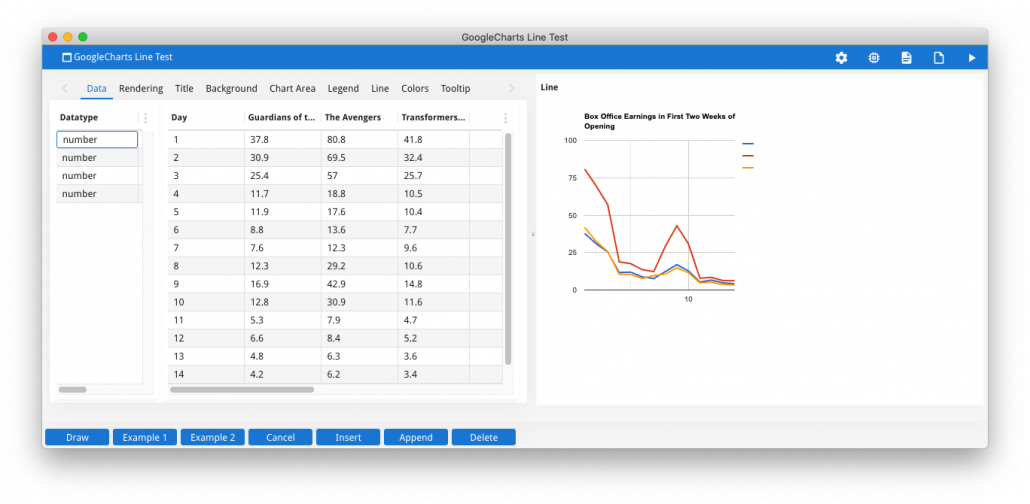
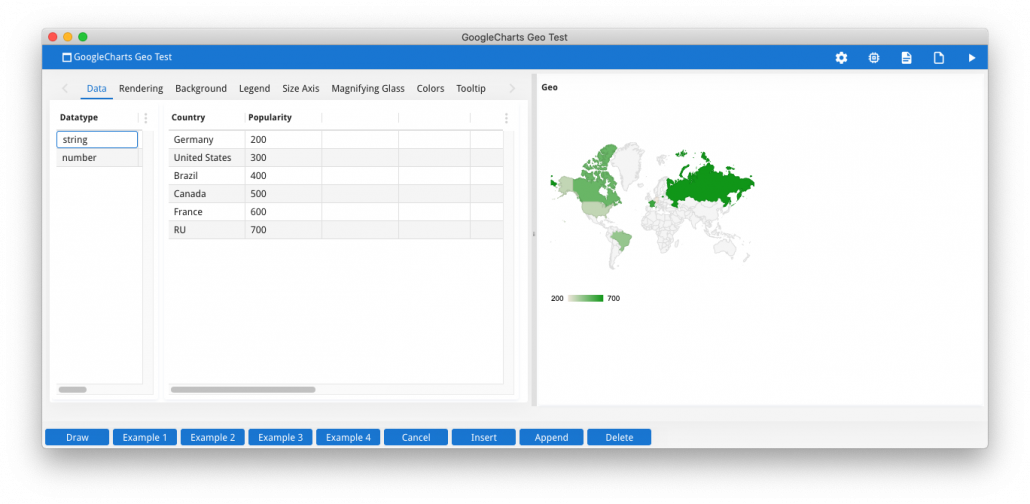
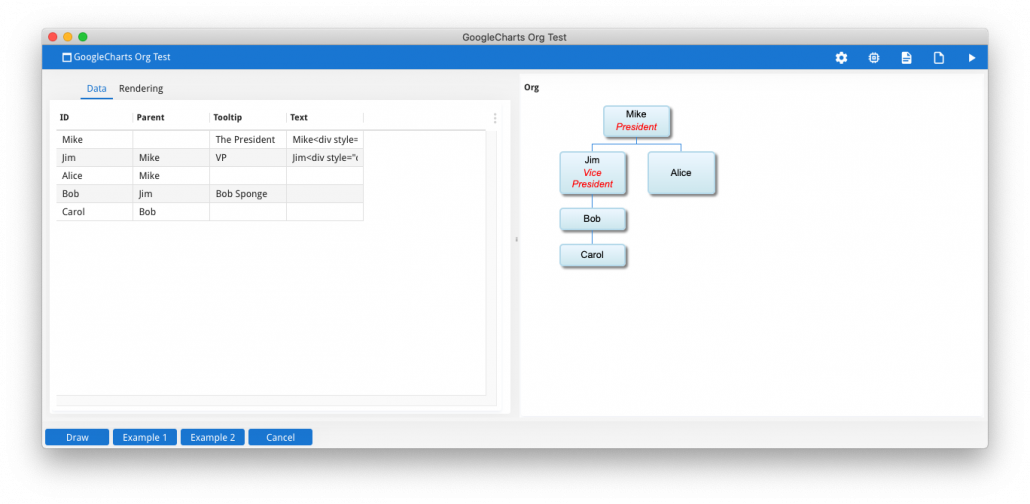
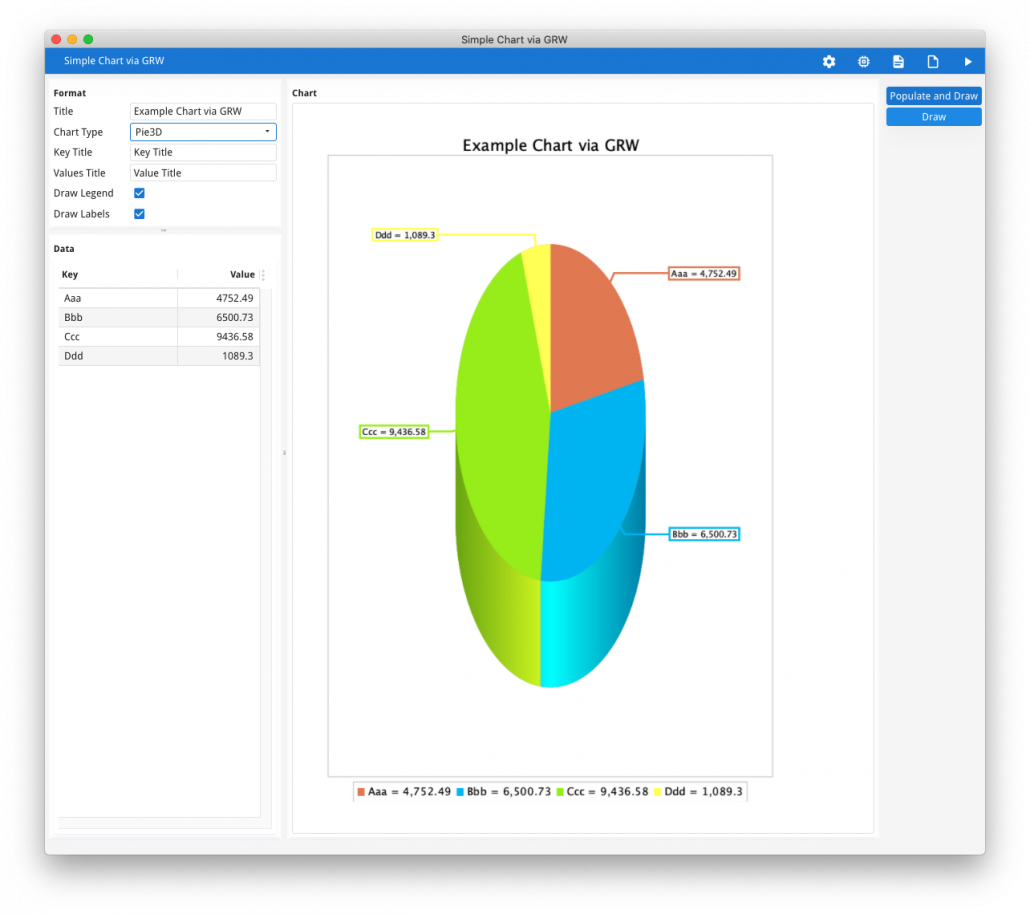
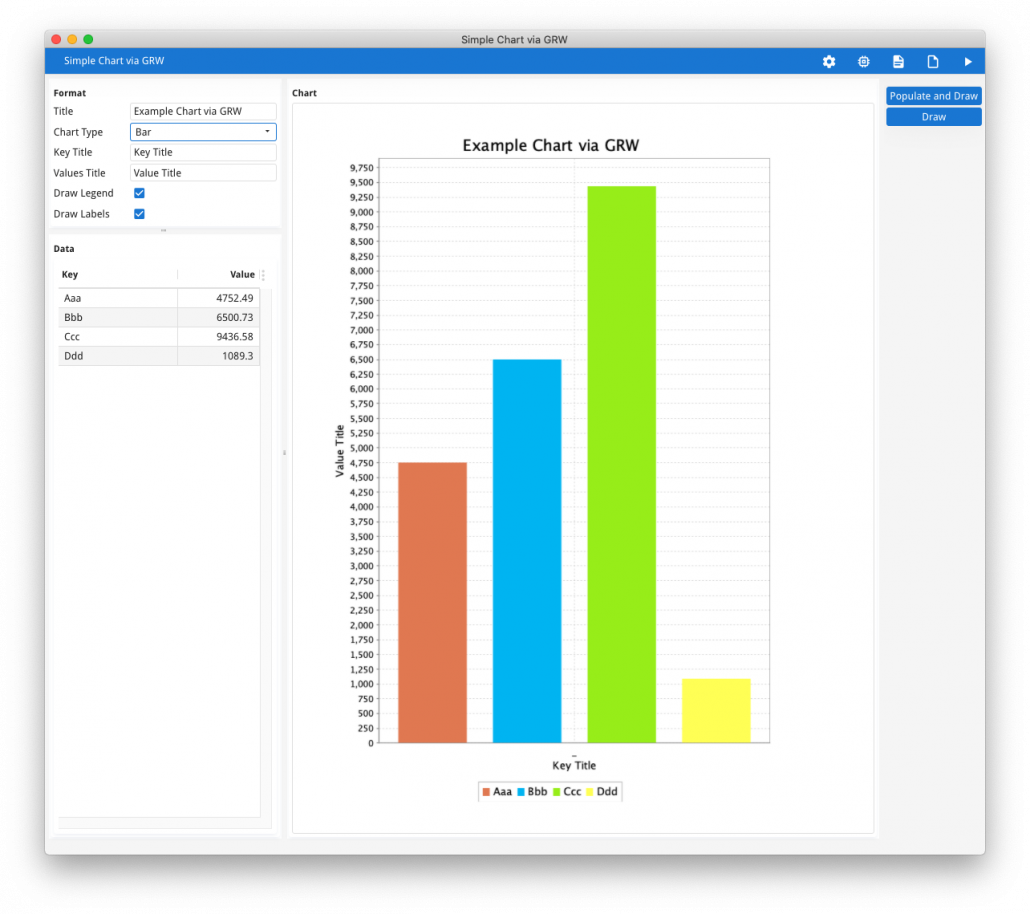
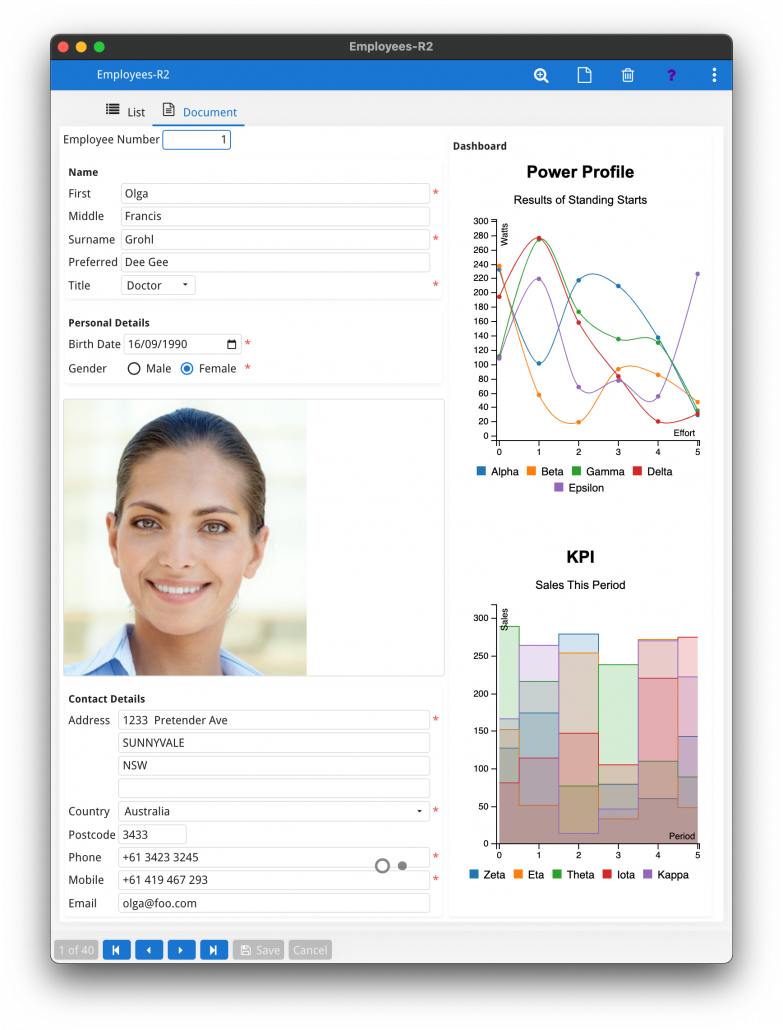
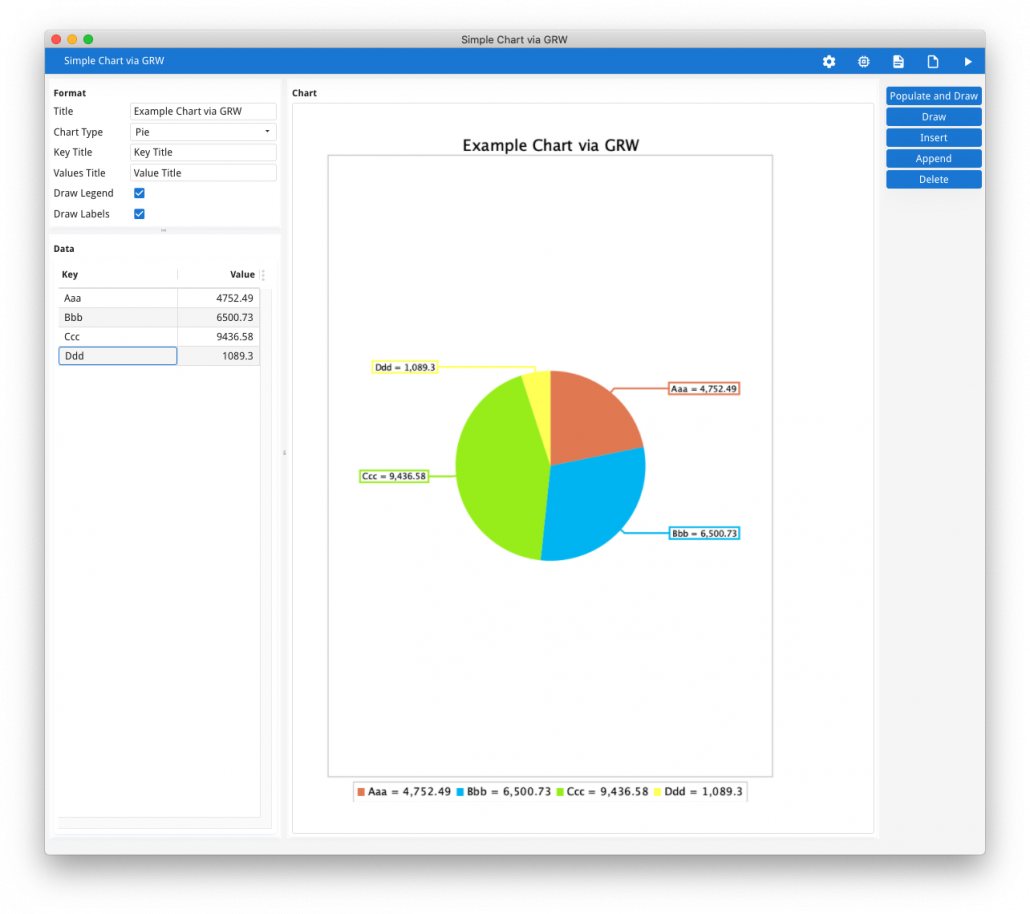
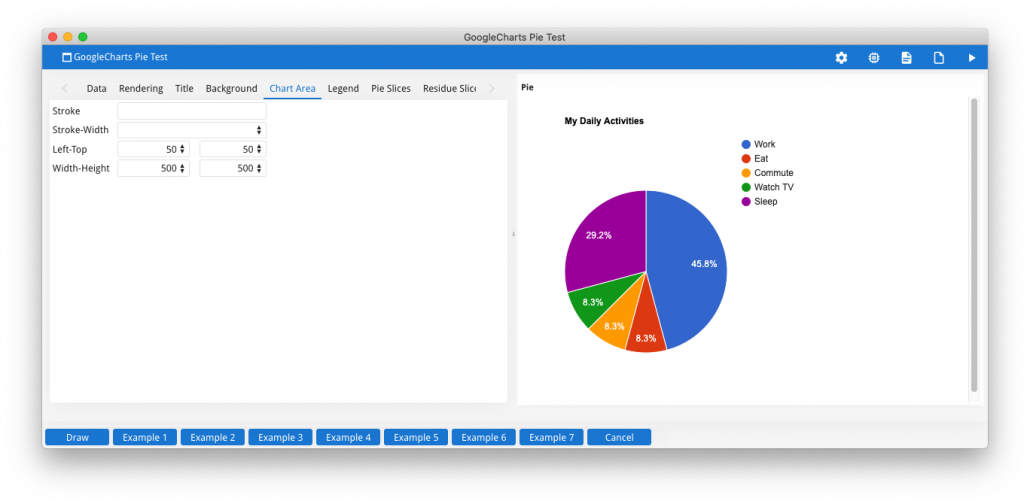
In a car, a dashboard is an area in front of the driver that provides the driver with the information they may need to know for the operation of the vehicle. It provides that information using many different approaches such as gauges, images, lights, text all with the aim of conveying information to the driver quickly. In computing, dashboard is used to convey a screen that performs a similar function. A screen that conveys a wealth of information to the user and does so quickly and simply via a range of GUI widgets. In Four Js Genero terms, if you type “Dashboard” into our documentation search you can probably count the results on one hand. You won’t find a “Dashboard” widget or container, but you have the ability to create a form that is a Dashboard using existing functionality The aim of this article is to point you at those pieces of the puzzle that you can put together to create an effective dashboard. In terms of what GUI features you can include in a Dashboard, I covered this in an earlier Ask Reuben article on Charts, Graphs, and Infographics. Techniques included use of Web Components, fglsvgcanvas, Image widgets. Creating a Dashboard wold involve combining these together onto one form.Rendering a Dashboard
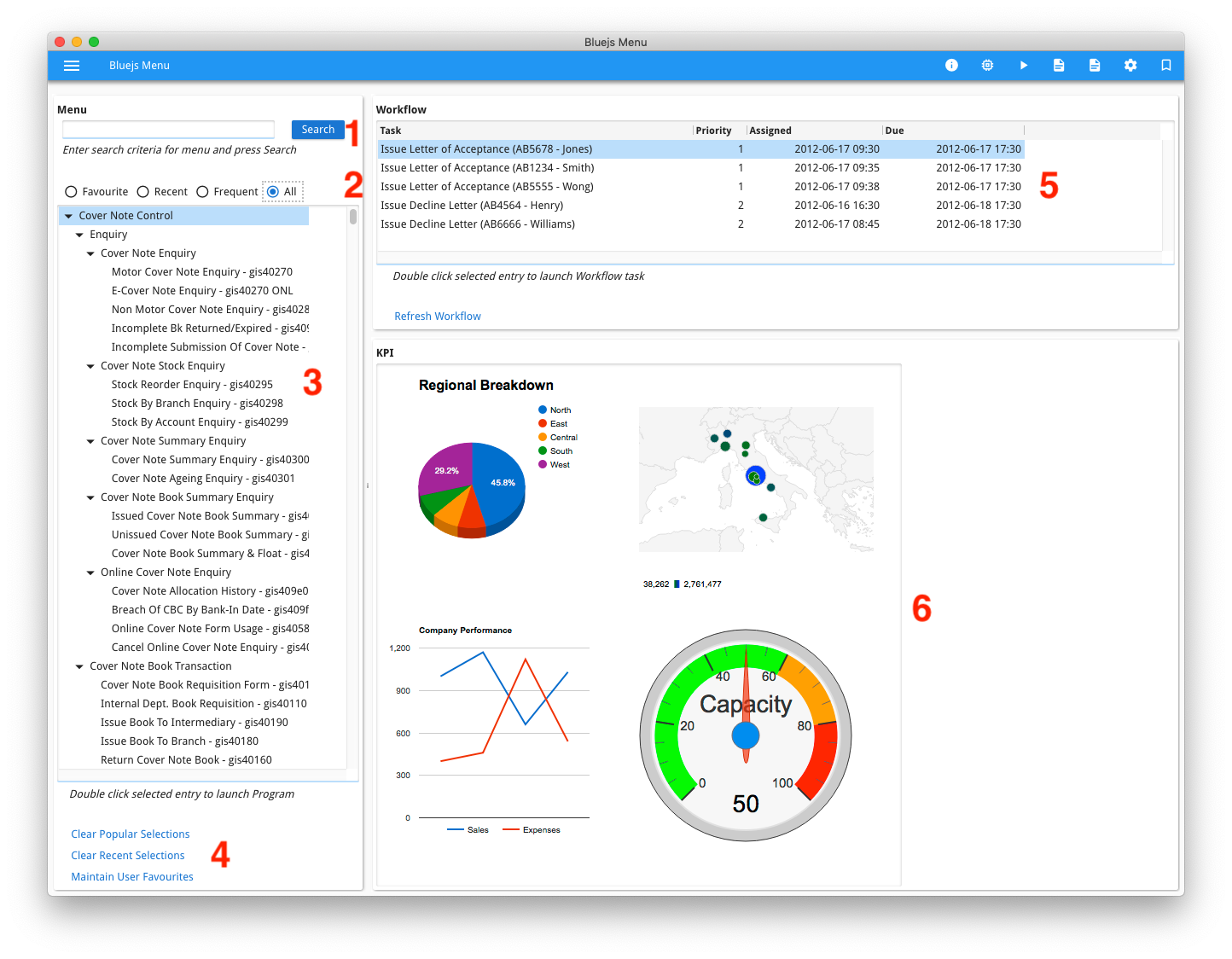
Another article showed a Dashboard being part of your main menu.
When putting multiple widgets together, take care of the number of Web Components you have in your form. At the moment, each Web Component is a mini web browser, if you have 10 web components on your form you effectively have 10 web browsers instantiated. A better technique, particularly if using fglsvgcanvas is to have one or two web components that take up most of the screen and you render and layout multiple gadgets inside a web component and have GUI widgets, Images, Text etc accompanying the Web Component(s) to form your Dashboard.
One thing I did not cover in the Charts, Graphs, and Infographics article or Images which would apply to Dashboards was how the use of font characteristics can be used to enhance the meaning of text values. For example, display a value in a different color can help give meaning to something that needs attention.
Balance: -$1234.00
… might not mean much without any context, but displaying a number in a red font as if often the case with negative values can be used to indicate something that requires attention.
Balance: -$1234.00
You can use TTY attributes e.g.
IF value < 0 THEN DISPLAY BY NAME value ATTRIBUTES (RED) ELSE DISPLAY BY NAME value END IF
or the COLOR WHERE TTY attribute in the form ...
f01 = formonly.value, COLOR = RED WHERE f01 < 0
but a better technique would involve using Presentation Styles and the ui.Form.setFieldStyle method to set a style ...
CALL f.setFieldStyle("formonly.value", IIF(value<0,"danger",""))
... the developer can then add an entry in their .4st StyleSheet to control how items with a style including "danger" are rendered.
Note: also look at field_style_add() and field_style_remove() in this repository if you have multiple space separated styles on a field.
Updating The Dashboard
When it comes to updating your dashboard I want to make you aware of some syntax that you can use in your 4gl. A well written dashboard will only refresh itself when a user is looking at the screen and in updating itself it will not block the user from their current activity.
ON TIMER
The ON TIMER block can be used inside a Dialog to update the contents of the screen every X seconds.
ON IDLE
Similar to ON TIMER, the ON IDLE block can be used to refresh the contents of a screen after X seconds of inactivity.
The key difference between ON TIMER and ON IDLE is that use of ON IDLE means the screen won't be updated if the user is doing something.
With both ON TIMER and ON IDLE care should be taken with the choice of parameter. Low values such as ON TIMER 1 are discouraged as they will result in a lot of network traffic
ON ACTION enterbackground / ON ACTION enterforeground / Front-call feinfo
Your Genero application can detect when it enters foregound and background modes. This is important to know as it allows you to save wasting system resources updating a screen that no one is looking at.
You might end up with a solution like the following to update the screen every 60 seconds it is in the foreground or on user clicking a button.
BEFORE MENU
CALL update_display()
LET mode = "foreground"
ON TIMER 60
IF mode = "foreground" THEN
CALL update_display()
END IF
ON ACTION enterbackground
LET mode = "background"
ON ACTION enterforeground
LET mode = "foreground"
CALL update_display()
ON ACTION refresh
CALL update_display()
Responding From The Dashboard
With the normal range of widgets and containers such as BUTTON, RADIOGROUP, SLIDER, FOLDER etc the user can click on to change their view , trigger an action, or start another program from the Dashboard. Often overlooked is to respond to user interaction by
- Clickable Images as covered in an Ask-Reuben article.
- From within fglsvgcanvas, look for Detecting SVG element selection here.
- From a URL based web component by use of ON CHANGE .
- With gICAPI web components by use of gICAPI.Action.
In your ON ACTION or ON CHANGE, you might have code that starts another program. This could either be via use of RUN [WITHOUT WAITING] to start another program, or via use of the launchUrl front-call. The key thing often overlooked is for these child programs to be able to start from a position as if something is entered. So rather than ...
RUN "fglun account_enquiry"
if you construct a solution where you can code
RUN "fglrun account_enquiry --account_number FOO123"
then from your Dashboard you can take your user straight to the information that is being flagged for attention in the dashboard.
Summary
So in summary, just because the word Dashboard is not in the Genero documentation does not mean you cannot create a Dashboard. A good programming exercise, take a photo of the dashboard of your car and ask yourself how you could render that in a single Genero screen.
Speedometer, Tachometer = fglsvgcanvas Web Component
Warning Lights = Images