Main color palettes
Defines general colors palettes appearing in the customization.
$palette-primary
DEPRECATED
Defines the theme's main color base
Type: color
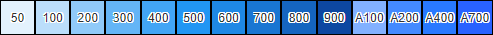
Default value: $mt-blue

Computed value: "#2196f3"
Alias (for compatibility): $primary
$palette-secondary
DEPRECATED
Defines the theme's secondary color base
Type: color
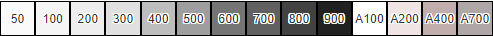
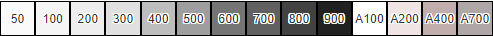
Default value: $mt-grey

Computed value: "#9e9e9e"
$palette-disabled
DEPRECATED
Defines the theme's disabled color base
Type: color
Default value: $mt-grey

Computed value: "#9e9e9e"
$palette-text-primary
DEPRECATED
Defines the theme's primary text color base
Type: color
Default value: $mt-text-white

Computed value: "#ffffff"
Alias (for compatibility): $text-light
$palette-text-secondary
DEPRECATED
Defines the theme's secondary text color base
Type: color
Default value: $mt-text-black

Computed value: "#212121"
Alias (for compatibility): $text-dark
$palette-background
DEPRECATED
Defines the theme's default background color
Type: color
Default value: $mt-white

Computed value: "#ffffff"
$palette-error
DEPRECATED
Defines the theme's error background color
Type: color
Default value: $mt-red

Computed value: "#f44336"