Configure the demo application to use your customized Genero Web Client for JavaScript
(GWC-JS) project.
-
Create an application configuration file, for example cust_demo.xcf.
Use a text editor, or if you are using Studio, go
to:
-
For the PATH element, provide the $(res.path.fgldir.demo)
resource.
-
For the MODULE element, provide demo.42r as the module to
launch the demo application.
-
For the GWC-JS element, provide the name of the symbolic link to your project
directory.
Note: In this example,gwc-dev is a symbolic link from FGLASDIR/web
to your project_dir/dist/web directory.
<APPLICATION Parent="defaultgwc" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="http://www.4js.com/ns/gas/3.00/cfextwa.xsd">
<EXECUTION>
<PATH>$(res.path.fgldir.demo)</PATH>
<MODULE>demo.42r</MODULE>
</EXECUTION>
<UA_OUTPUT>
<PUBLIC_IMAGEPATH>$(res.public.resources)</PUBLIC_IMAGEPATH>
<GWC-JS>gwc-dev</GWC-JS>
</UA_OUTPUT>
</APPLICATION>
-
Save the configuration file (e.g. cust_demo.xcf) in your
$(res.appdata.path)/app directory.
-
View the demo application in your browser. You can do this by starting the standalone
dispatcher from the command line using httpdispatch and then opening the
application by entering the URL.
In this example, the URL is looking for a configuration file named
cust_demo:
http://localhost:6394/ua/r/cust_demo
If the application fails to load, see Troubleshooting customization configuration issues.
Customize the user interface's theme style
In the following steps you apply
some customization to the user interface by modifying styles in the
theme.scss.json file.
-
Open your
project_dir/customization/customization_project/theme.scss.json
file in a text editor.
-
Change the primary color palette from blue to, for example, your corporate colors or a color of
your choosing.
Edit the values for the gbc-primary variables.
"gbc-primary-color" : "$mt-blue-700",
"gbc-primary-medium-color" : "$mt-blue-500",
"gbc-primary-light-color" : "$mt-blue-100",
In this example, the default primary-colors are changed to amber and
white. "gbc-primary-color" : "$mt-amber-900",
"gbc-primary-medium-color" : "$mt-amber-500",
"gbc-primary-light-color" : "$mt-white",
For
more information see theme.scss.json file.
-
Save your changes.
-
Rebuild using grunt.
-
Test your customization by viewing the demo application in your browser:
http://localhost:6394/ua/r/cust_demo
Tip: You may need to use CTRL + F5 to clear the browser cache
before you see your changes.
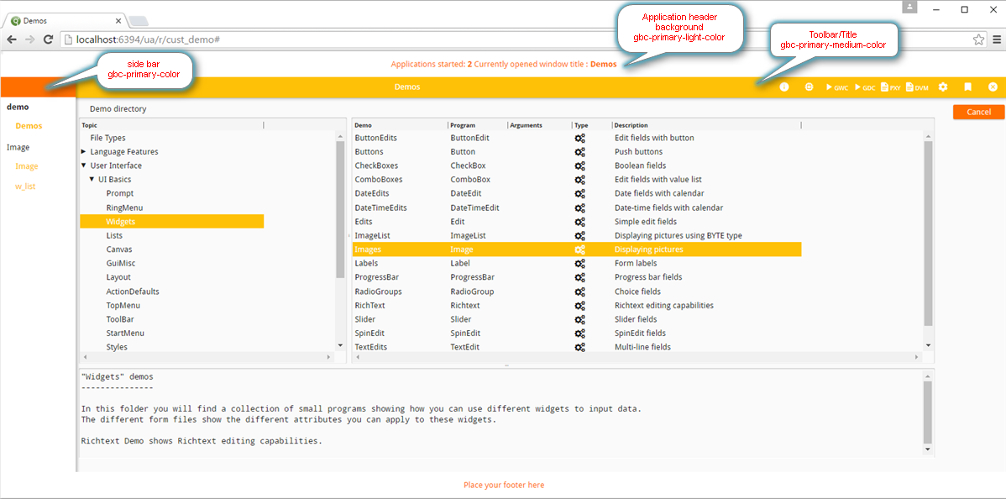
You see the effect of the changes to the three gbc-primary color
variables when applied to elements of the UI:
What to do nextSee the How Do I … ? topics on customization that provide procedures such as
adding your company's logo and/or changing the favicon, etc.