Rich Text Editing in TEXTEDIT
The TEXTEDIT form item provides a rich text editing feature based on
HTML.

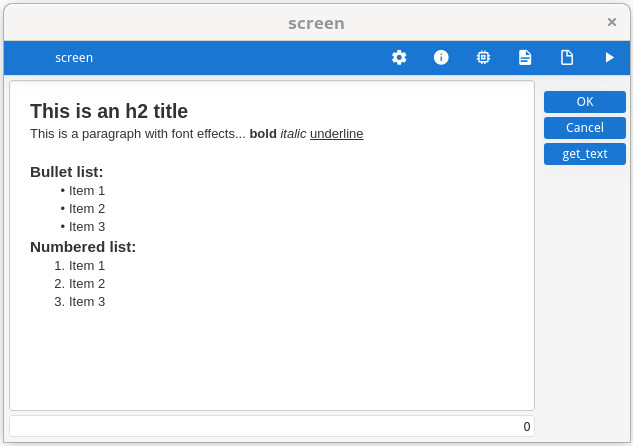
To enable rich text editing, set the
textFormat style attribute to
html:<Style name="TextEdit.richText">
<StyleAttribute name="textFormat" value="html" />
</Style>Richtext toolbox
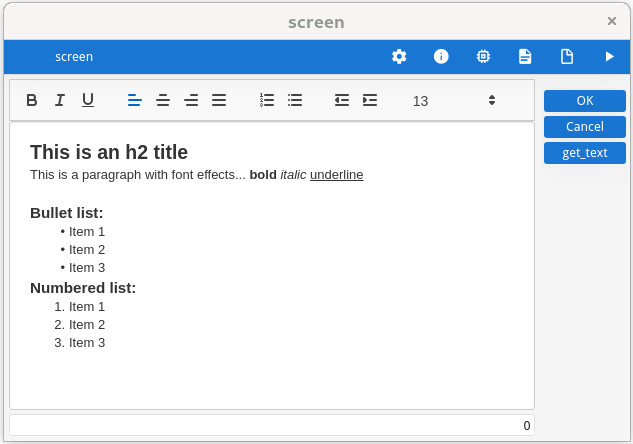
By default, the rich text editor toolbox is hidden. Use the
showEditToolBox style attribute, to show a toolbox at the top the the text
editor:<Style name="TextEdit.richText">
<StyleAttribute name="textFormat" value="html" />
<StyleAttribute name="showEditToolBox" value="yes" />
</Style>