Material color constants
Predefined material base colors for theming.
$mt-white
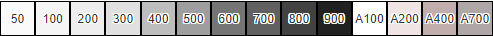
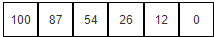
Material color and generated palette.
Type: color
Computed value: "#ffffff"

$mt-black
Material color and generated palette.
Type: color
Computed value: "#000000"

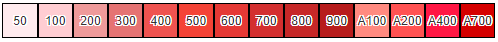
$mt-red
Material color and generated palette.
Type: color
Computed value: "#f44336"

$mt-pink
Material color and generated palette.
Type: color
Computed value: "#e91e63"

$mt-purple
Material color and generated palette.
Type: color
Computed value: "#9c27b0"

$mt-deep-purple
Material color and generated palette.
Type: color
Computed value: "#673ab7"

$mt-indigo
Material color and generated palette.
Type: color
Computed value: "#3f51b5"

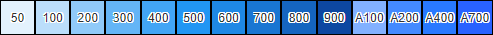
$mt-blue
Material color and generated palette.
Type: color
Computed value: "#2196f3"

$mt-light-blue
Material color and generated palette.
Type: color
Computed value: "#03a9f4"

$mt-cyan
Material color and generated palette.
Type: color
Computed value: "#00bcd4"

$mt-teal
Material color and generated palette.
Type: color
Computed value: "#009688"

$mt-green
Material color and generated palette.
Type: color
Computed value: "#4caf50"

$mt-light-green
Material color and generated palette.
Type: color
Computed value: "#8bc34a"

$mt-lime
Material color and generated palette.
Type: color
Computed value: "#cddc39"

$mt-yellow
Material color and generated palette.
Type: color
Computed value: "#ffeb3b"

$mt-amber
Material color and generated palette.
Type: color
Computed value: "#ffc107"

$mt-orange
Material color and generated palette.
Type: color
Computed value: "#ff9800"

$mt-deep-orange
Material color and generated palette.
Type: color
Computed value: "#ff5722"

$mt-brown
Material color and generated palette.
Type: color
Computed value: "#795548"

$mt-grey
Material color and generated palette.
Type: color
Computed value: "#9e9e9e"

$mt-dark-grey
Material color and generated palette.
Type: color
Computed value: "#181818"

$mt-light-grey
Material color and generated palette.
Type: color
Computed value: "#9e9e9e"

$mt-lighter-grey
Material color and generated palette.
Type: color
Computed value: "#CCCCCC"

$mt-blue-grey
Material color and generated palette.
Type: color
Computed value: "#607d8b"

$mt-text-white
Material color and generated palette.
Type: color
Computed value: "#ffffff"

$mt-text-black
Material color and generated palette.
Type: color
Computed value: "#212121"