How customization works
To work with customization, you must understand how GBC project directories, customization directories, themes and theme parts are organized and how they work together.
In this documentation, we use "gbc-project-dir" to refer to a GBC project directory. When we specify a directory path, you would replace "gbc-project-dir" with the actual path for your GBC project directory.
In this documentation, we use "customization-project-dir" to refer to a customization directory. When we specify a directory path, you would replace "customization-project-dir" with the actual path for your GBC project directory.
Within a customization project, you define themes. Themes allow the user to change the look-and-feel while remaining within the same customization. For example, if you keep the default themes, the user can switch between a default theme and a high contrast theme, the latter providing them with an interface with larger fonts. Other possible themes could include providing a light interface and a dark interface, or providing different color options. Global themes are defined in the custom.json file of the gbc-project-dir, while local themes are defined in the config.json file of the customization-project-dir.
A theme is comprised of one or more theme parts. A theme part can define theme variables, resources (such as images), and conditions (such as a check on whether the client is desktop or mobile). You combine theme parts to create a theme; think of them as Lego building blocks that you snap together. The theme parts may be local (contained within the customization folder) or global (for theme parts that you may want to use across multiple customizations within the project).
To ease migration, it is recommended that you use local theme parts. The migration process has you copy only the gbc-project-dir/customization directory when migrating to a new gbc-project-dir.
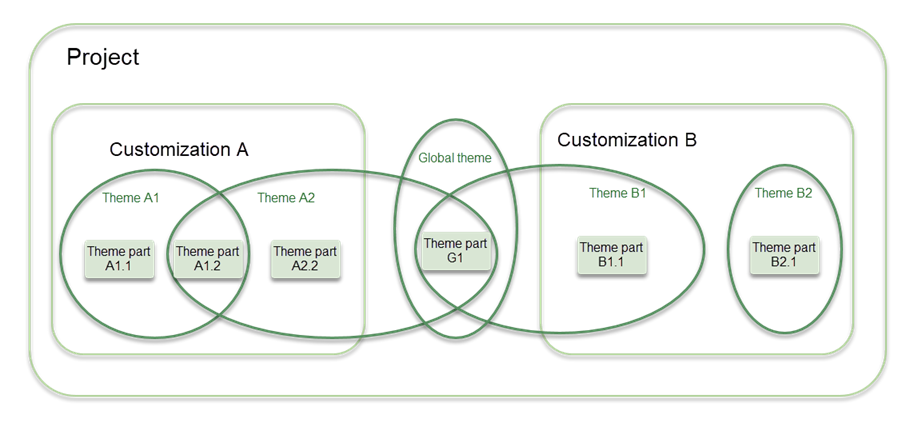
- The project contains two customizations (A and B) and a global theme.
- Customization A contains two themes: A1 and A2.
- Theme A1 contains two theme parts: A1.1 and A1.2.
- Theme A2 contains three theme parts: A1.2 (shared with Theme A1), A2.2 (only used by Theme A2), and G1 (shared with the global theme).
- Customization B contains two themes: B1 and B2.
- Theme B1 contains two theme parts: G1 (shared with the global theme) and B1.1 (only used by Theme B1).
- Theme B2 contains only one theme part (B2.1).

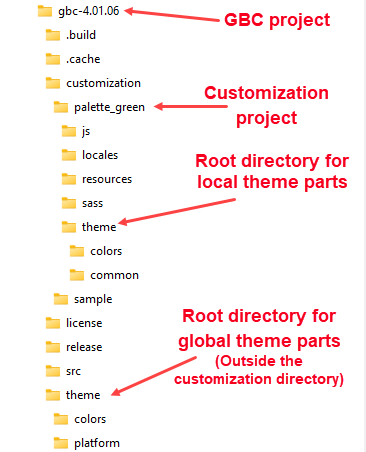
The files that do the work of the customization (the json files, the scss files, and the JavaScript files) are contained in directories as illustrated in Figure 2.

The GBC displays the application according to the customization and theme selected, and the end-user can select between available themes.