Widget width inside hbox tags
The form item width is used to define the widget size, and the maximum input length, according to the data type of the variable bound to the field. For details about maximum input length, see Input length of form fields.
By default, the form item width of BUTTONEDIT, DATEEDIT and COMBOBOX widgets are computed by fglform as follows:
if item-tag-width > 2
width = item-tag-width - 2
else
width = item-tag-widthWhere item-tag-width represents the number of cells used in the form layout by the item tag.
LAYOUT
GRID
{
1234567890
[f1 ]
[f2 ]
[f3 ]
}
END
END
ATTRIBUTES
EDIT f1 = FORMONLY.field1;
BUTTONEDIT f2 = FORMONLY.field2;
DATEEDIT f3 = FORMONLY.field3;
ENDwidth and
gridWidth attributes:...
<Edit width="10" ... gridWidth="10" ... />
...
<ButtonEdit width="8" ... gridWidth="10" ... />
...
<DateEdit width="8" ... gridWidth="10" ... />
...At runtime, the maximum input length will depend on the data type of the associated variable,
based on the width attribute.
If needed, it is possible to specify the width of a field element within an hbox tag, by using
the - (hyphen) marker. When using the hyphen marker, the
item-tag-width-2 rule does not apply.
The hbox tag is created when using the : (colon) and the -
(hyphen) marker is to be placed after the last cell that will define the actual field width.
For example:
LAYOUT
GRID
{
EDIT [f1 ] width = 7
BUTTONEDIT [f2 ] width = 5 (7-2)
BUTTONEDIT [f3: ] width = 2
BUTTONEDIT [f4 : ] width = 3 (5-2)
BUTTONEDIT [f5 -: ] width = 4
}
END
END
ATTRIBUTES
EDIT f1 = FORMONLY.field1;
BUTTONEDIT f2 = FORMONLY.field2;
BUTTONEDIT f3 = FORMONLY.field3;
BUTTONEDIT f4 = FORMONLY.field4;
BUTTONEDIT f5 = FORMONLY.field5;
END- The
f1item tag occupies 7 grid columns and gets a width of 7. - The
f2item tag occupies 7 grid columns and gets a width of 5 (7-2), because it's aBUTTONEDIT, to save space for the button. - The
f3item tag occupies 7 grid columns, defines and hbox because a:colon is used, and gets a width of 2, based on the position of the colon inside the square breaces. - The
f4item tag occupies 7 grid columns, defines and hbox with:, and gets a width of 3, because the:colon limits the element width to 5 cells inside the hbox. Since it's aBUTTONEDIT, 5-2 = 3. - The
f5item tag occupies 7 grid columns, defines and hbox with:, and gets a width of 4, because the-hyphen defines the exact width for the field. When using the hyphen marker, the -2 rule does not apply.
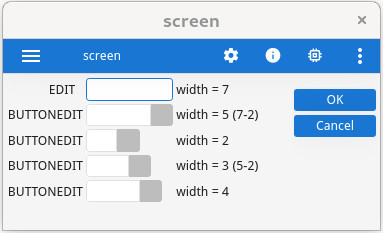
Visual result: