Ask Reuben – October 25, 2023
Group Titles, Folder Page Titles
How can I change the appearance of a Folder Page Title?
How can I change the appear of a Group Title?
What is the ::title I see in my .4st?
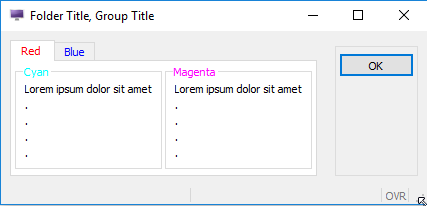
With Native Interfaces, the vendor could control what changes you as a developer could make to the user interface. A common restriction is for the vendor to not allow you to customize a BUTTON. It is in yours and everyones interest if there is some commonality as to how buttons are rendered so that the user knows what they can click on. Another area that drew a lot of support calls is around the text / title that appears at the top of a FOLDER PAGE container, and a GROUP container, developers would look to change the appearance and find that there did not appear to be a formal way in Genero to do this. If you reviewed the Presentation Style References, you would note that there is not a documented selector that enables you to select the Folder Page title or a Group title. You’d think there might be a Pseudo selector like there is for Aggregates but there is not. There was a good reason for this. The native interface vendors did not allow you the developer to change all of the appearance of the Folder title or Group title, and so we were never comfortable allowing you a selector when you could not use all the common presentation style attributes consistently. We did not want situations where you could change it in Windows front-ends but not in Linux front-ends etc. However there was an undocumented way. As you may be aware, the GDC developers made use of something called the Qt libraries to render the GDC. Someone discovered that if you used the Qt syntax as a style selector, you could select the Group title, and the Folder Page title, and apply a style IF the native user interface allowed it. That syntax was to use Group::title, Page::title in your .4st as a selector. We did not forbid this but as it was not documented it was never supported so it was always a “use at your own risk” proposition. Developers who only supported Windows GDC did not care that a Linux GDC or OSX GDC did not render the same and so were typically happy to take on the risk. If you run the code example at the end of this using 3.21 Native, you will see that for this Windows GDC I could use this undocumented style selector to change the text color used for the Group and Folder Page titles. However the font size was unchanged as the native user interface did not allow you to change this for the Group and Folder page titles.
So what about Web developers. We have not added a .4st style selector or theme variables for Group title or Folder Page titles as that was not something you officially had in our native renderings. With GBC customisation, you can do some customisation using stylesheets. So in trying to replicate what I had about above using GBC customisation …
For all Group titles I could add an entry in my customisation stylesheet .scss file like the following …
.gbc_GroupTitleWidget > .gbc-label-text-container {
font-size: 2em;
}If I wanted to apply it to selected groups I could use a style selector that is in the parent Group container. So I had …
.gbc_style_cyan .gbc_GroupTitleWidget > .gbc-label-text-container {
color: cyan;
}
.gbc_style_magenta .gbc_GroupTitleWidget > .gbc-label-text-container {
color: magenta;
}For Folder Page titles, I could do something similar. For all folder pages I had …
.gbc_PageTitleWidget > .mt-tab-title-text {
font-size: 2em;
}What I found though was I could not easily select an individual folder page as the Page Title was not rendered as a child of a Page like a Group Title is rendered as a child of a Group.
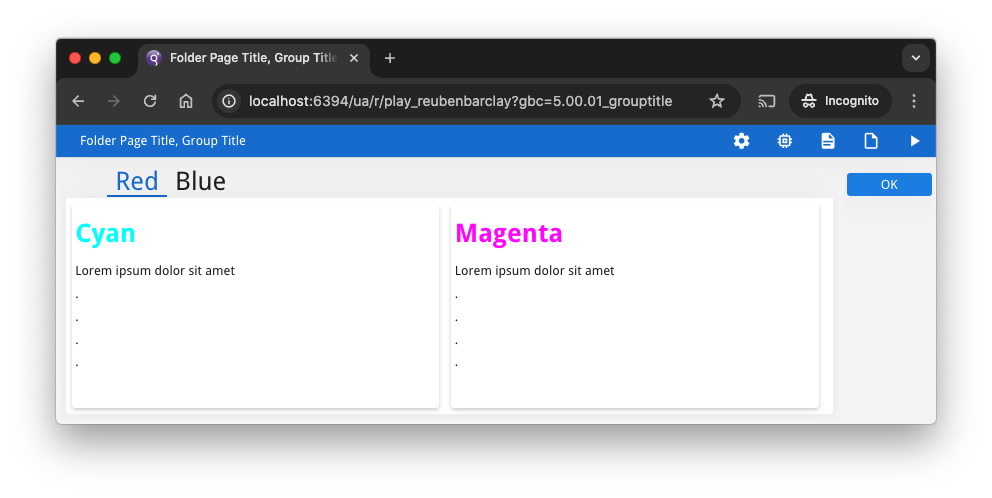
The screenshot shows the progress to date. Via GBC customisation I could apply a style to all Group Titles, and to all Folder Page titles, but I could only apply an individual style to selected Groups, and not to selected Pages. Note how the folder pages do not display in a red and blue font like the GDC did above. Also note that unlike the GDC I could change the font size used in the Group and Folder titles.
I could spend longer solving the last piece of that puzzle although it is getting into the area of advanced customisation and I might save that for another article. (if somone sees an easy customisation I have missed please let me know!) If you encounter complex issues like this I think the better question is to ask Four Js to change something so you don’t have to do the customisation. (In this case, that would be having each Page Title node getting the same gbc_style… class values added as a Page node gets)
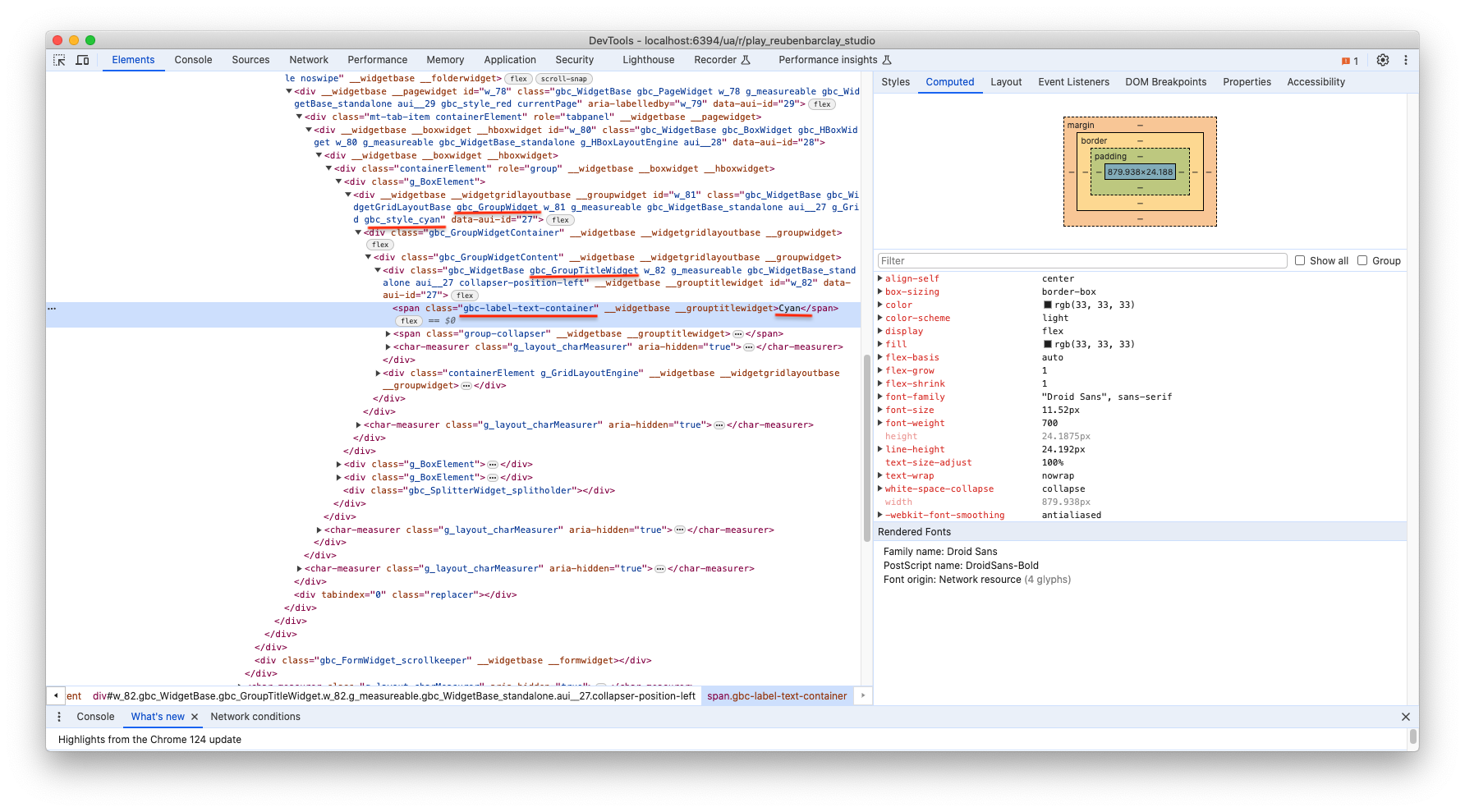
A question you might have at this point is how did I know what values to use for the style selectors in my .scss? The answer is to use the debug tools available in a browser. With Chrome, that is right-click inside the browser, select Inspect, then use the arrow to select the screen element you want to inspect. The html that is displayed is the html that the GBC generates to render your Genero application, the thing I am looking at is the values of the class attribute so that I can see what selectors can identify the nodes whose appearance I want to alter.
In the screenshot below I have underlined the values of the class attributes I am interested in and are what I used in the .scss code snippets above
So in summary, if you do see “::title” in your .4st, that was some undocumented syntax that allowed Presentation Style selectors to access just Folder Page and Group titles. Until we add some dedicated selectors to the Genero language or perhaps add some theme variables, if you want the equivalent, the path to go down is GBC customisation via style sheets.
#! askreuben225.4gl
MAIN
WHENEVER ANY ERROR STOP
DEFER INTERRUPT
DEFER QUIT
OPTIONS FIELD ORDER FORM
OPTIONS INPUT WRAP
CALL ui.Interface.loadStyles("askreuben225.4st")
CLOSE WINDOW SCREEN
OPEN WINDOW w WITH FORM "askreuben225" ATTRIBUTES(TEXT="Example")
MENU ""
ON ACTION accept
EXIT MENU
END MENU
END MAIN#! askreuben225.per
LAYOUT (TEXT="Folder Page Title, Group Title")
FOLDER
PAGE (TEXT="Red", STYLE="red")
HBOX
GROUP (TEXT="Cyan", STYLE="cyan")
GRID
{
Lorem ipsum dolor sit amet
.
.
.
.
}
END #GRID
END #GROUP
GROUP (TEXT="Magenta", STYLE="magenta")
GRID
{
Lorem ipsum dolor sit amet
.
.
.
.
}
END #GRID
END #GROUP
END #HBOX
END #PAEG
PAGE (TEXT="Blue", STYLE="blue")
GRID
{
Lorem ipsum dolor sit amet
}
END #GRID
END #PAGE
END #FOLDER
END #LAYOUT#! askreuben225.4st
<?xml version="1.0" encoding="ANSI_X3.4-1968"?>
<StyleList>
<Style name="Window">
<StyleAttribute name="windowType" value="normal"/>
</Style>
<Style name="Page::title.red">
<StyleAttribute name="textColor" value="red"/>
</Style>
<Style name="Page::title.blue">
<StyleAttribute name="textColor" value="blue"/>
</Style>
<Style name="Page::title">
<StyleAttribute name="fontSize" value="2em"/>
</Style>
<Style name="Group::title.cyan">
<StyleAttribute name="textColor" value="cyan"/>
</Style>
<Style name="Group::title.magenta">
<StyleAttribute name="textColor" value="magenta"/>
</Style>
<Style name="Group::title">
<StyleAttribute name="fontSize" value="2em"/>
</Style>
</StyleList>