Customize the chromebar
This procedure shows you how to change which application icons appear in the chromebar. It involves setting theme variables.
About this task
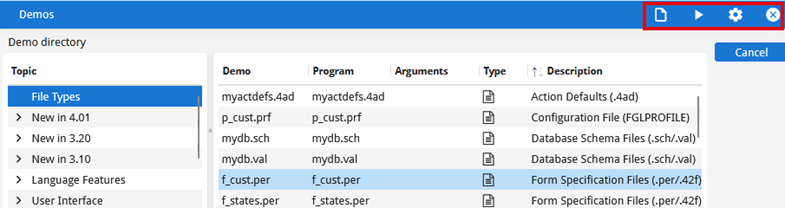
The chromebar sits along the top of the application interface. By default, it displays the Settings icon, the Close Application icon (unless implemented by the application as an action view), the Upload Status icon (when files are actively being uploaded), and Runtime Status icon (when the DVM is busy).
To have action views appear in the chromebar, instead of in a toolbar, menu, or action panel, use Genero presentation styles. See the Action views within GBC chrome in the Genero Business Development Language User Guide.

The icons that the chromebar displays depend on the setting of the gbc-ChromeBarWidget-visible-items theme variable. See options in Table 1.
| Option | Description |
|---|---|
"debug"
|
Display the AUI debug tree. |
"runInGDC"
|
Create a shortcut to open the app in the GDC |
"uploadStatus"
|
Display the file upload status |
"runtimeStatus"
|
Display a progress bar when the DVM is busy |
"proxyLog"
|
Open the proxy logs |
"VMLog"
|
Open the DVM logs |
"settings"
|
Open the GBC settings dialog |
The default value is "uploadStatus runtimeStatus settings".
Applications in debug mode always display the debug icon, in addition to those set by the theme variable. By clicking on the debug icon on the Chromebar, you can access the Debug page, which has tabs to view AUI tree, Proxy logs, and VM logs. When running in a browser, you will find the runInGDC icon (play button) at the far right of the top bar in the Debug page.
Before you begin
This procedure assumes you are comfortable updating theme parts and themes. For the basic principles behind themes and theme parts, see How customization works. For instructions about adding and modifying themes and theme parts, see Working with themes. For information about the underlying GBC infrastructure and its components, see Theme reference.