Understanding folder tabs
Folders allow to display a set of form elements in dedicated pages (aka folder tabs).
A FOLDER element contains
two or more PAGE elements, that
can contain other containers such as GRID and TABLE. Each page
gets a tab that can be selected by the user to switch to a given page.
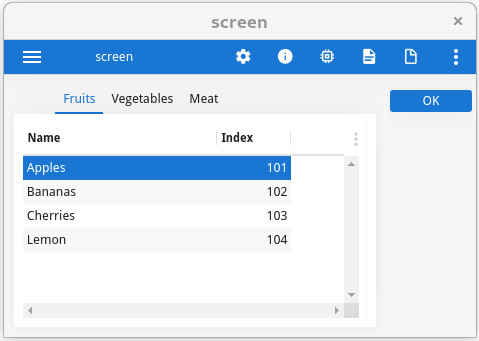
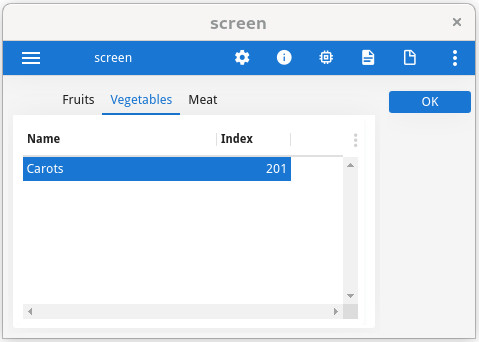
In the next screenshots, a folder defines three pages identified by the tab titles "Fruits", "Vegetables" and "Meat".
In the first screenshot, the "Fruits" folder page is selected:

In the next screenshot, the "Vegetables" folder page is selected:

To control a form with folder pages containers, use a DIALOG instruction block where
each sub-dialog controls a specific folder page.
A given sub-dialog may control several folder pages, but in this case, it will not be possible to
detect page selection within BEFORE INPUT, BEFORE DISPLAY or
BEFORE CONSTRUCT triggers in DIALOG/END DIALOG.
A folder PAGE can define an ACTION attribute to fire an
ON ACTION handler, when the folder tab is selected. This solution must only be used
in specific cases.