Ask Reuben – June 28, 2022
Source Code Beautifier
How can I beautify my code?
How can I align and indent my code consistently?
How can I pretty-print my code?
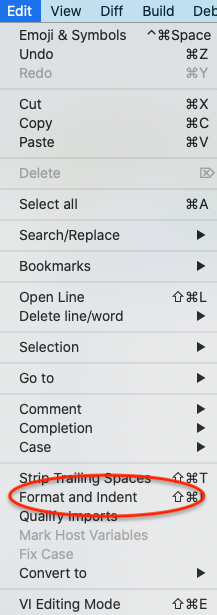
The source code beautifier was introduced to Genero in 3.20. Genero Studio has the ability to format many file extensions (.xml, json etc) as well as Genero sources. Like anything Genero Studio does, deep down it is running a Genero command on the command line, and so even if you are not using Genero Studio, you can use the Source Code Beautifier by executing fglcomp with appropriate arguments. Alternative names for a source code beautifier you might see are code formatter, and prettyprint. The purpose of such a tool is to put your code in a consistent format that makes it easy for all the developers in your team to read, thus improving productivity. This includes … Nested code blocks make it easier to see where a code block begins and ends. You can find where the IF/FOR/WHILE/CASE etc blocks ends because the matching END IF, END FOR, END WHILE, END CASE is on the same column, and the code in between is indented. Compare code that is indented … ... to code that is not indented ... Nested code allows a code reader to quickly identify the structure of the code and thus their understanding of it. Having keywords in the same case makes it easy to distinguish keywords from identifiers and other code, particularly if you are using an editor that does not have color. Anecdotally I find older developers prefer keywords in UPPER CASE because they grew up in an area of monochrome terminals and impact printers that did not have the ability for color or use of weight such as bold and dim. Younger developers have grown up in an era of color terminals and laser and inkjet printers that can emphasise keywords by color or weight. As a result your code might historically have a coding standard of keywords in upper case. A source code beautifier is able to enforce that standard by finding keywords and making sure they are upper case. Not all lines of code are less than 80 or 132 characters. A source code beautifier can ensure that such lines are wrapped consistently. To the human eye, a tab cannot be distinguished from multiple spaces. A source code beautifier can ensure that tabs are used consistently throughout the code base if at all. Similarly a source code beautifier can ensure that spaces are used consistently, for example It is not just human readers that benefit from consistent code. Automated scripts and tools can benefit if they know that the code is in a consistent state. This might include keywords being upper case, spaces being used in code even though not necessary. These tools can be written knowing that the code is in a consistent state rather than being written to accomodate all possibilities. When editing a file, the formatter can be found in the Edit menu as pcitured below. It should read "Format and Indent" and have an accelerator specified. It can also be found by right-clicking on a file in the Projects View and the File Browser View.Purpose
WHILE TRUE
LET x = x + 1
IF flag IS NOT NULL THEN
IF x < 0 THEN
EXIT WHILE
END IF
END IF
END WHILE
WHILE TRUE
LET x = x + 1
IF flag IS NOT NULL THEN
IF x < 0 THEN
EXIT WHILE
END IF
END IF
END WHILE
LET x = x + y compiles to the same instructions as LET x=x+y and the use of space allows the reader to clearly identify variables, operators etc.
Usage Studio
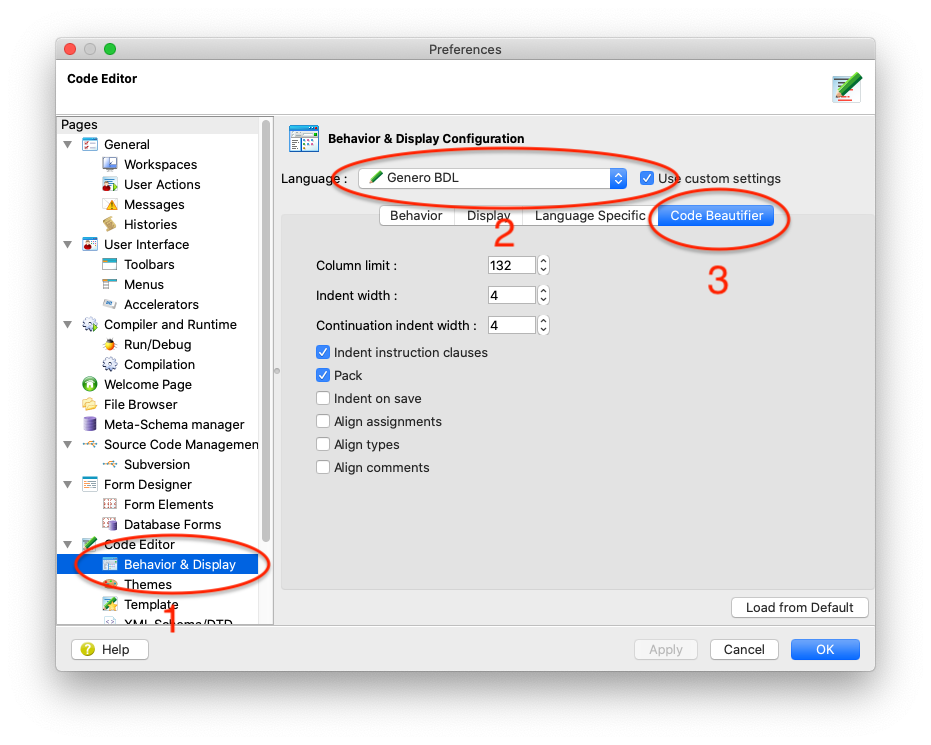
You can alter what formatting rules are applied. In Preferences, Code Editor, Behaviour & Display (1) you will find a screen pictured. The key step is to select Genero BDL from the Language field (2), and then click on the Code Beautifier tab (3) to find the options for Genero.
Usage Command Line / vim
From the command line, the beautifier can be applied by using fglcomp with certain arguments fglcomp --format [ format-option [...] ]
Read here for a complete list of options.
You certainly don't want to type those arguments all the time, so typical usage might be to incorporate the command in a makefile or to use a configuration file. When run, fglcomp --format will look for a file named .fgl-format or you can specify a file with use of the --fo-fallback-style=filename argument. In this file you can specify once all the options you want to use, think of this file as the equivalent of the Studio preferences.
For those using vim, the beautifier can be incorporated within vim. See the steps in the documentation here. It can be configured to automatically format on save, or format the whole or certain sections of the code on demand.
Tips And Tricks
The beautifier requires a clean compile of the code. It will never attempt to format code that does not compile cleanly. If the beautifier is not doing what you expect, check that the code compiles.
As good as the source code beautifier is, there maybe code where you do not want the beautifier to apply its rules. On those rare occasions what you can do is put some special comments in your code -- fgl-format off and -- fgl-format on that will indicate to the tool not to format any lines between these comments.
Within Studio, note that there is also a beautifier for other file extensions. In particular the various xml files (.4ad, .4st, .4tb, .4tm etc) can also be formatted so that the XML is nicely formatted and consistent to read. Similarly with JSON files.
Summary
Use of a source code beautifier allows you to enforce that all code that is checked to a source code repository conforms to the same code standard. This improves your developer productivity as code is easier to read and less mistakes are made.