Add localized text
In this procedure, you will use a custom header widget to display customized text in French on the header bar when the interface language is set for French.
-
Copy the necessary files from the sample customization.
-
Copy the following .js and
.tpl.html files from the gbc-project-dir/customization/sample/js directory to the gbc-project-dir/customization/customization-project-dir/js directory:
- MyMainContainerWidget.tpl.html
- MyMainContainerWidget.tpl.js
- MyHeaderBarWidget.tpl.html
- MyHeaderBarWidget.js
-
Copy this .scss file from the gbc-project-dir/customization/sample/sass directory to the gbc-project-dir/customization/customization-project-dir/sass directory:
- MyMainContainerWidget.scss
-
Copy this locale file from the gbc-project-dir/customization/sample/locales directory to the gbc-project-dir/customization/customization-project-dir/locales directory:
- fr-FR.json
-
Copy the following .js and
.tpl.html files from the gbc-project-dir/customization/sample/js directory to the gbc-project-dir/customization/customization-project-dir/js directory:
-
Edit the locale files.
The message displayed in the header bar is based on the value of the
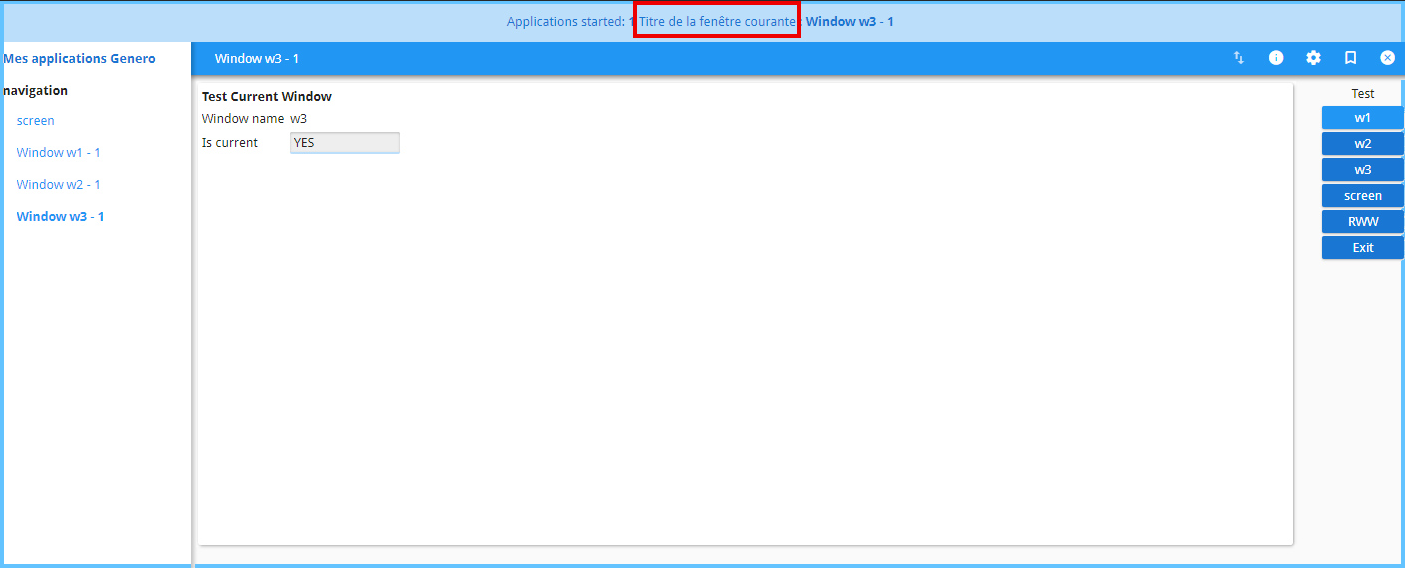
currentTitlevariable in the language-specific .json files, located in the locales directory of the customization project. To update the message, edit each of the language-specific files.For example, open the customization-project-dir/locales/fr-FR.json file with a text editor. The example shows the title message in fr-FR.json:// in fr-FR.json { "mycusto":{ "window":{ "currentTitle": "Titre de la fenêtre courante" } } } -
Update customization.scss.
- Open the gbc-project-dir/customization/customization-project-dir/sass/customization.scss file for editing.
- Copy the code shown in the example and save.
//@import "sampleItem"; //@import "sampleContainer"; @import "MyMainContainerWidget"; -
Save your changes and rebuild your customization using
gbc build:$gbc build--customization customization-project-dir -
Test the translation text is displayed as expected by closing and reopening
your application.
By default, the GBC language defaults to the browser language but you can set the language from the GBC interface.
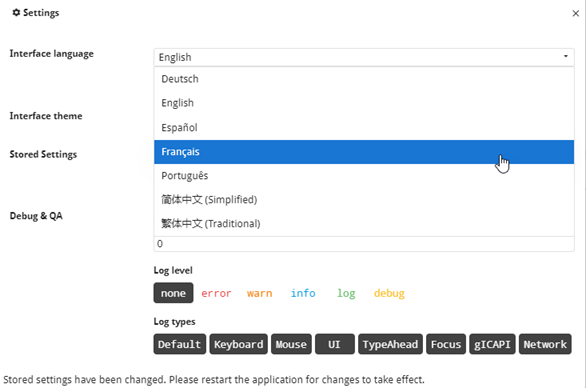
- Select the Settings menu from the toolbar.
-
Choose the language "Français" from the Interface
language list in the Stored Settings
configuration window.
Figure: Stored Settings configuration 
In the application header bar, the text "Titre de la fenêtre courante" is displayed.
Figure: French text displayed in application header