The Genero Web Client for JavaScript (GWC-JS) interface is designed to display your applications. Knowing its views and icons will help your work with applications.
Views
The application page has two main panels:
- Main container
- The current application is displayed in this panel. You can expand or contract the panel by moving the divider between it and the side bar.
- Side bar
- Lists all open applications. Note: Depending on the width of your browser window, you may not see the side bar. If the side bar is not displayed, you can access it from an icon (commonly called the "hamburger icon") on the toolbar/title panel. See GWC-JS side bar.

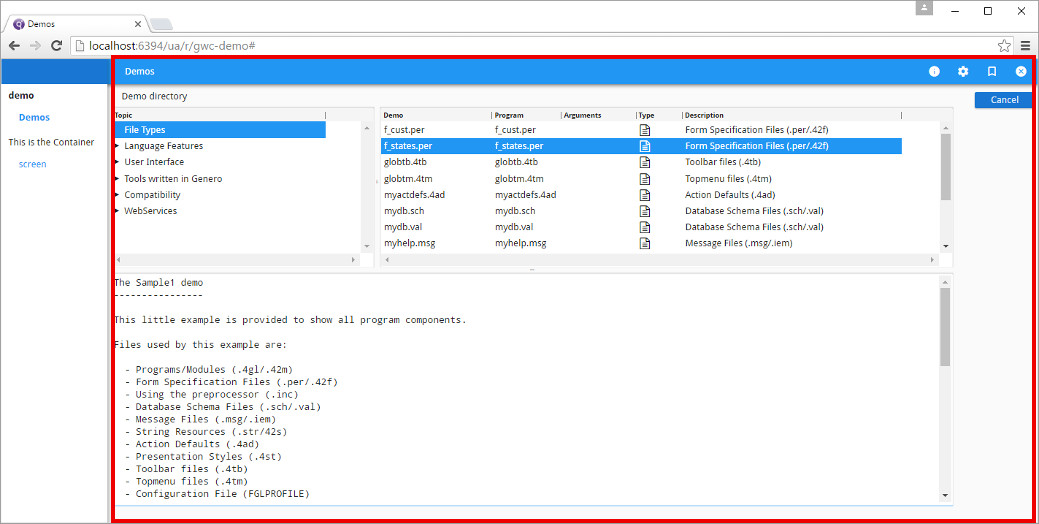
Figure 1. GWC-JS User Interface Application Page
Standard Icons
When an application is open, icons are shown in the toolbar/title panel at the top of the
application page.

Figure 2. Application icons
- Application information
- Open the Product identification window to display information about the GWC-JS version.
- Settings
- Open the Settings window to select a language for the user interface.
- Bookmark
- Bookmark the current application. The Bookmark view in the home page lists the bookmarks you have added. See GWC-JS home page.
- Close window
- Close the current application window. Selecting an application in the side bar panel activates the icon for that application.
- Clicking on the icon closes the selected application and returns you to:
- The next open application on the side bar list.
- If it is the last application in the side bar list, you are returned to The application ended page. See GWC-JS application ended page.
Note: The icon may not be shown while an application is expecting user input or other action.