Ask Reuben – October 21, 2019
Align Column Headings with their Data
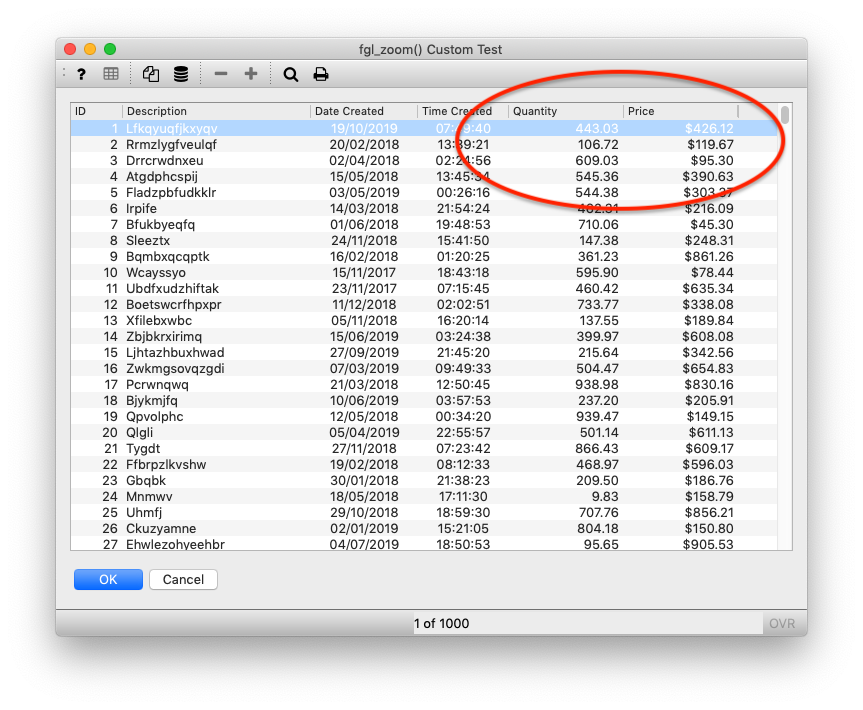
My table column headings are left justified / aligned but the data is numeric and is hence right justified / aligned.
How can I make the column heading align with the column detail?
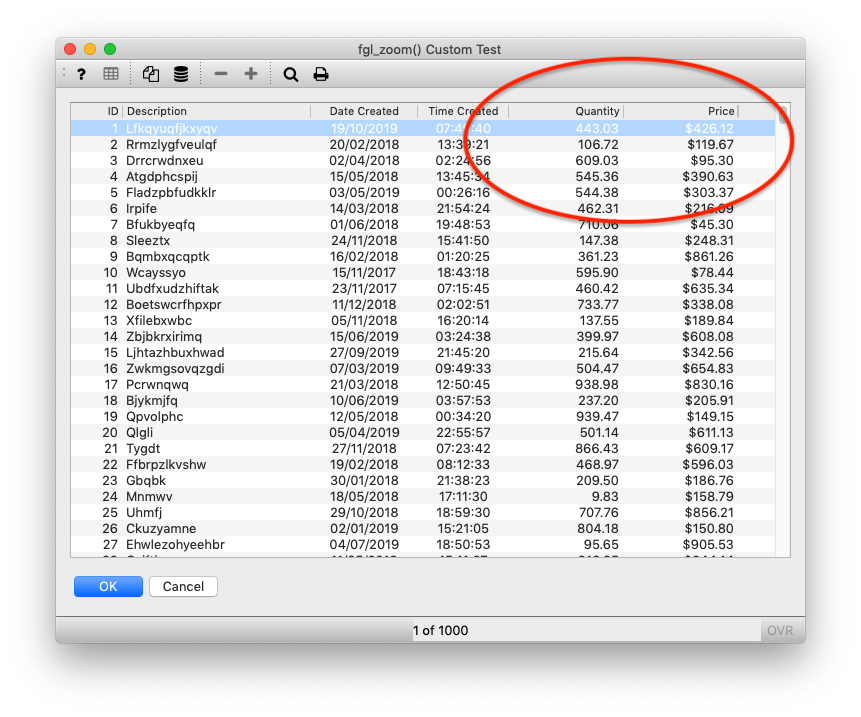
Frequently I see on the support desk, questions come in involving a DISPLAY ARRAY and a TABLE, and the question will be about something else, but what first catches my eye is a situation like I have highlighted. The data in the column is right-aligned, typically because it is numeric, but the column heading is left-aligned. If the table has a number of columns that are a mix of datatypes or if the column is quite wide to accomodate a heading or large values, but the numeric data is quite small, then this can look messy. Fortunately via presentation styles there is a simple solution that can be used to automatically align column headings with the data they contain. In your .4st add the following … This will have the effect of aligning the column heading with the alignment of the data beneath it. If the data is numeric or right-justified then the title will be right aligned as well. If the data is centre aligned then the heading will be centre aligned as well. You can see that in the screenshot below. The ID, Price and Quantity columns are numeric and right aligned, hence the column heading is as well. Less obviously the Date and Time columns were centre justified and so now is their respective column heading. More detail about the headerAlignment Presentation Style Attribute can be found here.
<Style name="Table">
<StyleAttribute name="headerAlignment" value="auto" ></StyleAttribute>
</Style>