Absolute or relative positioning
The position of a report element can be absolute, to enable reports that use pre-printed forms, or relative, adjusting as needed based on the length of the report element as well as its parents and siblings.
Relative positioning
If you Ctrl-drag the report element onto the report page (work area), the element is positioned relative to the existing elements. Because the design changes dynamically based on the actual size of the report elements, this is the recommended method for most cases. When you drag the element, a moving red line indicates where the element will be located when you drop it. A green dot on the element indicates its attachment point.
If you select a container and then double-click an element in the Tool Box view or Data View, the element is automatically positioned after the last existing child element in the container.
Relative positioning offers the following advantages:
- The reports adapts to changes of font face, style, and size.
- The report can be localized.
- The paper's size, margins, and orientation can be easily changed.
- The report is easier to edit and maintain.
Absolute positioning
If you drag and drop report elements on the report page (work area) using the mouse, you can position the element at a specific spot on a container. This is recommended when you need to match the report design to a pre-printed form. When you drop the element, it places itself at the location where you dropped it. A red dot on the element indicates its attachment point.
An element's vertical position can be fixed from the top (for example, 2cm), from the bottom (for example, max-3cm), or proportional to height (for example, max*0.4).
An element's horizontal position can be fixed from the left (for example, 2cm), from the right (for example, max-3cm), or proportional to width (for example, max*0.4).
Positioning and report element properties
As you drag an element, a moving thin black line helps you line it up with other elements on the report if desired.
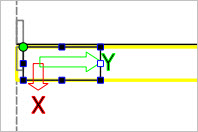
The X and Y properties of the element in the Properties view indicate its location relative to its parent. These are automatically calculated when you drop an element into a container, or move it around. When you move it inside a container, the lines of the container are highlighted in yellow:

All elements that are dragged from the Tool Box view or Data View have the floatingBehavior property set to "enclosed", meaning the element is enclosed in its parent.
- X-Axis and Y-Axis arrows - These indicate the direction of the X-Axis and Y-Axis. On containers, the Y-Axis arrow indicates the filling or layoutDirection of the container. For example, a Stripe lays out its children next to each other left-to-right within the container, and the Y-Axis arrow points to the left. Other containers have the Y-Axis arrow pointing down, as they lay out their children next to each other in a top-to-bottom direction.
- Attachment point - The attachment point at an intersection of the X-Axis and Y-Axis is indicated by a green dot (for relative positioning) or a red dot (for absolute positioning.) If you drag the edge of the element to expand its size, the attachment point remains fixed.