Ask Reuben – March 25, 2020
Clickable Images
How can I respond to a click on an IMAGE?
How can I change the appearance of my BUTTONS’s.
How can I add BUTTON’s to a TABLE?
In early incarnations of Genero, a common request was to add Clickable Images or to change the appearance of Buttons. These common questions included …
- how can I add a BUTTON to a TABLE so that the user can trigger an action on that Table Row by clicking on the BUTTON? Types of actions might include update and delete i.e delete that row of the table.
- how can I change the appearance of a BUTTON? Front-ends do not typically allow you to change the appearance of Buttons. As part of the native User Interface it is desirable that all buttons have the same appearance so that the user recognises a button when they see one, but the demand was to have more control over the appearance of what you could click on than the front-end might allow. This demand was probably driven by web environments where you could add onclick events to images and other nodes.
We had the choice of either allowing BUTTONs to be added into TABLE, and/or adding the option of triggering actions when users clicked on an IMAGE widget.
The approach taken was to go down the path of Clickable Images. That is to add to the IMAGE widget, an ACTION attribute, if the user clicks on the IMAGE, then the specified ACTION is trigged in the current dialog.
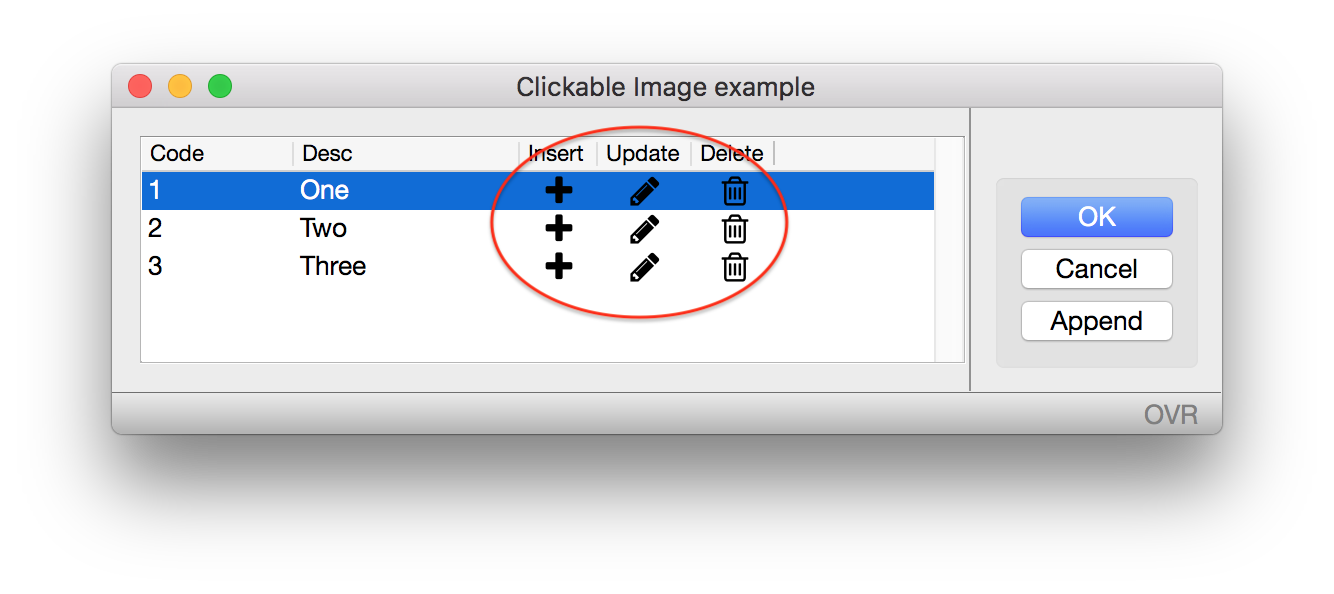
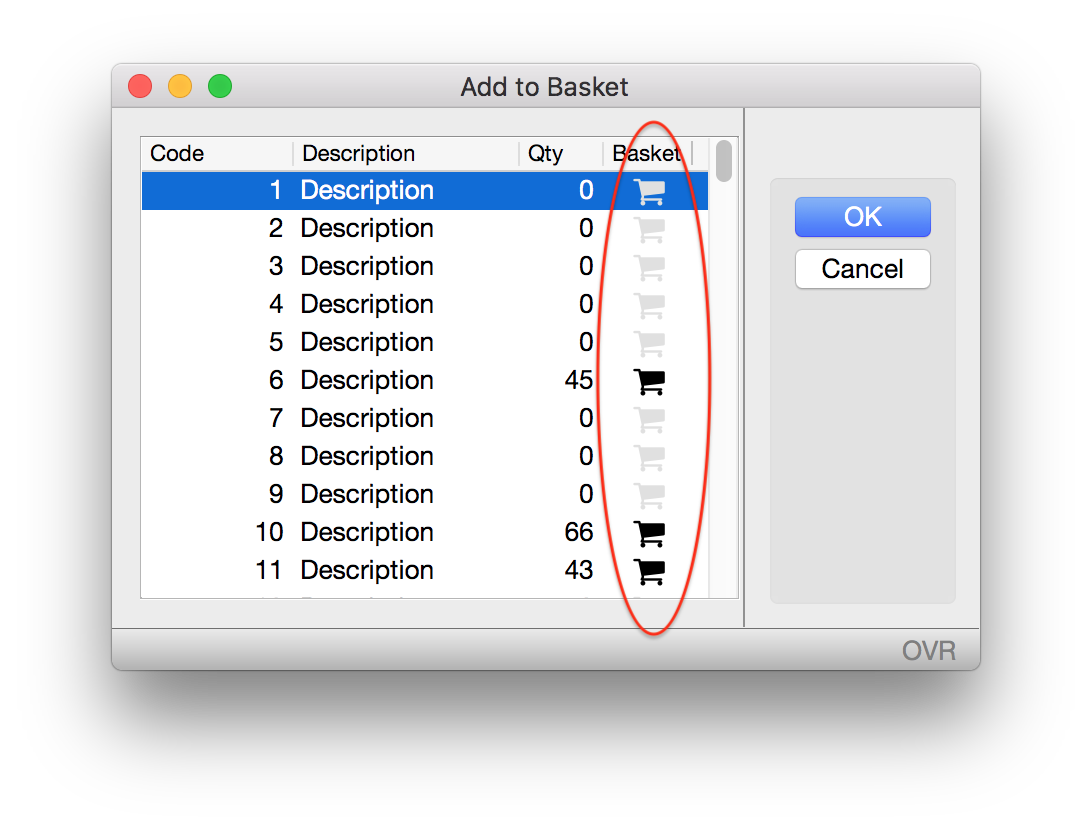
This opens up a number of uses, but the most noticeable use was with tables, and actions that are specific to a row of the table. For a row bound action where previously you would either select a row and then either click a Toolbar Button, ActionPanel Button, or Button, none of which were inside the Table, or right-click on the row and select the action from the Context Menu, what the concept of Clickable Images allows is for you to add a table column that contains an IMAGE where ACTION is set to the action you want to occur, and you set the IMAGE to be an applicable image for the action you want to occur. Clicking on this image changes the current row and then triggers the action. This user experience has the positive traits of one distinct gesture and is contained solely inside the table, as opposed to two gestures, one of which is outside the table.
The coding is fairly simple, it is literally a case of adding the ACTION attribute to an IMAGE e.g.
IMAGE f01 = formonly.delete, ACTION=delete;
and populating the field with the image you want to display. The only quirk is that for a table this means populating every row with the image, and making sure you populate this value if a row is added.
BEFORE DISPLAY -- (or BEFORE INPUT) -- populate every row FOR i = 1 TO arr.getlength() LET arr[i].delete = "trash-can"; END FOR ... ON APPEND -- (or BEFORE INSERT) make sure image is populated LET arr[arr_curr()].delete = "trash-can"
You can have a different image on each row but the same action will be triggered, it is upto you to handle different logic inside the ON ACTION if the image is different.
ON ACTION action-name
CASE arr[i].image_field
WHEN "image1" -- do something applicable for this image
WHEN "image2" -- do something applicable for this image
...
END CASE
This section of the documentation gives another example that adds two images to the table row that when clicked will trigger the update and delete actions.
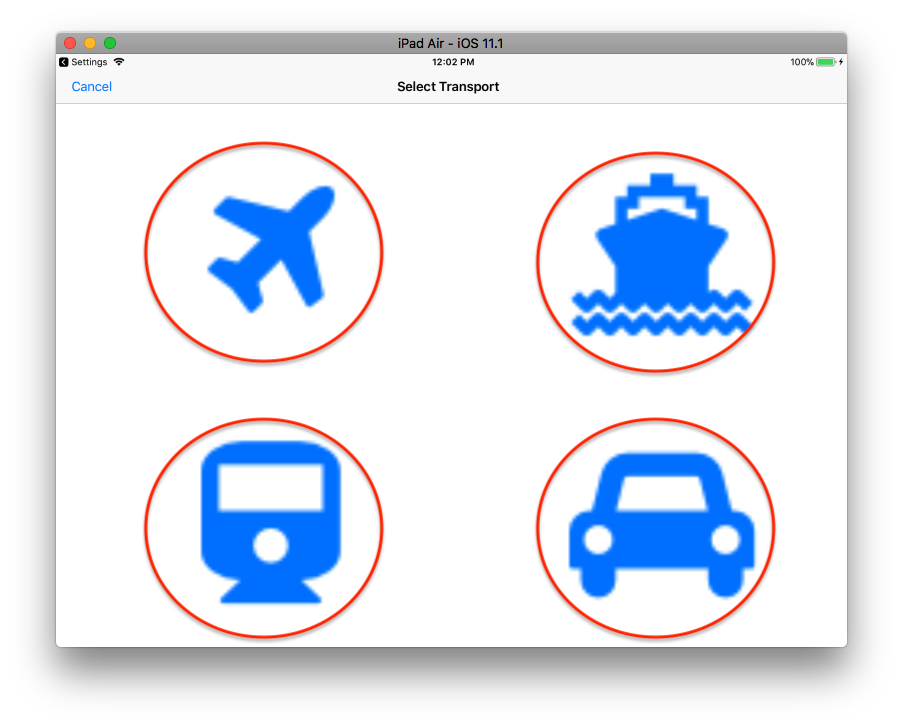
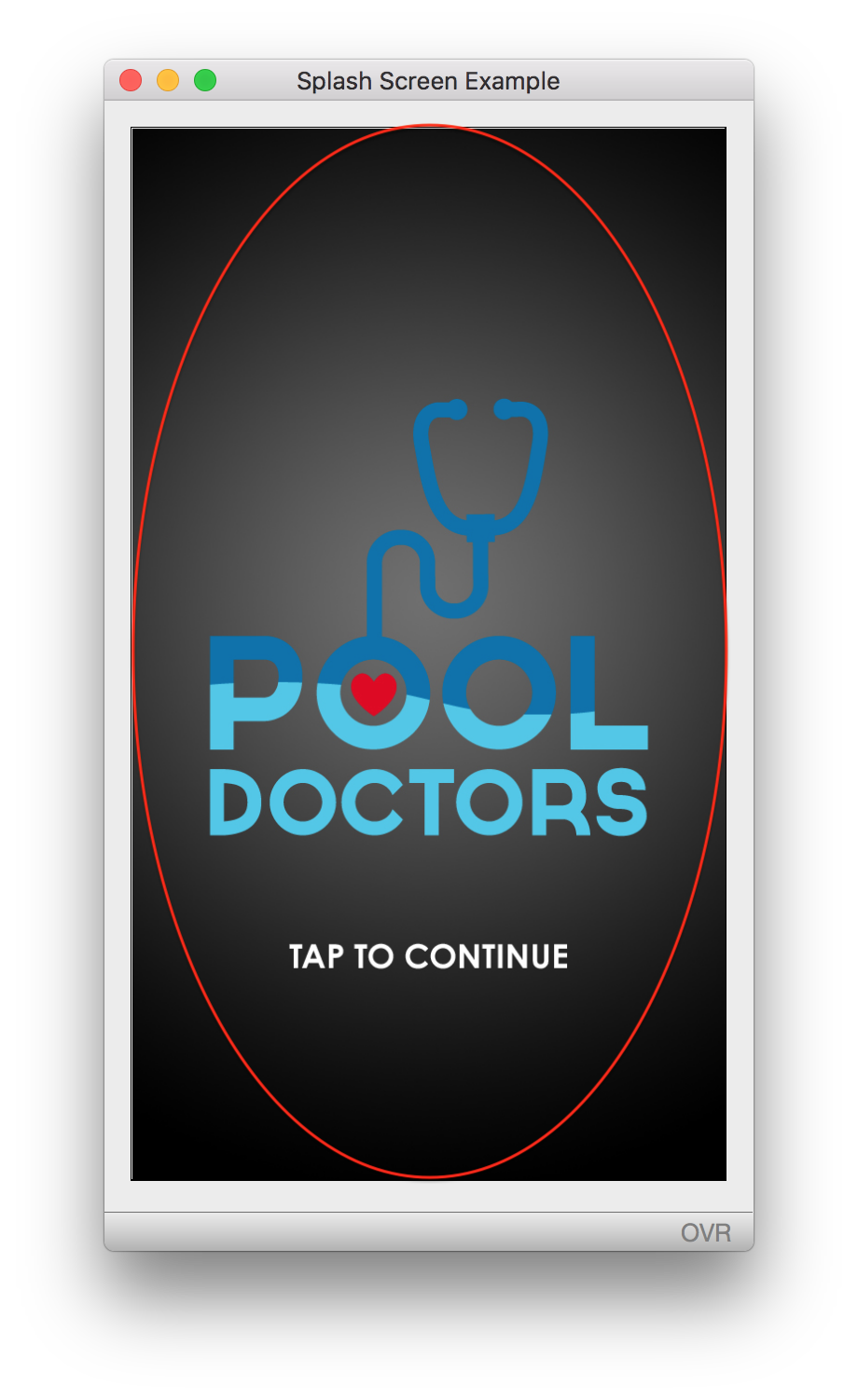
The other use is where you want to move away from the Windows Operating System historical view of a BUTTON being a small rounded rectangle that either has some text or a small icon relating to the action that will be performed, or both. By using an IMAGE widget, you can make the whole of the clickable area be the image, rather than a small icon, this could even be as big as the whole window as is the case in splash screens. A particular use case might be in touch screens and if you have self-service touch screens at your local supermarket, have a look at them next time you do your shopping and ask yourself if you were to code that screen in Genero how would you do it?
I have at least two GitHub repositories that make use of Clickable Images, have a look at the examples at ex_clickable_image (screenshots below) and also fgl_table_actionpanel.