Ask Reuben – February 17, 2021
The Process
This change was introduced to the product one or more releases ago, how could I have known about it?
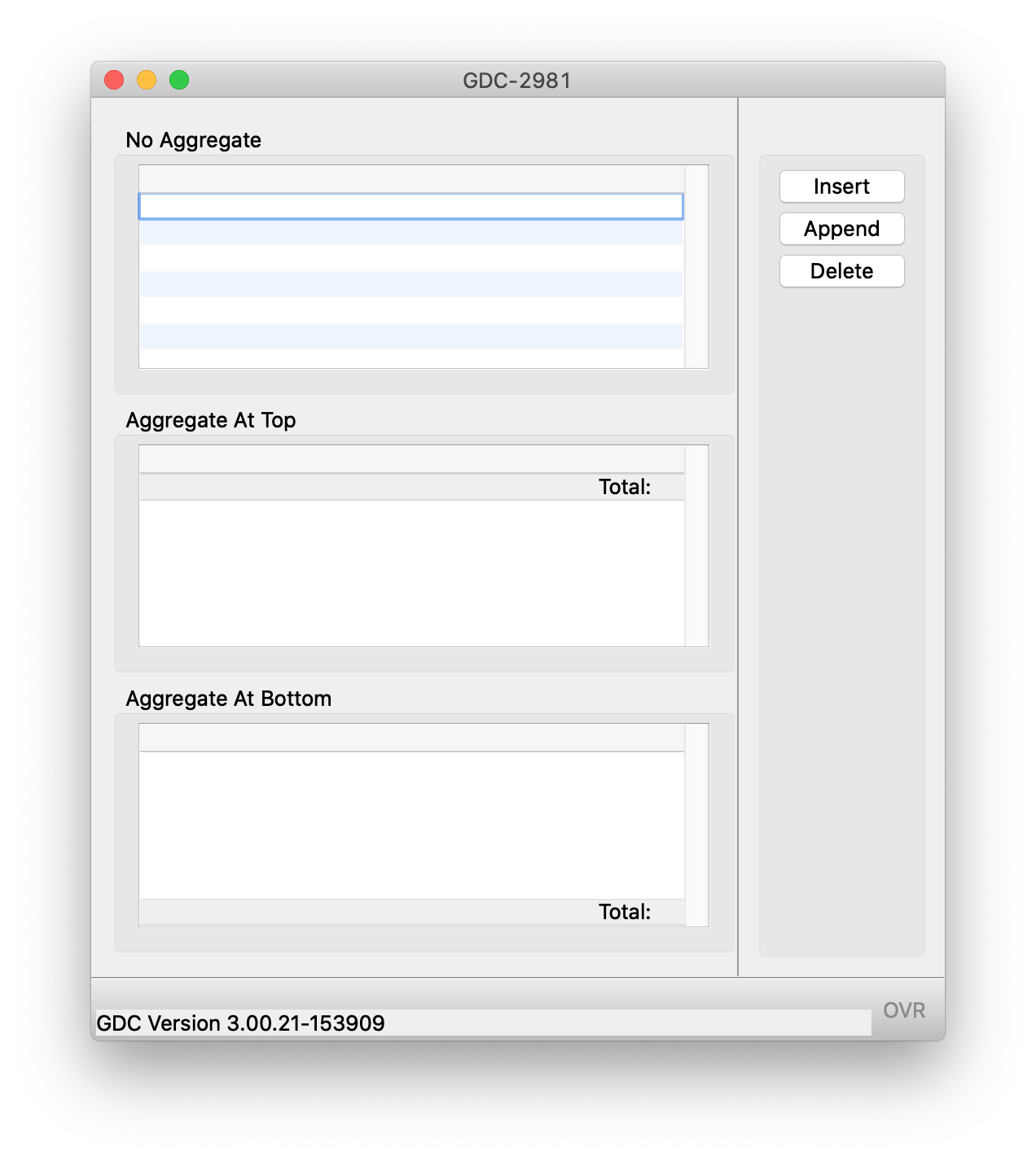
At a Worldwide Developer Conference I included this example in a presentation I made. The sub-title in this small number of slides was “Enhancement Story” and it told the story of us making what we would consider an enhancement to the product. I want to cover this again as : The issue I used was GDC-2981. Anytime when you are given an issue number in that format, three letter product code (FGL,GAS, GDC, GST, GBC, GRE, etc) plus a number, you can look up the issue in the Issue Tracker. You should observe using the Issue Tracker that the issue number forms part of the URL, so in this case details on GDC-2981 can be found at https://4js.com/support/issue/?id=GDC-02981. In the screenshot below which is from a 3.00 GDC, the screenshot shows a multi dialog with 3 x INPUT ARRAY to 3 x TABLE that have no rows of data. Alternate line shading is in use (see this Ask Reuben article if you have not used alternate line shading) . The tables differ in their use of aggregates, the first table has no aggregates whilst the other two differ in their positioning of the aggregates. A number of customers had reported inconsistencies in the … Some customers had also reported this more than once and so it was felt as part of 3.10 release to review this.
We were able to turn this into a minimal reproducible example with a simple program that illustrated that normally if you clicked on the bottom of the table a new row would be appended, but if you added aggregates to the table and you did the same action, no new row was appended.
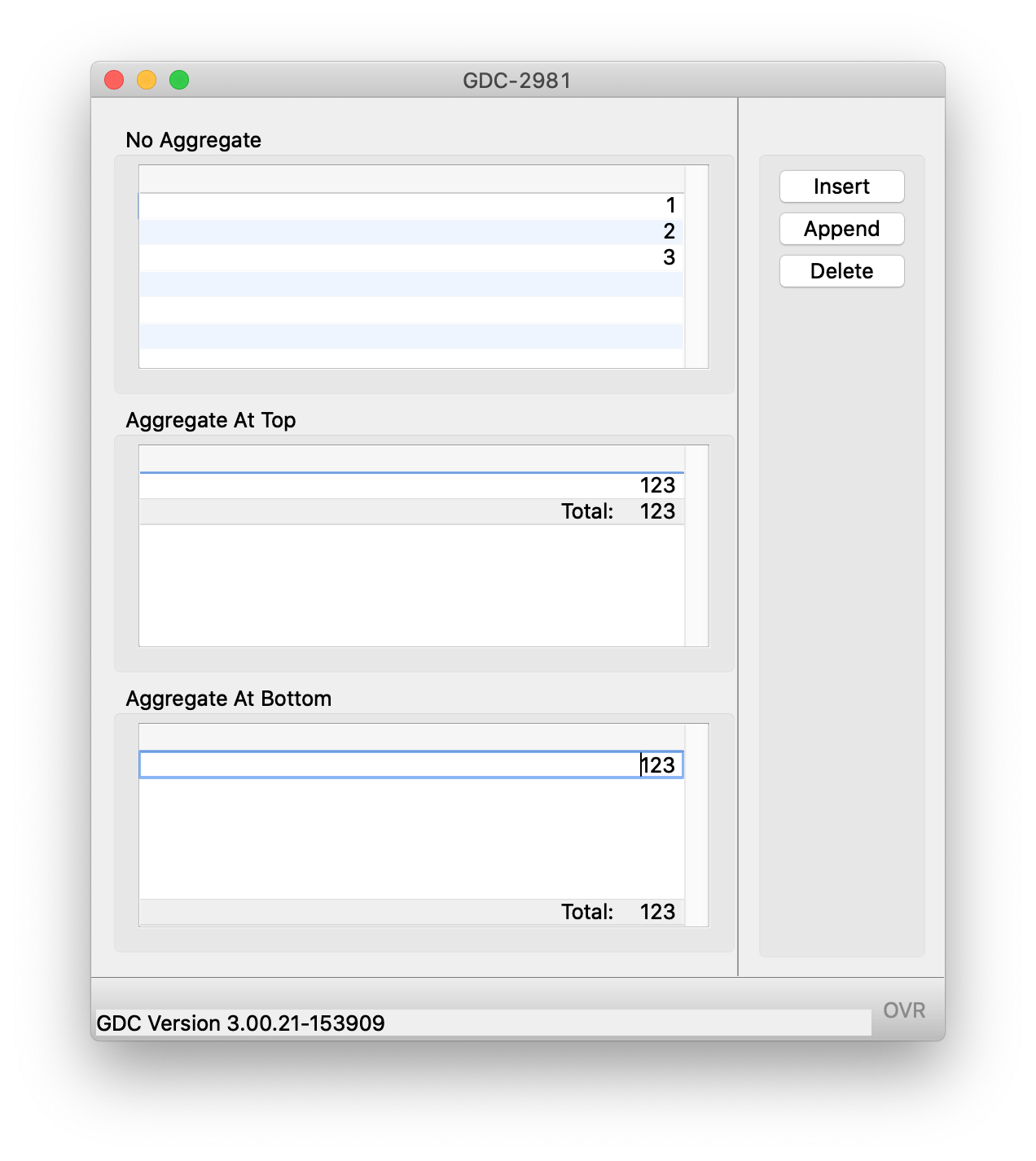
The next screenshot shows what happens if the sequence of events in each of the 3 tables was “1[click]2[click]3”
Hopefully you can see that where there is no aggregate, three rows were added with values 1,2,3, whilst if there was an aggregate one row was added with value 123. This was because of the difference in behaviour when clicking in the empty area of a table. You should also notice a difference in the way the space after the last row of data in the table is shaded.
The ISV’s that reported this were getting reports from their customers that this inconsistency was causing frustration for their end-users.
Having received a number of these, we investigated and in the 3.10 release an enhancement was made so that …
- clicking in bottom of table would append a new row, irrespective of whether aggregates were used or not.
- the alternate line shading was only applied to where there was rows of data in the table. i.e. if the array length was 4 then there should only be 4 rows of shading, even if the table was more than 4 rows tall.
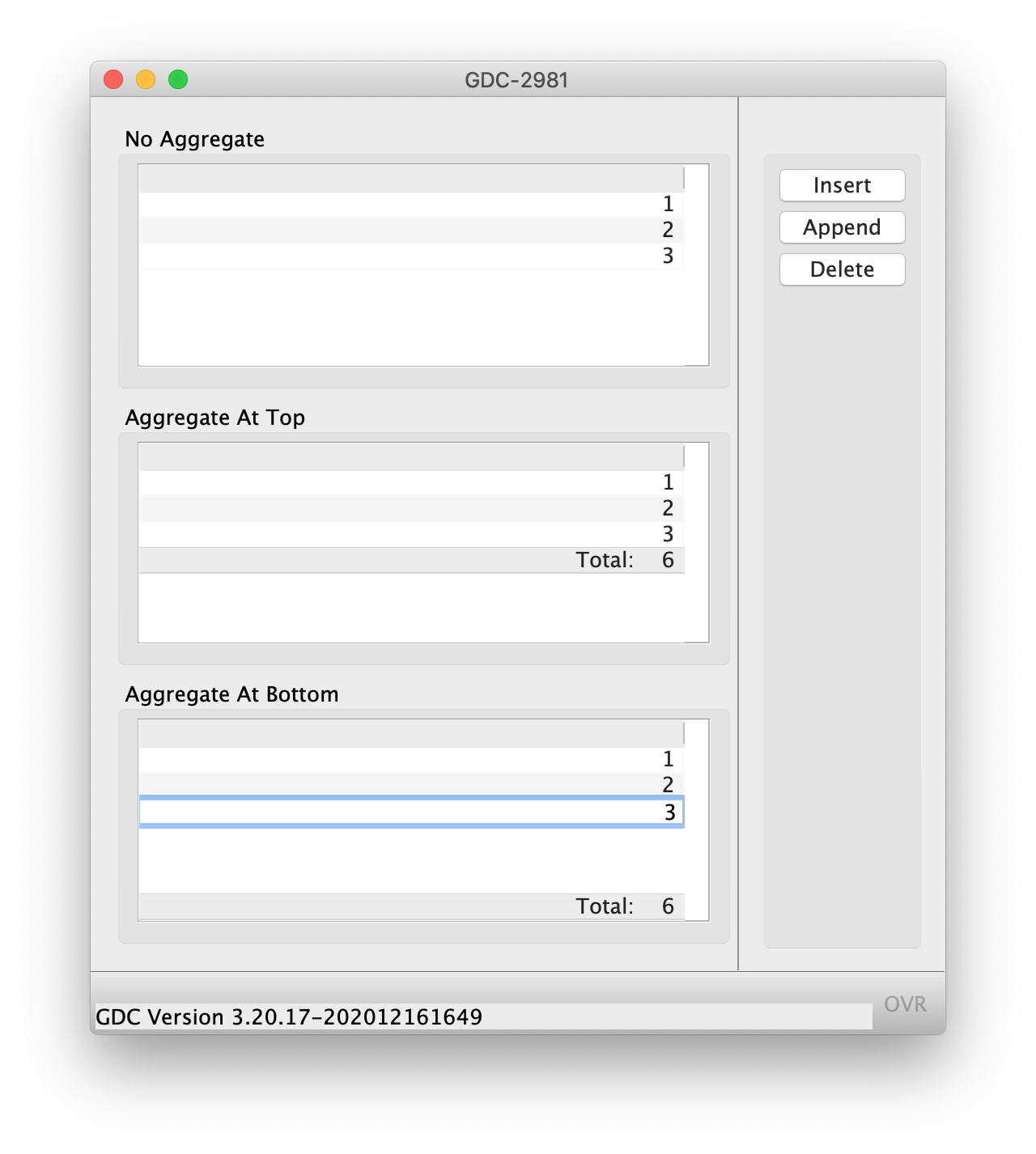
This now resulted in a consistent user experience. Using the same actions of “1[click]2[click]3” as earlier, the screen would now look like.
Note how the same sequence of actions has led to the same data in the table. Note how the alternate line shading stops after the last data row.
During the Early Access Program, this was observed and queried by a participant in the Early Access Program. They were happy with the explanation given
What you say makes sense. This will not cause any problems in my application, I just wanted to report this because of differences with previous versions.
After 3.10 was released, more customers observed the difference. When they were given the explanation of the change, they were happy with the change
users were accustomed to see grid in empty table area so they asked about new behaviour, but it’s no problem.
Having explained the same story a few times, it was felt that developers were not necessarily observing and learning this change by reading through the issues in the Issue Tracker (it does appear second in this list https://4js.com/support/issue/?product=GDC&stat=CLOSED&fixed_in=3.10.01 ). A decision was made to add an entry in the Upgrade Guide, you can see it as the third entry here https://4js.com/online_documentation/fjs-gdc-manual-html/#gdc-topics/c_gdc_migrate_310.html
Previously, when a table displays during an INPUT ARRAY, non-data rows displayed after the data rows, appearing as a grid at the end of the table. This behavior could cause confusion as there was no visual distinction between a data row that contained no values and a non-data row.
With GDC 3.10, when a table displays during an INPUT ARRAY, only data rows display. If an empty row appears at the end of the table, it is a data row (albeit an empty data row) and is part of the dynamic array. The remainder of the table space displays as a blank area. Clicking on the blank area allows the user append a new row after the last data row.
Not every enhancement or bug fix gets added as an entry in the New Features of Upgrade Guide. In hindsight the Upgrade Guide entry should have been added when the work was originally done.
As always with the New Feature and Upgrade Guide …
- The New Features is the fun section to read
- The Upgrade Guide is the section you must read
- Make sure you look at the New Features and Upgrade Guide sections of the documentation for every product you use. Don’t fall into trap of reading just the FGL documentation, make sure you read GAS, GDC, GST, etc equivalents.
- A full history is given, it is always interesting to go back and see what we have added to versions over the years. You may find some features useful to you know that you perhaps did not appreciate when you first read that section.
This table gives the URL for the New Features and Upgrade Guides in a few of our products.
Apart from not adding an entry to the Upgrade Guide immediately, this case illustrated the process and the resources available to you. That is there was …
- Demand for a change.
- Logical reason for a change.
- Improvement of the product.
- This change was made in a minor/major releases, not during a maintenance release.
- Opportunity for feedback during the Early Access Program.
- Entry in Issue Tracker.
- Upgrade Guide Entry.
The Early Access Program is the appropriate forum for identifying and discussing changes
We are able to reward customers who participate in the Early Access Program. In this example, if there had been any opposition to the change in the Early Access Program then we might have been able to consider alternatives such as a Presentation Style allowing you to choose between the original and new behaviour.
Changes as a result of feedback received after an Early Access Program has finished are more difficult to implement as we have to ensure that we don’t break our self imposed conditions for a maintenance release, most importantly that you should not need to recompile with a maintenance release.
If there is an Early Access Program running (like there is at the time or writing) I would encourage you to participate in the program because that is the best time to provide feedback as we improve our products.