TEXTEDIT item type
Defines a multi-line edit field.
TEXTEDIT item basics
The TEXTEDIT form item defines a text input field with multiple lines. This type
of element is typically used to handle large text values such as comments or addresses that would
not fit in a single-line edit field.

Use a VARCHAR(N) or STRING variable to hold the data for a
TEXTEDIT form item.
Defining a TEXTEDIT
Use the SCROLLBARS
attribute to define vertical and/or horizontal scrollbars for the TEXTEDIT form
field. By default, when not specifying this attribute, TEXTEDIT fields get a
vertical scrollbar.
The STRETCH attribute can
be used to force the TEXTEDIT field to stretch when the parent container is
re-sized. Values can be NONE, X, Y or
BOTH. By default, this attribute is set to NONE for
TEXTEDIT fields.
Front-ends support different presentation and behavior options, which can be controlled by a
STYLE attribute. For more
details, see Style attributes common to all elements and TextEdit style attributes.
TAB and RETURN
By default, when the focus is in a TEXTEDIT field, the Tab key moves to the next
field, while the Return key adds a newline (ASCII 10) character in the text.
To control the user input when the Tab and Return keys are pressed, specify the WANTTABS and WANTNORETURNS attributes.
With WANTTABS, the Tab key is consumed by the TEXTEDIT field,
and a Tab character (ASCII 9) is added to the text. The user can still jump out of the field with
the Shift-Tab combination.
With WANTNORETURNS, the Return key is not intercepted or consumed by the
TEXTEDIT field, and the action corresponding to the Return key is triggered. The
user can still enter a newline character with Shift-Return or Ctrl-Return.
Where to use a TEXTEDIT
A TEXTEDIT form item can be defined with an item tag and a TEXTEDIT item definition in a GRID, SCROLLGRID and TABLE/TREE.
Defining the widget size
TEXTEDIT widget can be controlled with the SIZEPOLICY, STRETCH and SCROLLBARS
attributes:TEXTEDIT te1 = FORMONLY.comment, STRETCH=BOTH, SCROLLBARS=NONE;Field input length
By default, the input length in TEXTEDIT fields is defined by the program
variable.
There is no need to define the SCROLL attribute, except you explicitly specify
SCROLLBARS=NONE. When specifying SCROLLBARS=NONE, the
TEXTEDIT field will limit the maximum input length to the number of cells defined
by the screen item tag.
For more details about the SCROLL attribute, see Input length of form fields.
Making the TEXTEDIT read-only
Use the NOTEDITABLE
attribute to prevent text modification by the user. This attribute is typically used to display a
large piece of text that the user is not required to modify (for example, to show the content of a
log file). Yet, the focus can still go to the field, if it is enabled.
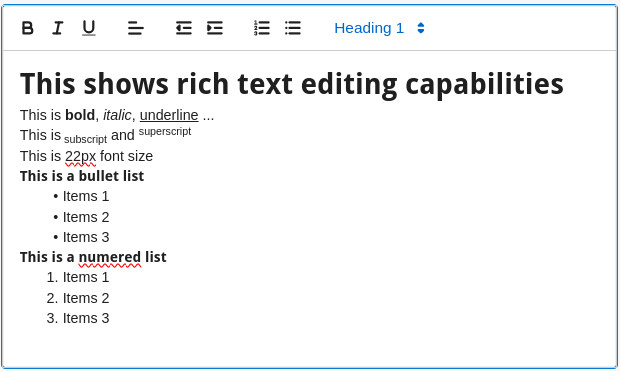
Rich Text HTML support
The TEXTEDIT form item can display and input HTML content, when setting the
textFormat style attribute to "html". With this feature,
the TEXTEDIT supports so-called "rich text" editing. For security reasons, consider
using the sanitize style attribute when textFormat is
"html".

When using the HTML text format in TEXTEDIT, the fgl_dialog_setcursor() and fgl_dialog_setselection() functions must be called carefully. Because of the rich text
format, having a corresponding cursor position / selection between displayed text and HTML
representation may be difficult, especially in the case of hidden parts.
Formatting options are available (bold, font size, and so on) and can be controlled using an integrated toolbox.
For more details, see Rich Text Editing in TEXTEDIT.