Ask Reuben – October 28, 2020
ListView + Rounded Image
How can I make the images in a ListView rounded images?
UPDATE 29 September 2021
With the release of Genero Enterprise 4.00 , the ListView presentation style was deprecated. The techniques described in this article to make an image circular are still valid, it is just that it is not ListView you would apply them too.
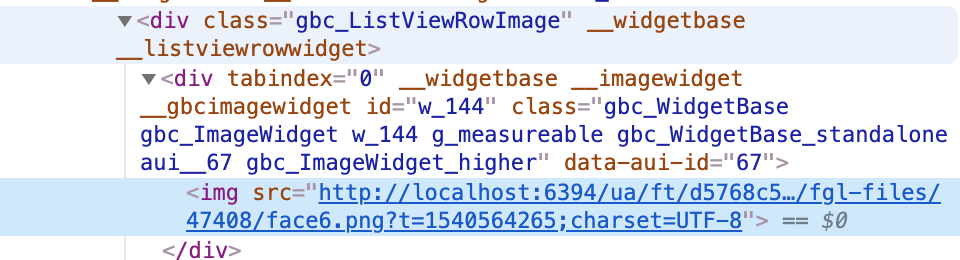
I was asked this question following on from our Online Worldwide Developer Conference last week. (On that topic the presentations are up for a number of months and you can still register and view them at the following URL https://4js.wwdc20online.virtualconference.com/ or via a click from the easy to remember and type in URL https://4js.com/wwdc. ) The question related to the Circular or Rounded images I demonstrated as part of my presentation on Genero Browser Client customisation and which I’d covered in a previous Ask Reuben article. I was asked how to make the images circular in a ListView, a ListView being something I talked about in a recent Ask Reuben article as well. These images not being something you use an IMAGE widget for, but are handled by the IMAGECOLUMN attribute. The key knowledge point from my presentation that helps here is what was on slide 49 at around the 51m:56s mark, and that was to use the Developer Tools or equivalent feature on your browser to look at the generated .html / .css and determine the appropriate selectors. Here I have used the developer tool selector to click on the image in a ListView …
… we can see that the img Image element for the Listview image is a descendant of a div that has class=”gbc_ListViewRowImage”.
So by adding the following …
.gbc_ListViewRowImage img {
border-radius: 50%;
}… to my customization.scss, this achieves the desired output. That is for an img element that is a descendant of an element with class=”gbc_ListViewRowImage” apply the border-radius = 50% style.
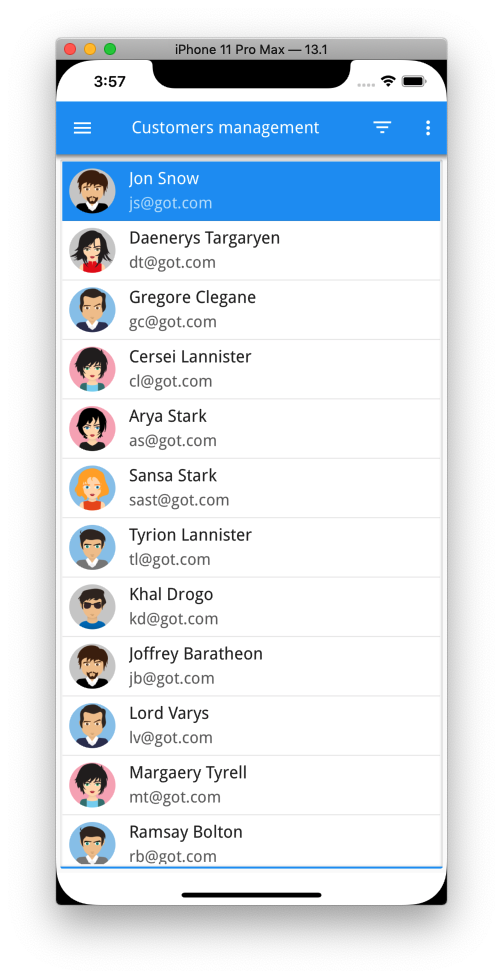
This then results the images in the image column in my ListView now being rounded just like in applications such as WhatsApp…
Hopefully you can follow that and see how using the Developer Tools (or equivalent) feature of your browser can aid in determining the appropriate selector to use in customization.scss