Ask Reuben – October 25, 2023
Dark Theme
Why is the new dark theme not changing the color of something?
Why do I still see black on white in dark theme?
How can I add a dark theme to my customisation?
The Dark Theme was introduced in GBC version 4.01.20, it is part of the New Themes that are the third item listed in the New Features. With the timing of that just before the release of Genero 5.00, your upgrade to Genero 5 is a good time to investigate incorporating the use of Dark Theme within your Genero application. I will leave it to the documentation around themes, selecting customisation and themes , how to change the theme from the Settings icon on the Chrome Bar, how to change the theme via a front-call. to explain how to use it within your application. In this article I will answer the two most common questions I’d expect we would get asked.


How can I add a dark mode to my GBC Customisation ?
In the GBC Project sources, find the file custom.json in the root directory (or a similar file is customization/sample/config.json) . Note that for each theme there is an alternate theme listed that has _dark added as a suffix to the theme name, and this uses an additional theme sub-part “colors/dark”
"themes": [
{
"name": "default",
"title": "Desktop Light",
"uses": ["platform/browser", "platform/desktop"]
},
{
"name": "default_dark",
"title": "Desktop Dark",
"uses": ["platform/browser", "platform/desktop", "colors/dark"]
},
If we find theme/colors/dark we will find a theme.scss.json that sets a number of theme variables to a different color
{
"palette-primary": "$mt-blue",
"palette-secondary": "$mt-dark-grey",
"palette-disabled": "$mt-grey",
"palette-background": "$mt-dark-grey",
"palette-text-primary": "$mt-text-white",
"palette-text-secondary": "$mt-text-white",
"palette-error" : "$mt-red",
"theme-primary-color": "$palette-text-primary-100",
"theme-primary-background-color": "$palette-primary-700",
"theme-primary-emphasis-background-color": "$palette-primary-600",
"theme-primary-faded-background-color": "$palette-primary-400",
"theme-secondary-color": "$palette-text-secondary-87",
"theme-secondary-faded-color": "$palette-text-secondary-54",
"theme-secondary-background-color": "$palette-secondary-500",
"theme-field-background-color": "$palette-background-400",
"theme-alternate-row-background-color": "$palette-background-300",
"theme-header-color": "$palette-secondary-100",
"theme-separator-color": "$palette-secondary-200",
"theme-disabled-color": "$palette-text-secondary-54",
"theme-disabled-background-color": "$palette-disabled-800",
"theme-field-border-color": "$palette-disabled-500",
"theme-overlay-background-color": "$palette-text-secondary-26",
"theme-message-background-color": "$palette-secondary-800",
"theme-error-background-color": "$palette-error",
"theme-sidebar-background-color": "$palette-secondary-400"
}
and a smaller file theme/colors/dark/sass/theme.scss
:root { color-scheme: dark; --themeHoverFilter: brightness(115%) contrast(90%); }
For your own customisation, doing something similar will be a good starting point.
One interesting page I found that I’d like to share is this one. What was interesting was looking at the different colors, when it switched between using white text and black text. Red had white text starting at 700, Pink had white text starting at 600, Purple had white text starting at 400. I would use that as a starting point when choosing what is a good background color suitable for use with white text or black text as appropriate.
Why are some colors not changing in my dark theme?
The number one reason that a color might not change in dark theme is because it has been hard-coded somewhere.
There are many potential reasons this could be …
TTY Attributes
Your 4gl code could make use of TTY attributes. Code such as …
DISPLAY BY NAME foo ATTRIBUTES(BLUE)
… will still display blue!.
I’d like to think the use of TTY attributes disappeared when you first transformed your code to Genero. If your code still references these TTY attributes then the use of a dark theme is another time to question your continued use of them.
Presentation Styles
Your 4gl code could make use of presentation styles defined in a .4st. If your .4st contains hard-coded colors in attributes such as textColor, backgroundColor ….
StyleAttribute name="backgroundColor" value="green"
… then no matter if theme is light or dark, these colors are going to be used.
The introduction of dark theme is a good time for you to question the continued use of colors in your .4st file and to consider removing any use of hard-coded color in your .4st. Instead consider defining any colors for styles inside your GBC customisation.
if you have in your 4gl code …
STYLE="foo"
then in your GBC customisation, the appropriate CSS selector is the style name prefixed with “gbc_style”, so in this case “gbc_style_foo”. So you might have
.gbc_style_foo {
color: $theme-variable-name;
}
Images (White vs Transparent)
An IMAGE with a white background will continue to have a white background in a dark theme. An image with a transparent background will display the appropriate background color for light and dark theme.
A TTF image will typically have a transparent background and will display fine in a dark theme.
If you do have images with a solid background color, you might want to consider modifying them to have a transparent background.
Raw HTML
Widgets such as LABEL and TEXTEDIT with the presentation style textFormat=”html”, and WEBCOMPONENT will respect any hard-coded color in the html.
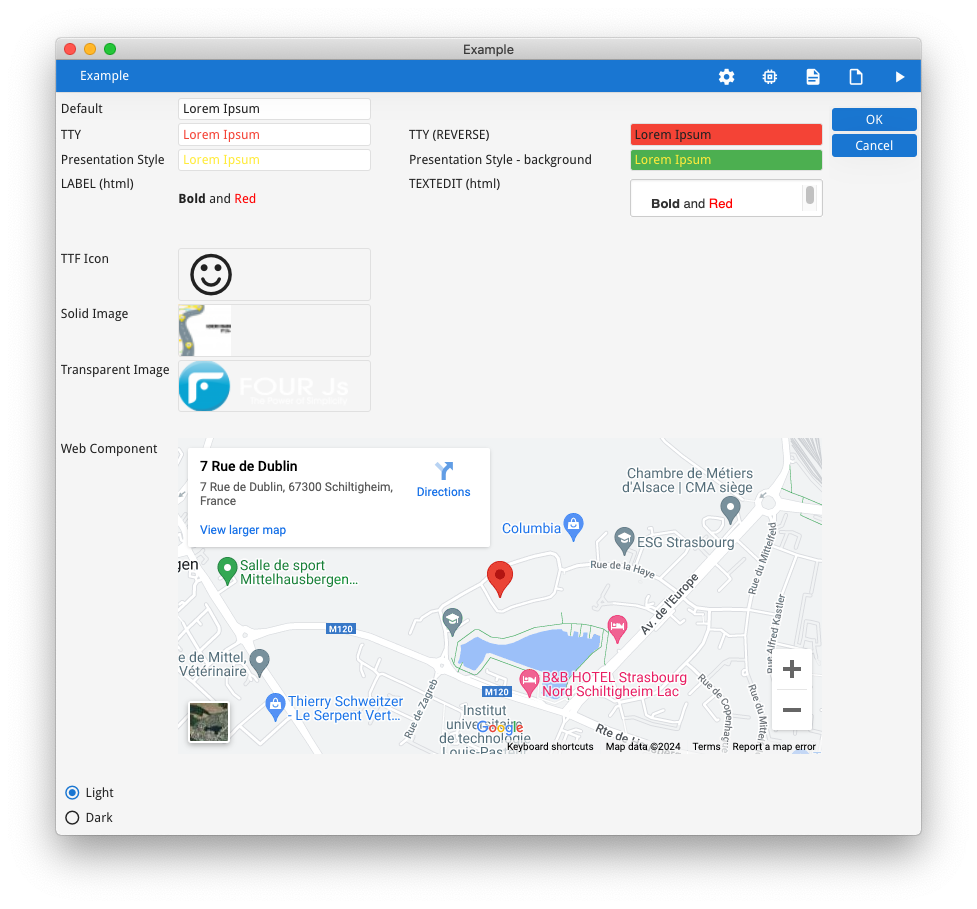
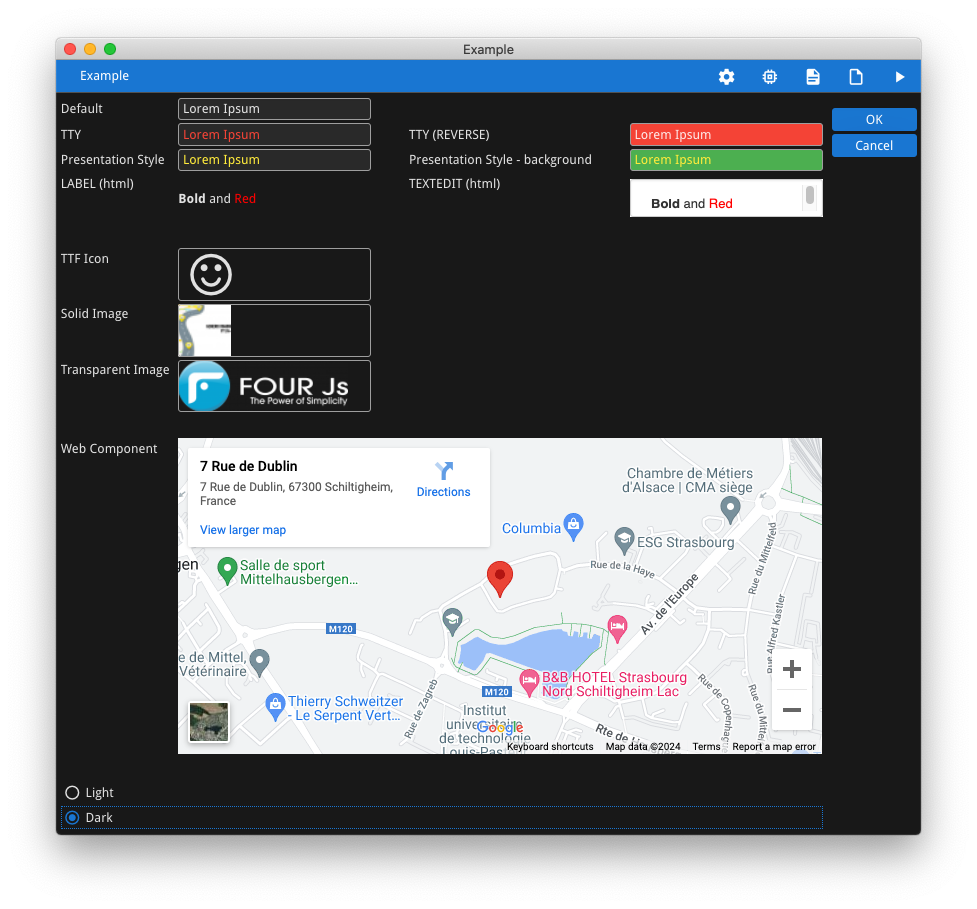
The code example below and the screenshot shows these examples discussed above. If you toggle the button to switch between light and dark mode, you will see that the
- default widget at the top,
- the TTF icon,
- the image with a transparent background
… change nicely between a dark on light and a light on dark rendering.
You will also see that the …
- the widgets using TTY attribute
- the widget using a Presentation Style
- the IMAGE with a solid (white) background,
- the LABEL with raw html
- the TEXTEDIT with raw html
- the WEBCOMPONENT
… they all continue to render using their hard-coded color. You need to avoid the use of hard-coded color to get the best experience with light and dark theme.