Center file loading icon
This procedure shows you how to center the icon and percentage shown when a file is loading.
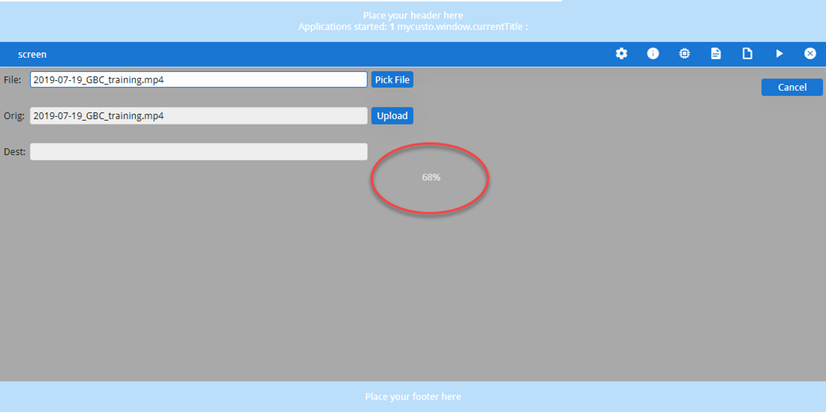
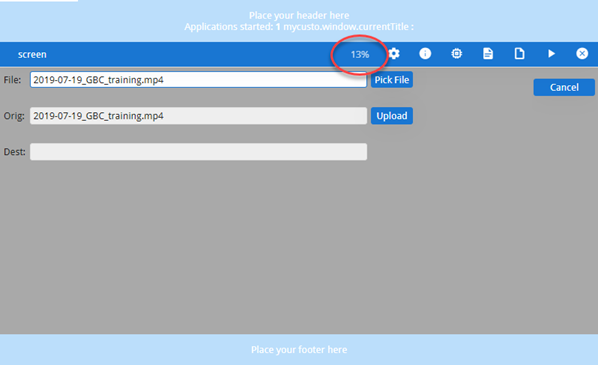
When you upload a file into your application, the chromebar briefly displays an animated icon and then displays a percentage, as shown in Figure 1.

By default, the icon and percentage display in the chromebar. This procedure shows you how to display them in the center of the screen.
About this task
This customization involves styling of the loading-bar container by
overriding css selectors in
gbc-project-dir/src/sass/util/loading.scss.