DATETIMEEDIT item type
Defines a line-edit with a calendar widget to pick a datetime.
DATETIMEEDIT item basics
The DATETIMEEDIT form item defines a field that can open a calendar to ease
date-time input.

To store DATETIMEEDIT field values, use a DATETIME YEAR TO MINUTE or DATETIME YEAR TO SECOND program
variable, depending on the target front-end.
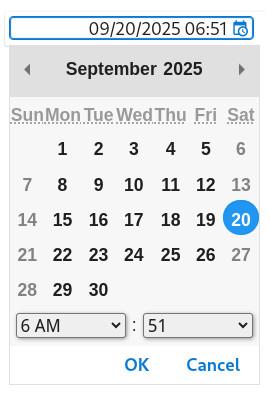
On desktop (GDC/GBC) and browser (GAS/GBC), the date/time value picker is generic and common to
both front-end platforms. On mobile devices (GMA and GMI), when the dialog is an
INPUT, the native date/time picker is used to edit the value. With a
CONSTRUCT, the generic date/time picker is used to let the user enter a search
criteria.
Defining a DATETIMEEDIT
The DATETIMEEDIT form item type allows the user to edit date-time values with a
specific widget for date-time input. A DATETIMEEDIT field typically provides a
calendar and clock widget, to let the end user pick a date and time from it.
When using a DATETIME variable as recommended, with desktop (GDC/GBC) and
browser (GAS/GBC) front-ends, the format of DATETIMEEDIT fields is defined by the
DBDATE environment variable. On mobile platforms,
the date format is defined by the device OS language settings. It is recommended to use the same
DBDATE setting as in the device settings.
The FORMAT attribute does not apply to form fields that are bound to a
DATETIME or INTERVAL variable.
Front-ends support different presentation and behavior options, which can be controlled by a
STYLE attribute. For more
details, see Style attributes common to all elements and DateTimeEdit style attributes.
DATETIMEEDIT field may have the following limitations:- Date-time editor and calendar may not handle seconds and some front-ends may deny data types
different from
DATETIME YEAR TO.{MINUTE|SECOND} - The date-time value picker/editor may not allow to specify
NULL.
Detecting DATETIMEEDIT calendar selection
To inform the dialog when a date-time is picked from the calendar widget, define an ON
CHANGE block for the DATETIMEEDIT field. The program can then react
immediately to user changes in the field:
-- Form file (grid layout)
DATETIMEEDIT dt1 = order.ord_shipdate,
NOT NULL;
-- Program file:
ON CHANGE ord_shipdate
-- A new date-time value was picked from the calendarFor more details, see Reacting to field value changes.
Where to use a DATETIMEEDIT
A DATETIMEEDIT form item can be defined with an item tag and a DATETIMEEDIT item definition in a GRID, SCROLLGRID and TABLE/TREE.
Defining the widget size
The size of a DATETIMEEDIT widget is computed by following the layout rules as
described in Widget width inside hbox tags.
Field input length
DATETIMEEDIT fields is defined by the
(DATETIME) program variable. Define an item tag with enough positions to be able to
display dates with 4 year digits. For more details, see Input length of form fields.