Ask Reuben – June 29, 2022
Starting GBC (part 2 of 3)
Why can I only see one window with GBC / Universal Rendering ?
Why is the window so big with GBC / Universal Rendering ?
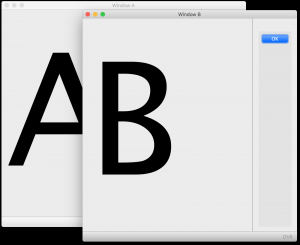
When running a Genero application using Universal Rendering / Genero Browser Client there will be some differences in the rendering of the application compared to what you might have experienced using Genero Desktop Client and its Native Rendering. Developers who have already used the Genero Web Client will already have encountered a number of these differences and tweaked their application accordingly. To them what I am saying here in this article is old news. Developers who until now have not moved beyond Genero Desktop Client and its native rendering, this may be the first time they have encountered some of these changes. This can create an interesting dilemma for support personnel as someone may report a difference as a “bug” when in fact the difference has been there for many versions and passed unchallenged through many Early Access Programs, so much so that it is now considered standard. Previous adopters of the Genero Web Client have adjusted to the difference and moved forward. The Universal Rendering is NOT a full blown windows manager. You should not expect to have an infinite number of windows that you can resize, minimize, maximize, drag around, bring to the front etc like you can in a GUI desktop. At any time the Universal Rendering interface will at most render two windows, these will be the top most normal window, and if there is a modal window the top most modal window. If there is OPEN WINDOW A followed by OPEN WINDOW B, then the contents of window B will be what is visible. You will not be able to see any part of window A peeking out from behind window B. You can view the other windows by use of the Window List. So for example, with Native Rendering you may see both window A and window B …
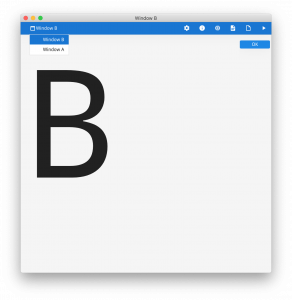
The Top Most Normal Window Strategy
With Universal Rendering, you will only see window B, the top most normal window. In the screenshot I have expanded the Window List in the Chrome Bar which is how the user would go back and look at window A should they need to.
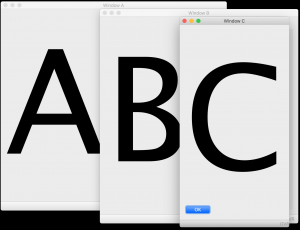
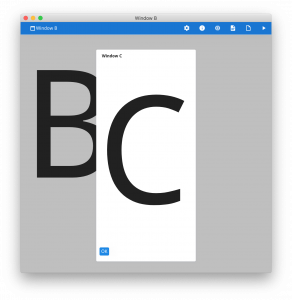
If there is a modal window then this will be rendered as a sizable, draggable window on top of the top most normal window. In this next series of screenshots I have added a window C that is modal to the previous example.
In this Native Rendering screenshot you can see windows, A, B, and C
Whilst in Universal Tendering, you can only see window B as the top most normal window, and you can see window C as a modal window rendered on top of window B.
You may decide that this requires some tweaking of your application in order to have what you consider a good user experience. This might include consolidating multiple windows/forms into one form using folder pages to render what was previously on multiple windows in one window.
Launching of Child Programs
With a GDC native interface, child programs launched via RUN / RUN WITHOUT WAITING would have their forms open in a new window. The user could then resize and drag these windows so that multiple Genero applications were visible, in particular this might mean dragging the window for a child program to another monitor. With Universal Rendering these child programs render in the same container. This makes it impossible to drag this newly launched child program into another monitor. You can use the Application List / Sidebar to toggle between the various Genero applications but that is still rendered inside the same User Interface container.
There are some presentation style attributes (browserMultiPage, desktopMultiWindow) that were added to control if child programs are launched in the same container or not. With GBC there is also the option of using the launchUrl frontcall to launch a child application in another browser tab.
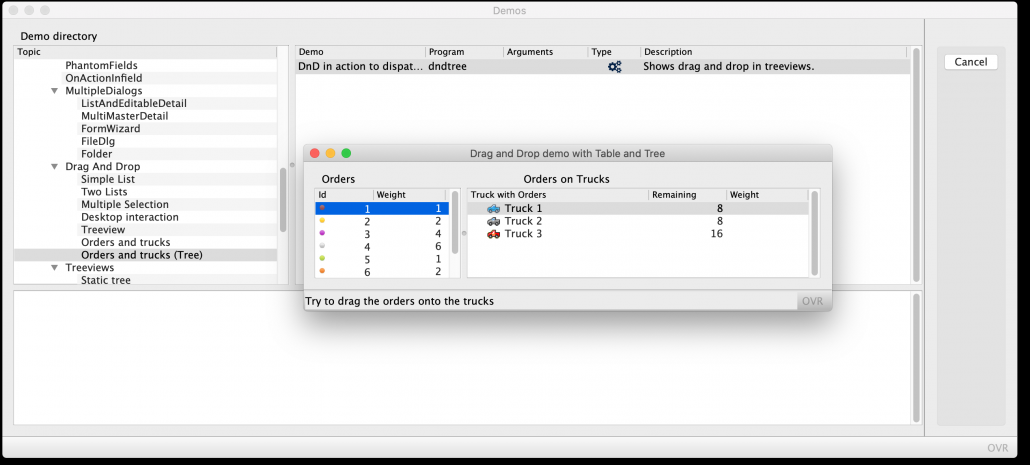
This screenshot using $FGLDIR/demo shows two programs in separate windows in a Native Rendering. You can see the Demo program from which I have launched the Orders and Trucks (tree) demo which renders in front.
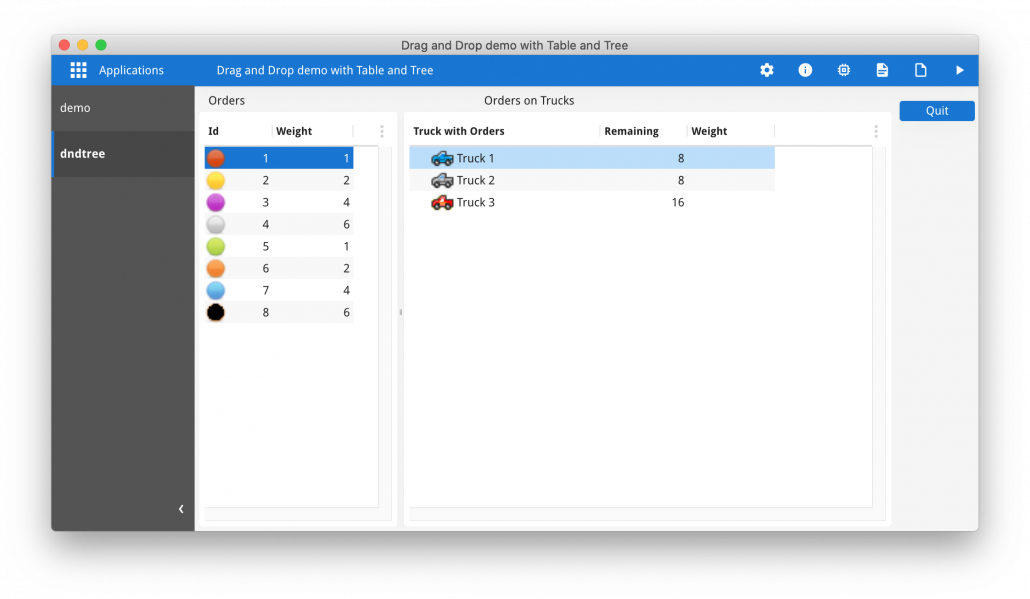
This screenshot with Universal Rendering you can only see the Orders and Trucks (tree) demo, the current application with focus. If you want to go back to the Demo you need to click on its entry in the Application List / Sidebar.
Size of Window
With GDC and Native Rendering, the size of the initial rendering of a window would be determined by many factors including size of the content of the window, size of the window when it was last opened (stored settings), and presentation styles attributes.
With GBC and Universal Rendering, the window is now a browser tab. If the browser is already open and the application is being launched in a new tab then the new tab will be the size of the existing browser window / tabs. You can’t make the new browser tab a different size than the existing tabs If the Genero application is being launched from another web page and a new browser window is being used then the window.open method can pass some hints as to the size of the browser window.
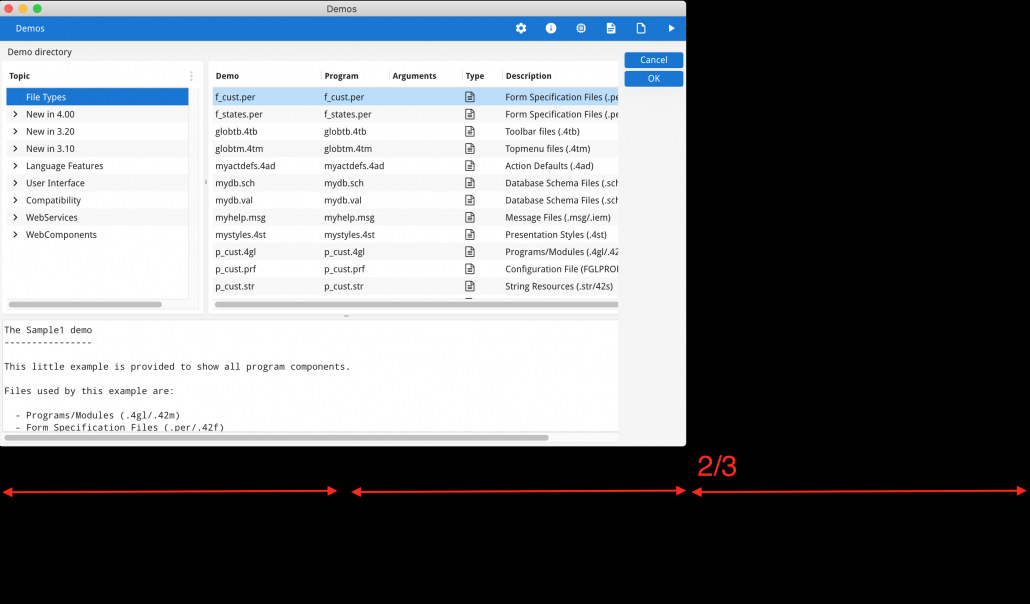
With GDC and Universal Rendering, the size will depend on the window size of the existing GDC window. If this is being opened for the first time this will be 2/3 of the screen size or a stored setting value. The wrong expectation is that this window will size according to the content of the first window. To see why this is not the case consider what would happen if this first window was small and the second window was bigger, would you expect the window to get bigger?, a browser tab would not get bigger in similar circumstances. There is consideration being given to make this window open at a size influenced by stored settings, or by presentation style attributes to open maximised.
In this screenshot note how the demo program has been opened and the size of the GDC container is 2/3 the size of the screen.
Chrome Bar
With Universal Rendering you will notice a blue bar across the top of the screen. This is called the Chrome Bar. This can be used as an alternative location for action buttons, ring menu buttons, toolbar buttons via use of the value “chrome” in the appropriate presentation style attribute.
Status Panel
The Status Panel that appeared at the bottom of GDC Native windows is no longer available with Universal Rendering. This used to be where ERROR, MESSASGE, and COMMENT would be rendered.
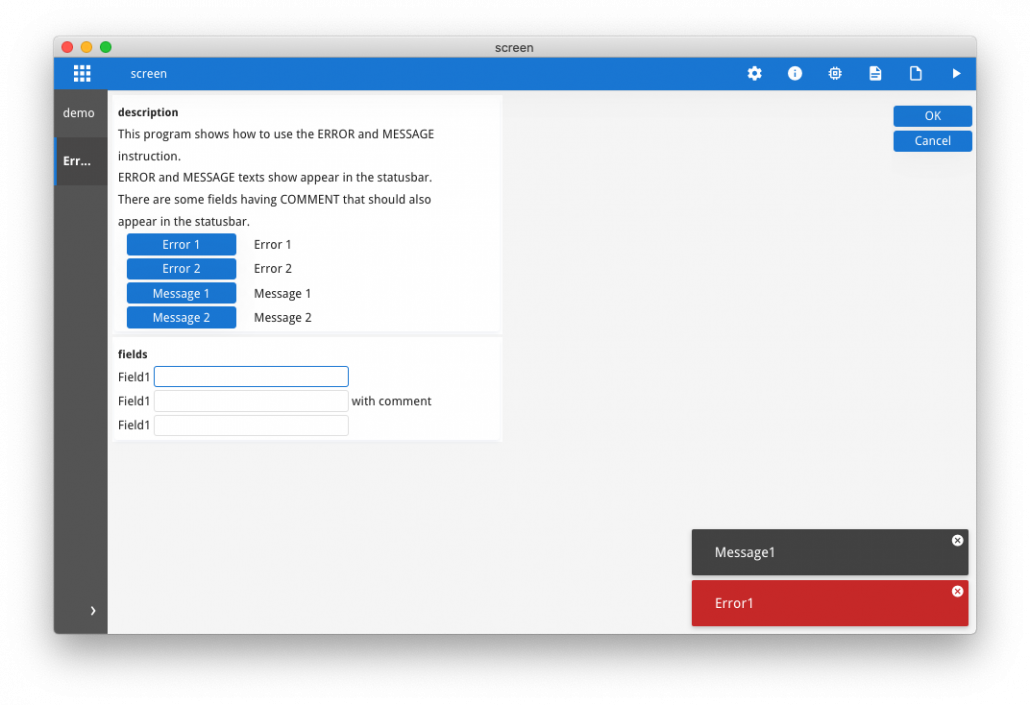
ERROR and MESSAGE are now displayed in a panel that appears in the bottom right corner whenever there is an ERROR or MESSAGE to display. There are some GBC theme variables that can be used to customise position and appearance of these panels, see theme-message-display-position and theme-error-display-position.
COMMENT should appear when you hover over a field. There are some theme variables you can use to populate the PLACEHOLDER attribute with the COMMENT variable.
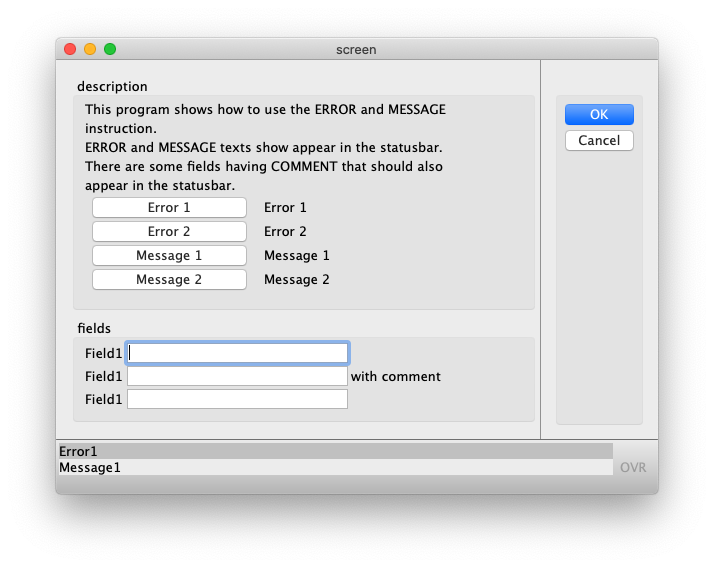
These two screenshots using the GuiMisc demo show the difference in the rendering of ERROR and MESSAGE in first the Native Rendering and then the Universal Rendering. (I modified the statusBarType presentation style to lines3 so that the Native Rendering both ERROR and MESSAGE at the same time)
Summary
The above are the key visual difference you will notice when moving from Desktop to Universal Rendering. There are other minor differences, for example default font, widget appearance. You should not expect a GDC native form to have same size as a GDC universal rendered form, it will be close but it will not be pixel for pixel.
If you want to get an approximation using your existing 3.x GDC Native application to the top most normal window strategy, run your GDC Native application and every time a new non modal window is opened, maximise the window. The result will be that only the top most normal window is open and you will see how your form reacts to the increased size.
The advantage of Universal Rendering to remember is that the rendering will be consistent across different devices. It also has the ability to be customised and I will discuss that in the next article in this series.