The aim of this tutorial is to show the basics for delegating the start of a Genero application to another service, in order to handle the authentication via a REST service.
Tutorial overview
Genero Application Server Single sign-on (SSO) solution is based on the "delegate" mechanism. For more details, see How to implement delegation.
- Prevent direct access to the application and force the end user to enter a login and password via an XHTML page.
- Add a cookie mechanism allowing the password to be kept by the browser, in order to allow future connections without requiring another login.
- Add a simple method for logging out.
This example can be adapted for your own application needs.
Workflow
- indicates the user credential are not valid;
- indicates the user credentials are valid, and creates and sets a cookie in the browser; or
- if an existing cookie is received, allows the execution of the application.

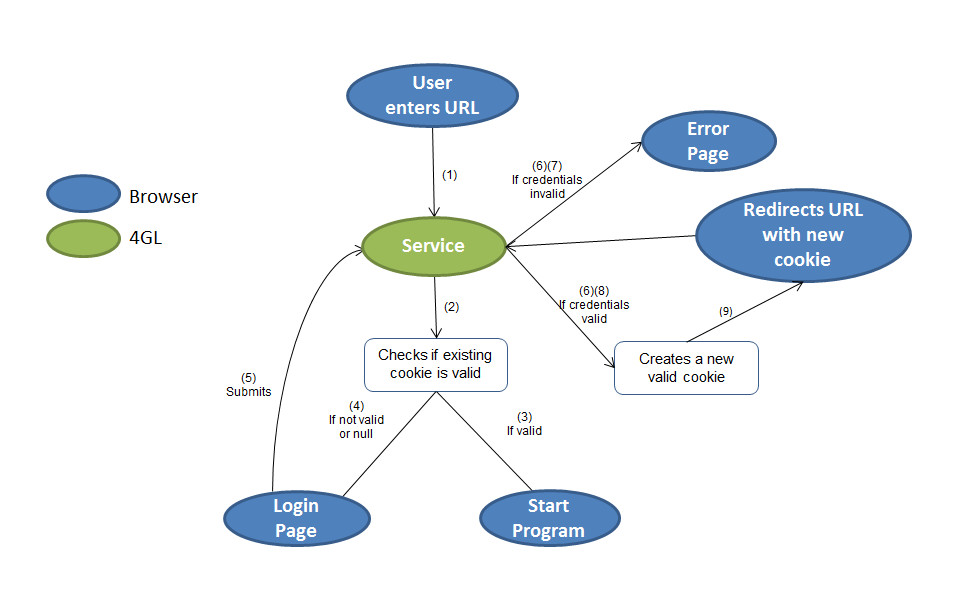
Figure 1. Single sign-on tutorial workflow
- The user enters a URL in the web browser.

Figure 2. Application URL
- The Genero REST service receives the HTTP request and checks for a valid cookie.
- If the cookie is valid, the REST service returns an HTTP response with code 307, and the description _GENERO_INTERNAL_DELEGATE_, to notify the GAS dispatcher to start the application.
- If the cookie is not valid, the REST service returns a login page to the browser, with HTTP code 200.
- The end user enters a name and password, and submits the HTML form to the GAS.
- The Genero REST service receives the HTTP request and checks the user credentials.
- If the user is invalid, the REST service returns an HTTP request with an error page, with HTTP code 200.
- If the user is authenticated, the REST service creates a new cookie, and returns and HTTP response with code 302, to redirect the browser to the application URL.
- The browser receives the HTTP response, and redirects to the application URL, with the new cookie returned by the REST service. Then return to step 2 (above).
Initial workflow path
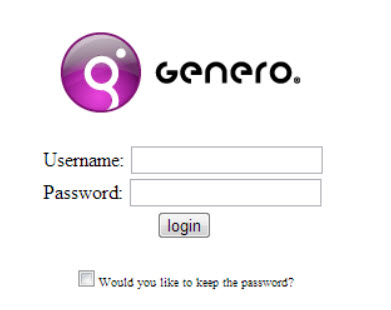
The first time the user enters the application URL, it is redirected to the login page.

Figure 3. Login page
Based on XHTML standards, when the login button is clicked, all data entered in fields of the form, as well the checking of the box “Would you like to keep password?”, are set as parameters in the URL query string.
In step 2 of the workflow, the SSOService program checks the existence of a valid cookie, and analyzes the URL query string parameters in order to find values for the user login and password. Since this is the first start, there is no existing valid cookie (step 3b of the workflow) and the query string is null because the HTML login form was not yet submitted (step 4 on the workflow). As a result, the connection is refused and the user is directed by the service to a login XHTML page.