Ask Reuben – October 13, 2021
Folder Rendering
Why is my window so slow to render in the GBC when it wasn’t in the GDC ?
Why is my window so slow to render with Universal Rendering when it wasn’t with Native Rendering ?
Why does my Folder get bigger and bigger ?
Why is there so much blank space on this folder page?
What size is a Folder container ?
The FOLDER container is made up of one or more PAGE containers. The default size of a FOLDER container is the size of the largest child PAGE container.
This is why an individual folder page may look like it contains lots of whitespace. If one of the pages takes up the whole screen, then all the other pages in that folder will also take up the whole screen, even though they may only themselves have a small number of items.
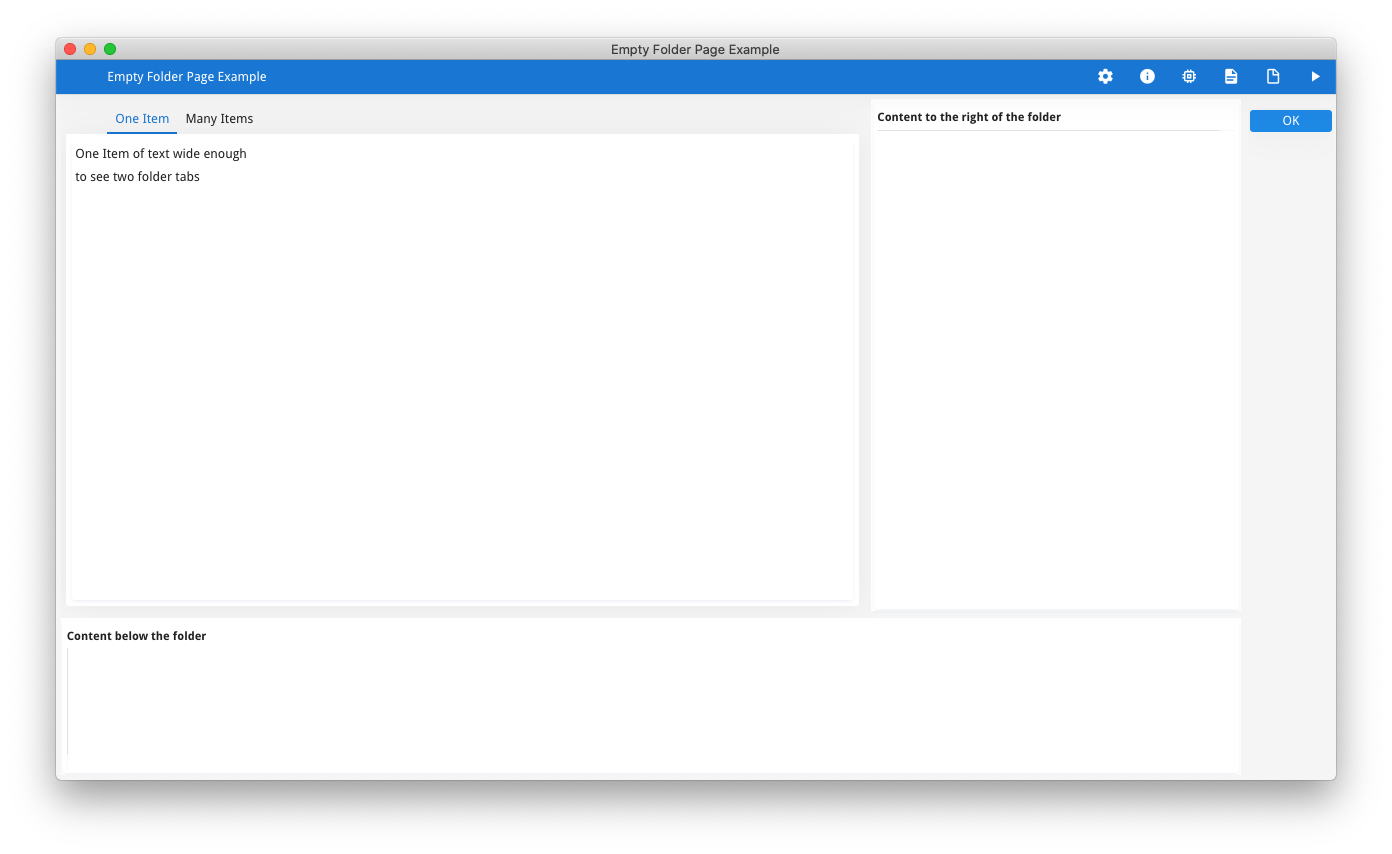
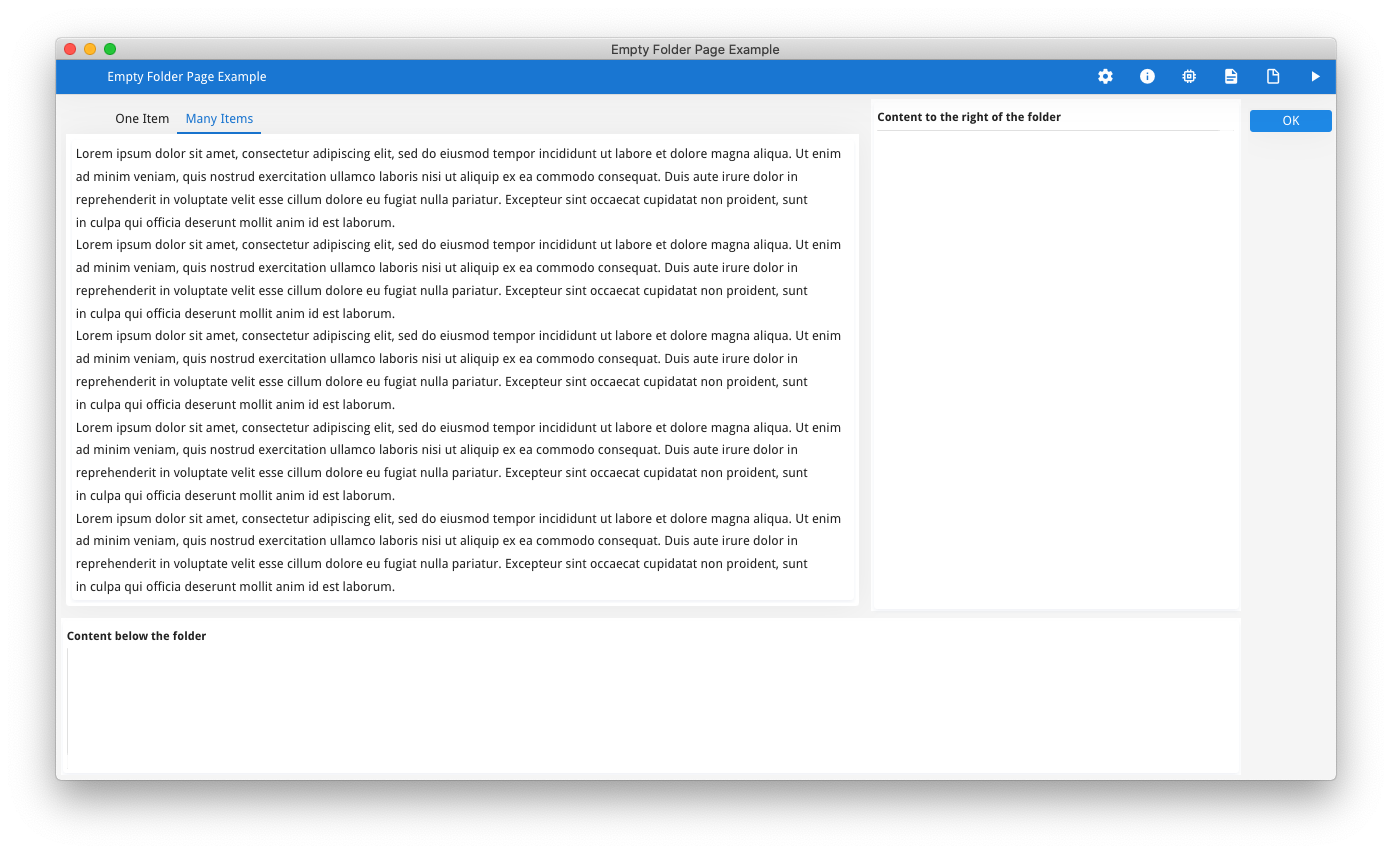
In these screenshots, the folder is the container in the top left corner. The page visible in the second screenshot is dictating the size of the folder container. The page in the first screenshot does not have much screen content compared to the first and hence it renders with some empty space. The user can toggle between the folder pages and there will be no flicker, the folder container size stays the same, as does the containers to the right and below the folder.
This size property also means that in order to determine the size of a folder container, it is necessary to calculate the size of EVERY page container of that folder.
If a folder container contains a large number of pages this is something that needs to be taken into consideration when moving from Native to Universal Rendering. On a desktop client if the calculation for each page takes 0.02 seconds and you had 20 pages, then this rendering takes 20 x 0.02 = 0.4 seconds, barely noticeable and lost in the time spent opening a window. With Universal Rendering these calculations are taking place within a browser sandbox and the rendering calculations are not as fast. So if each page now takes 0.2 seconds to determine its size, then this same calculation for the parent folder is now 20 x 0.2 = 4 seconds. Your users are now going to notice a slight pause as a window containing a folder with many pages is rendered. The more folder pages you have, the more this will be noticed.
A recent initiative was a new Folder Presentation Style Attribute . This Style Attribute named lateRendering says that a folder size will instead be initially calculated as the size of the first page rendered. As other pages are progressively opened, their size is calculated and the folder will be made larger if this new page is larger than the current folder size. Depending on the order of pages opened, you may see the folder container get progressively bigger until the largest page has been opened. Note that the folder container only gets bigger, if a smaller page opens, the folder retains its current size. Ideally the first page is the largest page.
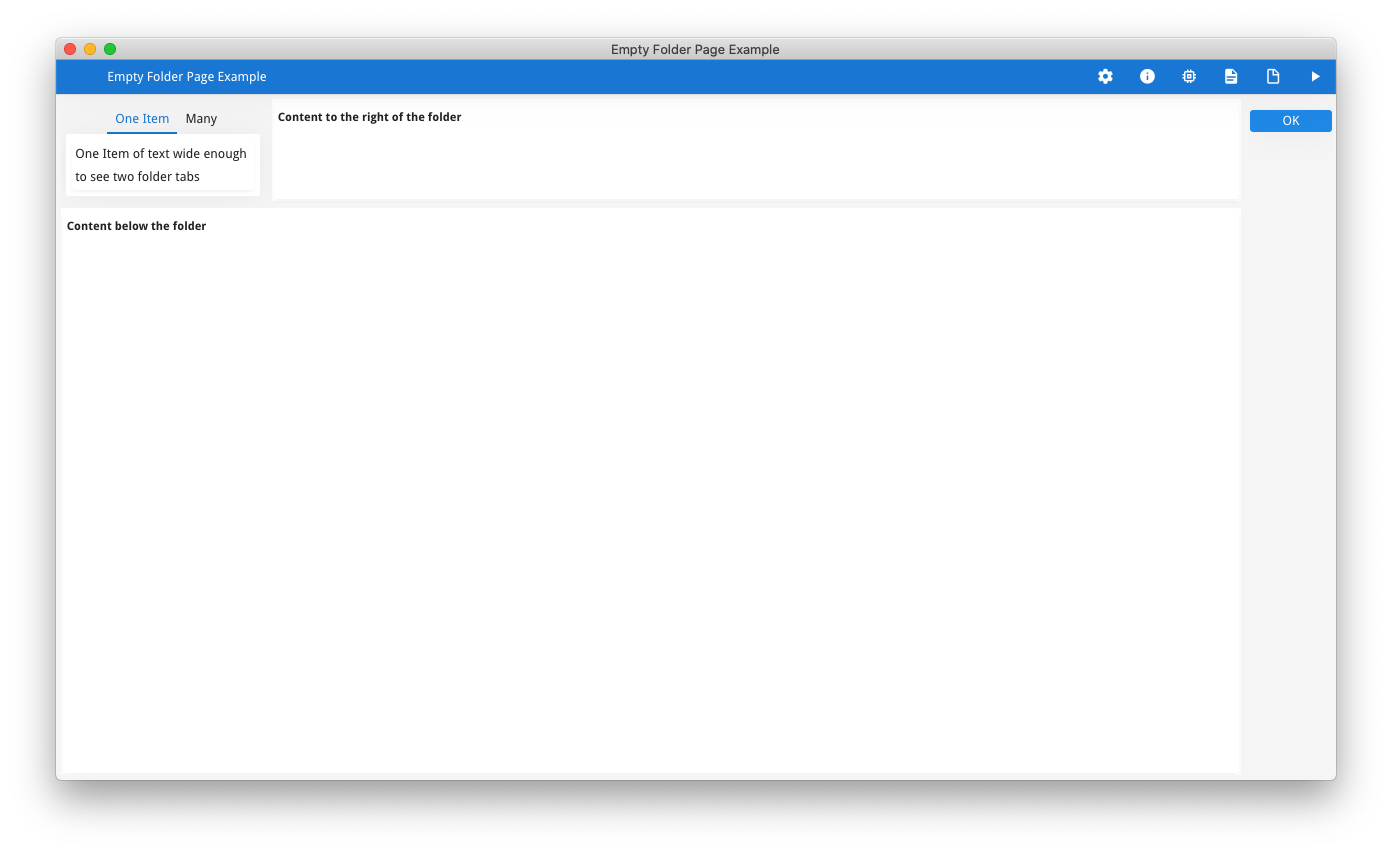
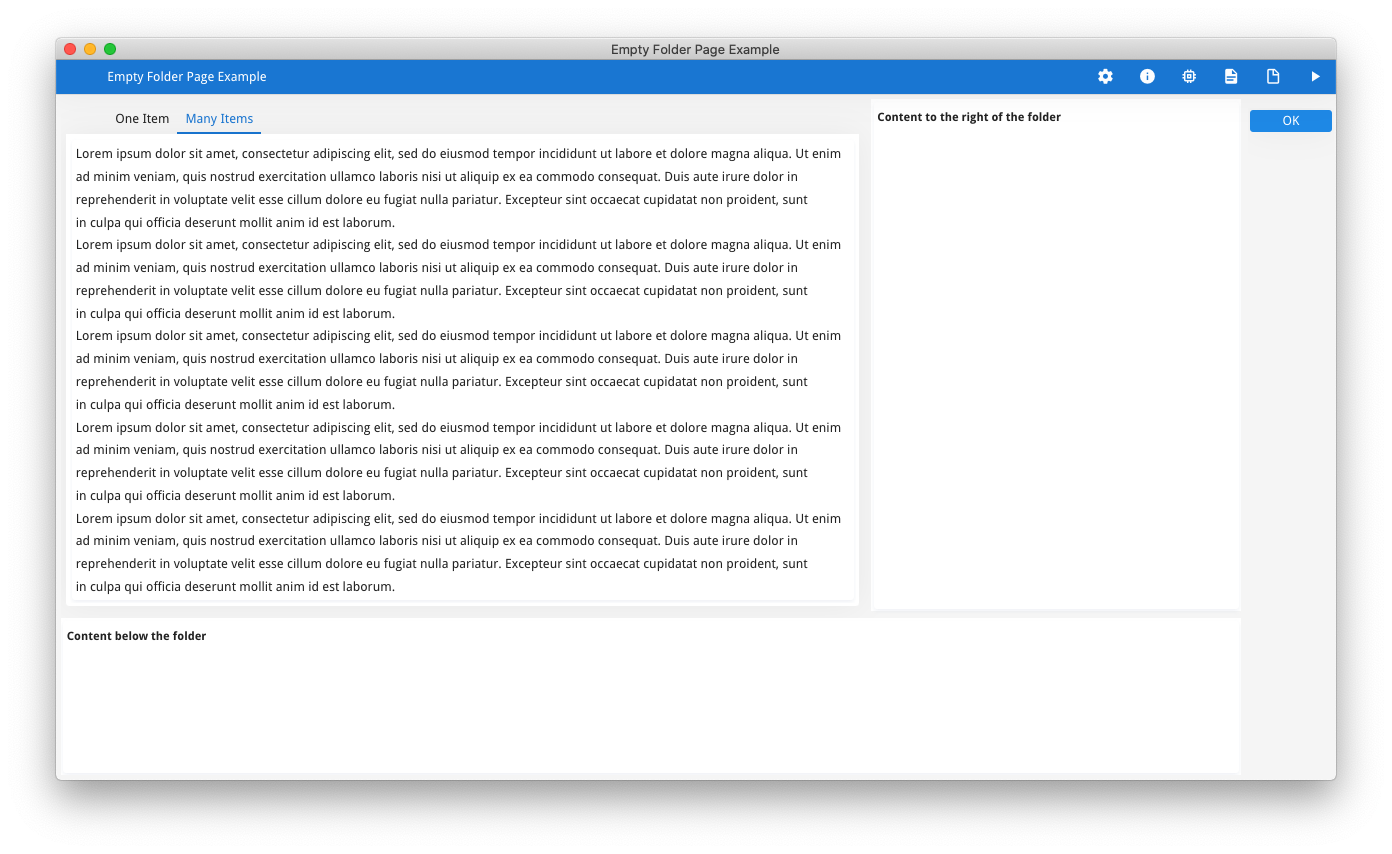
These screenshots show the above screens with lateRendering enabled and the possibility of the flicker as the folder container gets bigger. Note how the folder in the top left gets bigger whilst the containers to its right and beneath get smaller.
By using this lateRendering Presentation Style Attribute, the initial rendering will be a lot quicker at a cost of the rendering of subsequent pages being slightly slower, and the possibility of a flicker as the FOLDER container gets progressively wider. This flicker is not present if the first page is the widest and tallest page, and its noticeability depends upon the relative sizes of the various page containers, and the order in which they are opened.
Using the same numbers as above, (20 pages, 0.2 seconds to calculate a page), you have a choice of
- initial rendering taking 4 seconds, each subsequent page taking 0 seconds, folder staying same size (lateRendering=no, the default)
- initial rendering taking 0.2 seconds, each subsequent page taking 0.2 seconds, and the folder potentially getting bigger (lateRendering=yes)
The numbers are for illustrative purposes, the numbers will vary due to the capabilities of the device the screen is being rendered on, as well as the complexity of each folder page.
The new style attribute was introduced with GBC 1.00.60. Before then, there were some innovative techniques that were in use. These centered around the fact that the largest page was the important one and so the question became, how can the renderer only perform the page size calculation on the largest page? You could not hide the individual folder pages ,as you wanted the Page tabs to still appear so that they were clickable. One such technique was to hide the page contents but not the page itself so that its size calculation would be very quick.
The technique went something like this. In each PAGE container, make the first child a VBOX, and make sure it has a name. (you could use HBOX or GROUP as alternatives too VBOX). Put all the contents of the page inside this VBOX. For every page except the first page and the page(s) you know to be the tallest and widest, make the VBOX container HIDDEN.
PAGE pgX VBOX vbX (HIDDEN) – except for first and tallest and widest page … page contents END END
After the folder is first rendered, have logic to unhide the VBOX container(s) using ui.Form.setElementHidden() where the name of the elements to unhide is the name of the hidden VBOX containers.
Why does this work, when the folder size is first calculated, it will still attempt to calculate every page. For the pages that have the root VBOX element HIDDEN, that calculation is going to be very quick as there is no visible content. The only pages calculated will be the ones that are not marked HIDDEN. So instead of 10,20 pages being calculated ,only as many as three pages are. The advantage of this technique is that if you have chosen the tallest and widest folder page correctly, you will not get a flicker as the folder container is already at the size it should be and won’t get bigger. The downside is you need to add the code to define the pages to hide initially and then add the code to unhide them after the first render.
I hope that gives you some insight into what happens behind the scenes with Folder and what might impact the rendering time. There is an earlier Ask Reuben article dealing with what folder page has focus which might be interesting to read as well.