Display the Genero context menu
This procedure shows how to display the Genero context menu when the user right-clicks on the Genero application.
About this task
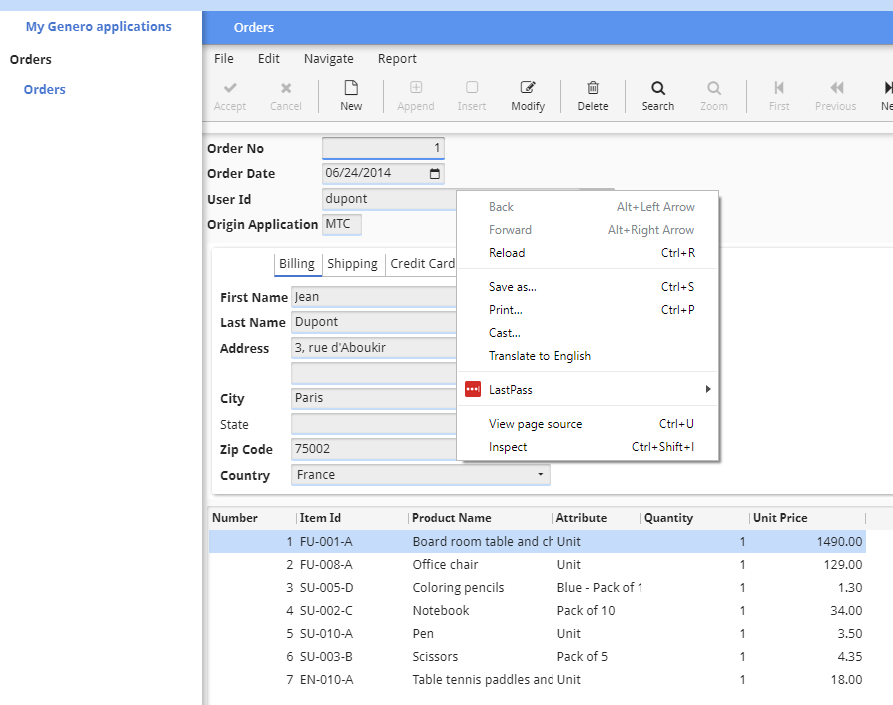
When you right-click on your GBC application, the context menu that displays can be either the browser context menu or the Genero context menu. By default, it is the browser context menu (see Figure 1).
Set the Genero context menu, using either of the following methods:
-
If you want to add this feature for all applications using your GBC project, add a customization as described in this task.
-
Alternatively, if you just want to add this feature for a session, add the
contextmenu=1in the application URL query string parameter.For example, to launch the demo application using a customization named "sample" and with the Genero context menu activated instead of the browser context menu, open the URL for your GAS in a browser:For details about query string parameters, go to Query string parameters

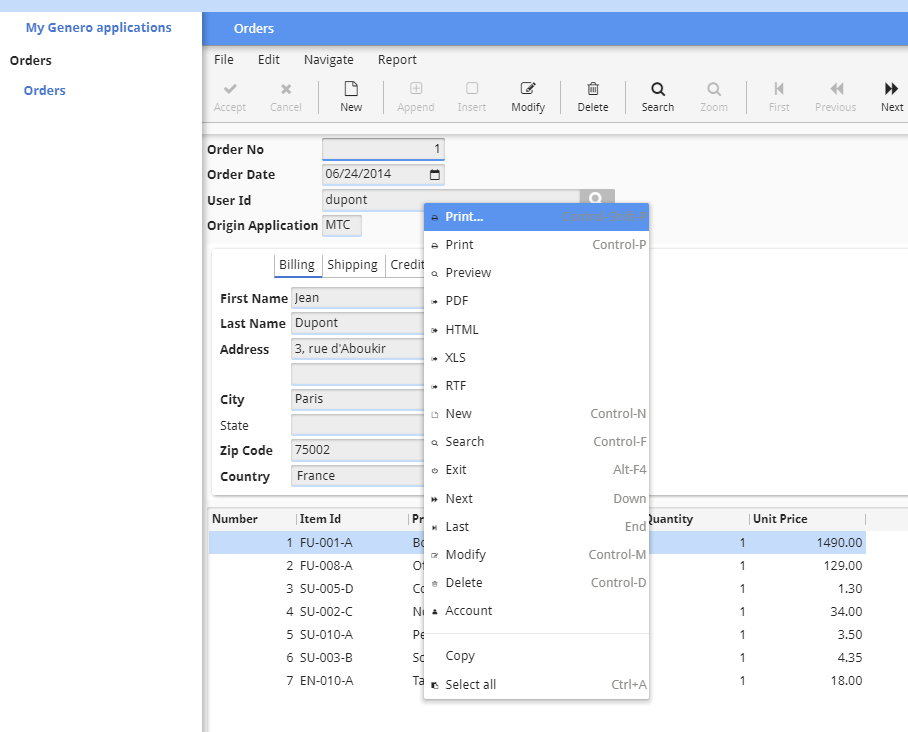
If you set the theme-disable-context-menu variable to FALSE, the Genero context menu will display instead (see Figure 2).

Before you begin