GBC 4.01.22 new features and upgrade notes
A summary of new features and changes in functionality introduced with Genero Browser Client (GBC) 4.01.22. Note the changes you may need to make when moving to this version of the GBC.
This version of GBC is desupported, use a more recent version of the product.
This page covers only those new features introduced with the Genero Browser Client version specified in the page title. Check prior new features pages if you migrate from an earlier version.
For a detailed list of GBC 4.01.22 changes, please refer to the list of fixes on our issue tracker.
Previous new features page: GBC 4.01.21 new features and upgrade notes.
Change to rowAspect style attribute setting
rowAspect style attribute is changed from
"card" to "list". The change only affects the term used; there is
no change to the functionality. When the rowAspect style is set to "list" in a
TABLE with the FLIPPED attribute, or in a
SCROLLGRID with WANTFIXEDPAGESIZE=NO, rows are organized
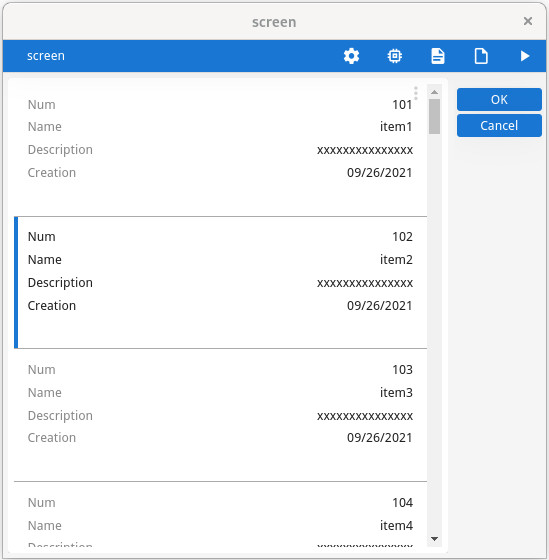
vertically to give a Material Design list rendering as shown in Figure 1.
For more information, refer to the Controlling table rendering and Controlling scrollgrid rendering pages in the Genero Business Development Language User Guide.
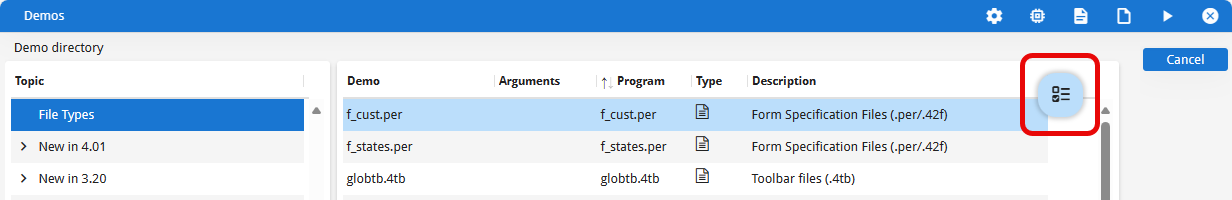
Accessing the table menu
The table menu refers to the menu that allows users to show or hide specific columns, autofit columns depending on the size of the window, and reset the table to its original state.
Prior to GBC 4.01.22, the table menu was accessed by clicking the the table menu icon, an icon of three vertical dots located in the upper right corner of the table. This solution, however, was prone to result in data overlapping.

The behavior of the button is done in JavaScript and the transition of the button is done in CSS.
Starting with GBC 4.01.22, the CSS class changed from .gbc_TableMenuIcon to
.gbc_TableMenuButton. If you previously did customizations to the table menu icon
CSS class, you should examine the new table menu button to determine whether you need to customize
the table menu button class.
Mobile front calls implemented as standard front calls
standard.composeMail(as alias formobile.composeMail)standard.connectivity(as alias formobile.connectivity)standard.getGeolocation(as alias formobile.getGeolocation)standard.isForeground(as alias formobile.isForeground)
For more information on using front calls, refer to the Built-in front calls section of the Genero Business Development Language User Guide. For examples of customizations using front calls, go to Customizing your application using front calls.
New sidebar customization theme variable
$theme-sidebar-show-child-name variable is added to allow you change
how applications are displayed in the Application List on the sidebar.- When the
$theme-sidebar-show-child-namevariable is set tofalse(default) and a child application is run (with waiting) by the parent, the GBC displays the name/title/text of the parent application in Application List, even if the child application has its own name/title/text. - When the
$theme-sidebar-show-child-namevariable is set totrueand a child application is run (with waiting) by the parent, the GBC displays the name/title/text of the child application in the Application List.
For more information about the Application List widget, go to the Application page for GBC.