Ask Reuben – February 17, 2021
FGLDIR/demo
What is $FGLDIR/demo?
Are there are any sample programs anywhere?
How can I run FGLDIR/demo from Genero Studio?
When dealing with support issues, it is surprising that some developers are unaware of FGLDIR/demo. When we refer to FGLDIR/demo we are referring to the demo programs that are shipped with the product in $FGLDIR/demo. (For Windows users read that as %FGLDIR%\demo). These have been there since the products inception (and before looking at the age of some of the sample programs). To run the parent demo program, it is simply a case ofcd $FGLDIR/demo
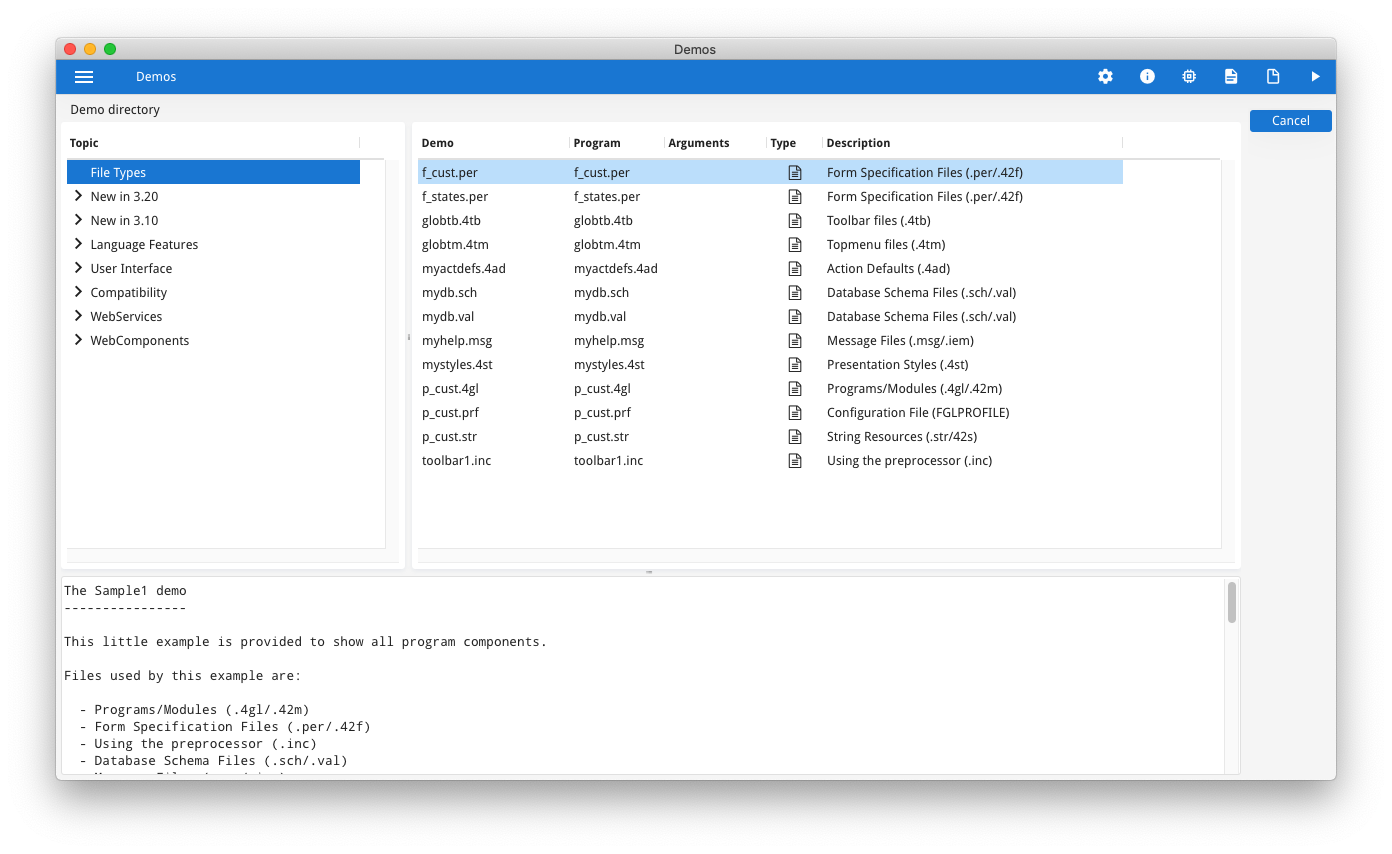
fglrun demo
From there you can select the appropriate demo by selecting a category on the left and then executing a program on the right
You can also run an individual demo program by cd’ing to the appropriate directory beneath FGLDIR/demo and running the individual program e.g.
cd $FGLDIR/demo/Widgets fglrun ButtonEdit
You will notice that there are a number of makefile located in FGLDIR/demo and its child directories. If you want to, you can make small changes to these demo programs and recompile them, or evern better copy FGLDIR/demo to your own directory and make changes there.
That ability to compile and run is something you should note as it allows you to evaluate using new syntax and experiment.
You can also use these programs as a minimal reproducible example. If you are having trouble breaking down your large program to reproduce an issue, look to see if you can reproduce the issue using these examples, or modifying slightly these examples to reproduce your issue.
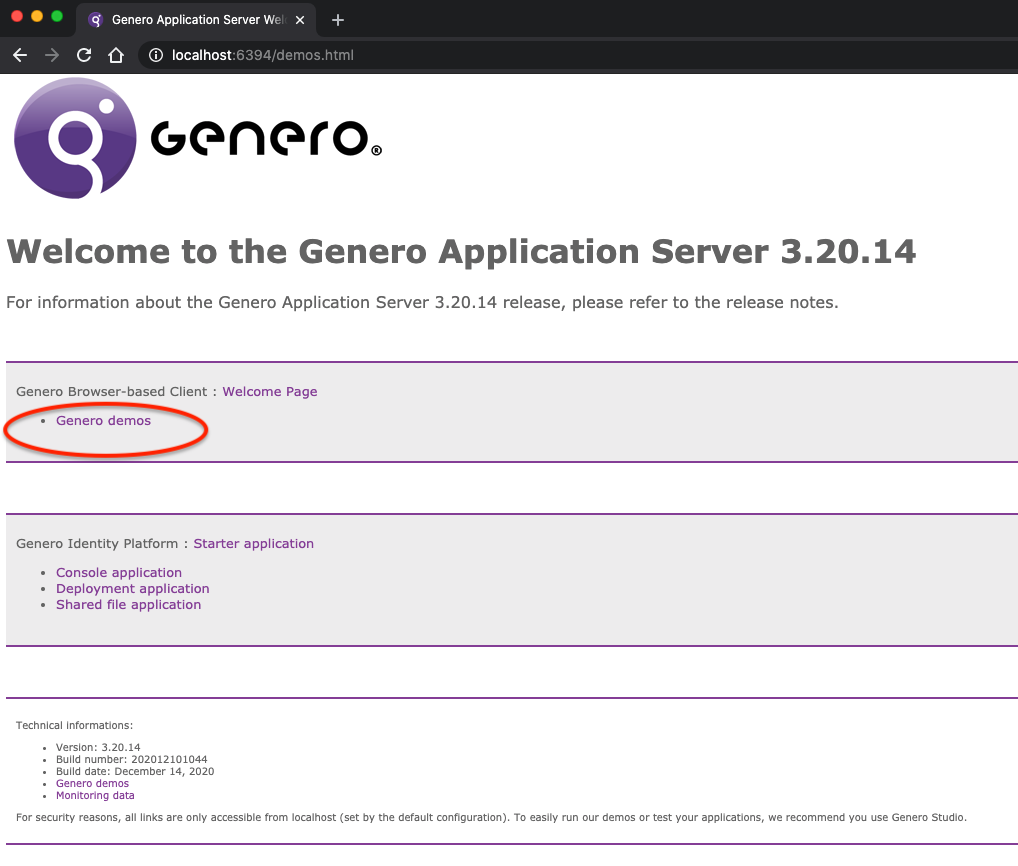
These demo programs are also available via a web browser. If you use the demos.html page you get …
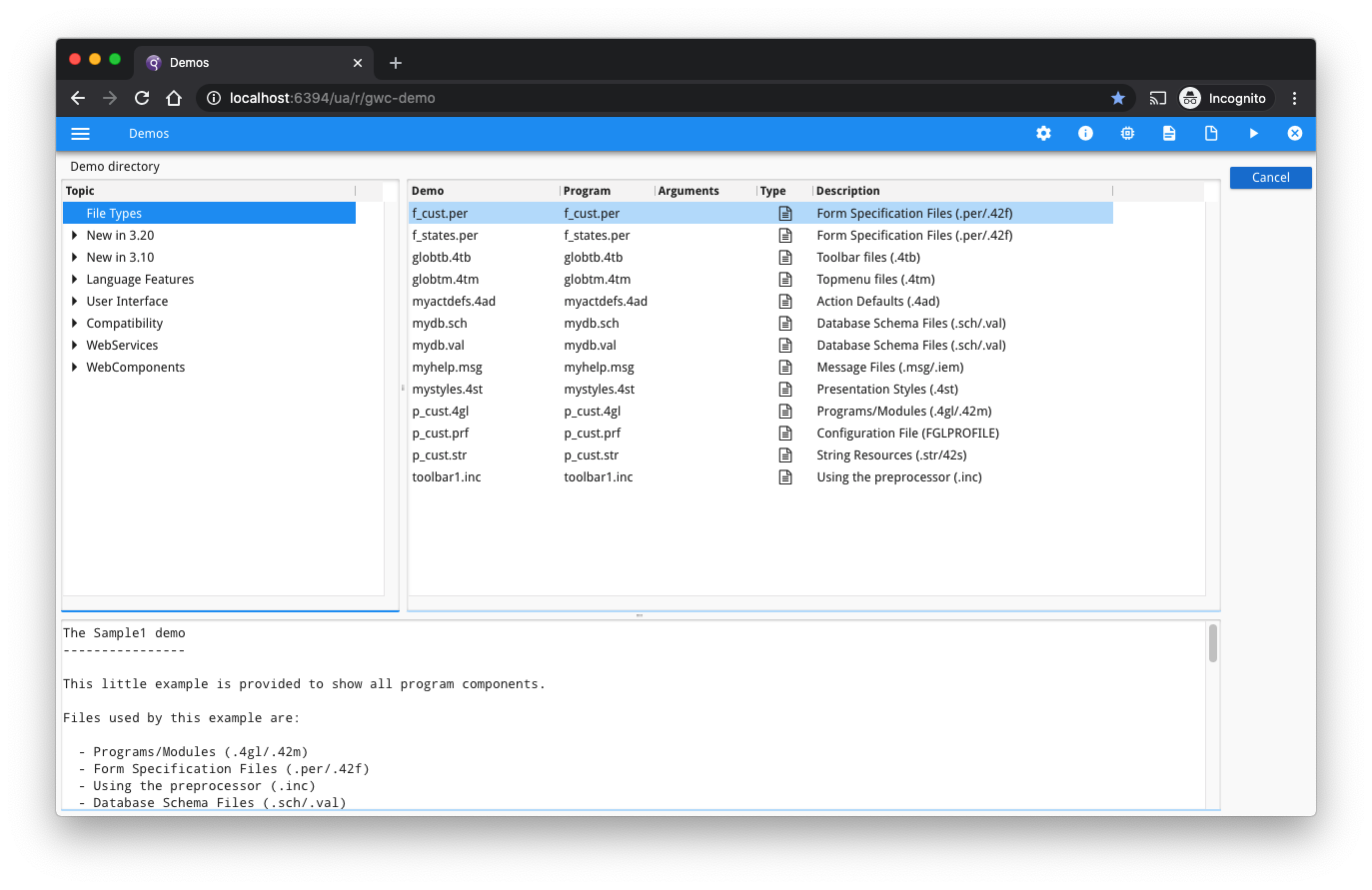
… and from there you can select the parent demos program …
… this could also be launched directly with a URL such as http://localhost:6394/ua/r/gwc-demo. There is a gotcha in that access is inhibited when not in development mode, and so you may have to modify ACCESS_CONTROL value to allow access to it as mentioned here. A good security test is to make sure you cannot run these demo programs on your production environment.
There are many demo programs to note. In this table I’ll list some …
| Directory | Navigation | Description |
|---|---|---|
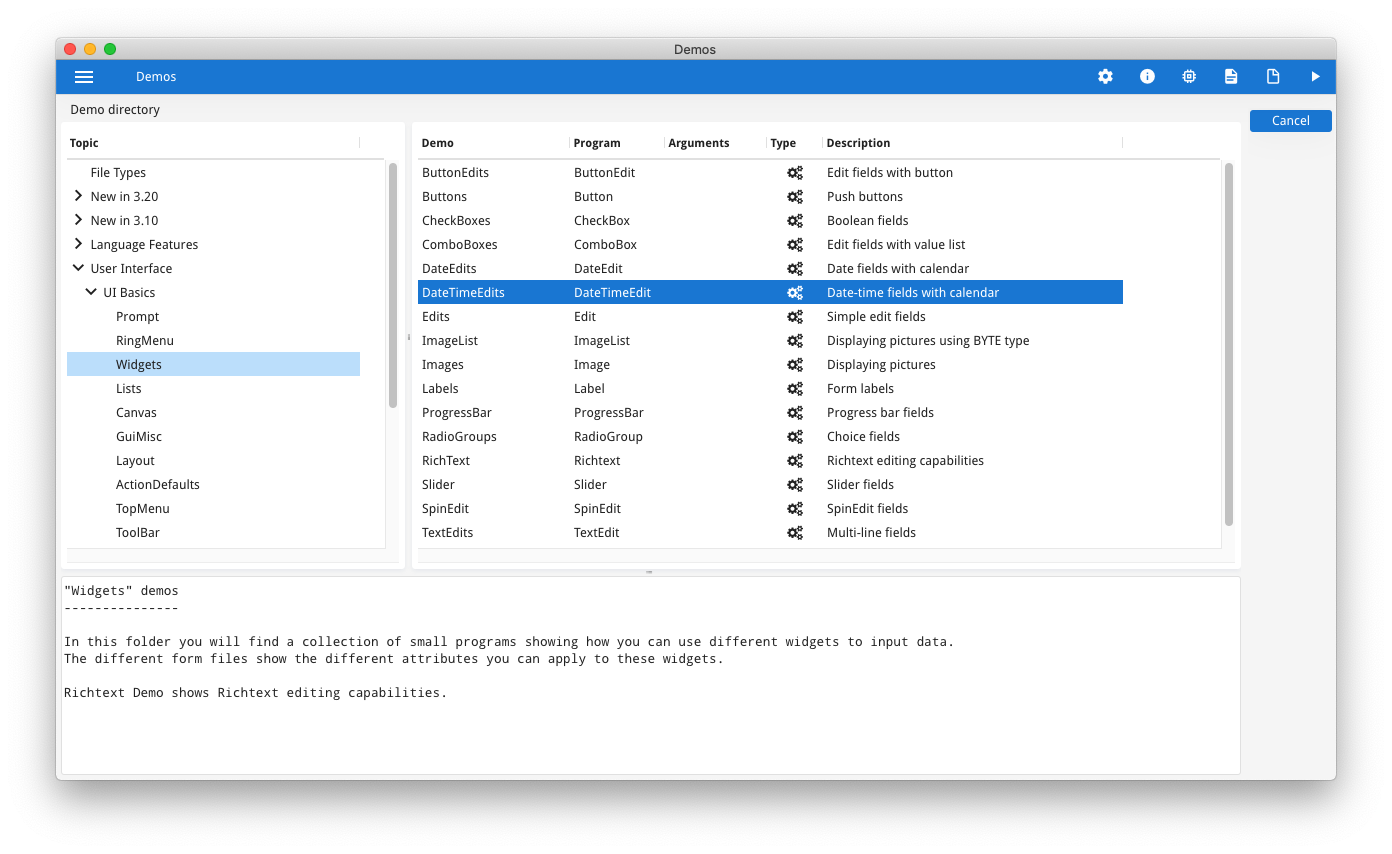
| $FGLDIR/demo/Widget | User Interface -> UI Basics -> Widgets | Programs that demonstrate each individual widget |
| $FGLDIR/demo/Lists | User Interface -> UI Basics -> Lists | Programs that demostrate DISPLAY ARRAY and INPUT ARRAY with various list containers such as TABLE, SCROLLGRID, and Matrix. When running this program make sure you scroll down to the Table and ScrollGrid entries |
| $FGLDIR/demo/IADemo | Compatability -> IADemo -> The IA Demo | The original pre Genero demo that needs to be run in TUI mode or Traditional Mode |
| $FGLDIR/demo/DragAndDrop/orders_and_trucks_tree | User Interface -> UI Advanced ->Drag and Drop -> Orders and trucks tree (Tree) | The classic Drag and Drop demo involving Multiple Dialog and Drag and Drop |
| $FGLDIR/demo/demo/webcomponents/svgbasics | WebComponents -> FGLSVGCanvas: Basic demo -> SVG basics | The basic FGLSVGCanvas demo |
| $FGLDIR/demo/dbbrowser | Language Features -> dynamic SQL + dynamic Dialogs | Dynamic Dialog example |
| $FGLDIR/demo/WebServices | WebServices -> | A number of Web Services examples |
| $FGLDIR/MobileDemo | – | A demo program with some Mobile features |
… but you can navigate and snoop around and find more, either from the parent demo program or by snooping around the directory. If you don’t know in what directory it is, simply grep through the sources looking for particular syntax e.g.
grep -i "insert syntax here" $FGLDIR/demo/*/*.4gl $FGLDIR/demo/*/*/*.4gl $FGLDIR/demo/*/*/*.4gl
Final tip is how can you run these demos from Genero Studio. Whilst we don’t currently supply a .4pw for use with these demos (Note: also Genero Studio has some sample programs it ships in the Tutorials and Sample tab of the Welcome Page), you can create a .4pw yourself for what is in FGLDIR/demo. Follow these steps …
- Save and Close your current project so you have no project open in Genero Studio
- File->New->Genero->Simple Project(.4pw)
- Delete the Group node that is created by default
- Save this empty project as demo.4pw in FGLDIR/demo
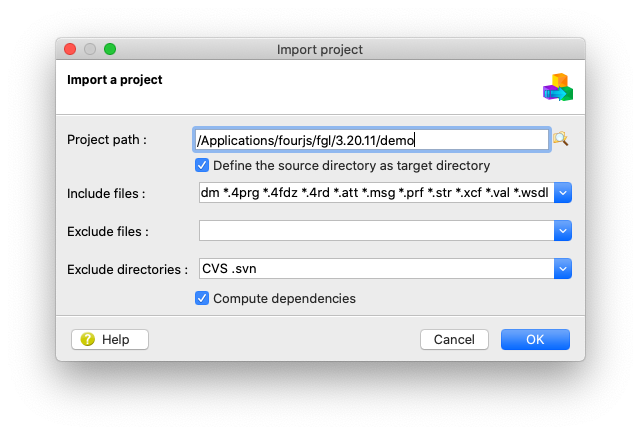
- Select Projects -> Import Projects
- In the Project Path field, find the directory that is FGLDIR/demo
- Check the ‘Define the source directory as target directory” check box
- Click OK. Let that run, it should take about a minute.
- When it has finished, find the application node named demo and make that your default application
- Execute the demo application and should find the parent demo application is launched.
(Screenshot after step 6 and 7)
For individual demo programs you may need to alter the relationships in the structure slightly if you want to edit, compile and run. The import process can only guess at the relationship between individual files and applications and so if there are two .4gl with MAIN in a directory, it puts the other .4gl and .per files in that directory into a library, it cannot determine which application each .4gl and .per is associated with. It creates an application node for each .4gl with a MAIN.
Some final points to note :
- those programs that require use of a database may have a separate program to create and populate database with data
- the demo programs should run with DBDATE=DMY4/ or MDY4/, none of the demo date data should be more than the 12th of a month to facilitate this.
If you have not seen these FGLDIR/demo programs, I would encourage you to have a look around and get familiar with some of them as they are a valuable tool from which you can experiment and learn. If you do decide to modify them, make sure you have a way of retaining the original demos. So either make a copy and save it beforehand, or make a copy in another directory for which to experiment and learn.