List reduce filter
The reduce filter allows a user to limit the row set in the list by using a filter.
Understanding the reduce filter
When using a DISPLAY
ARRAY with a TABLE or SCROLLGRID container, the user can enter a criterion in a search field, to
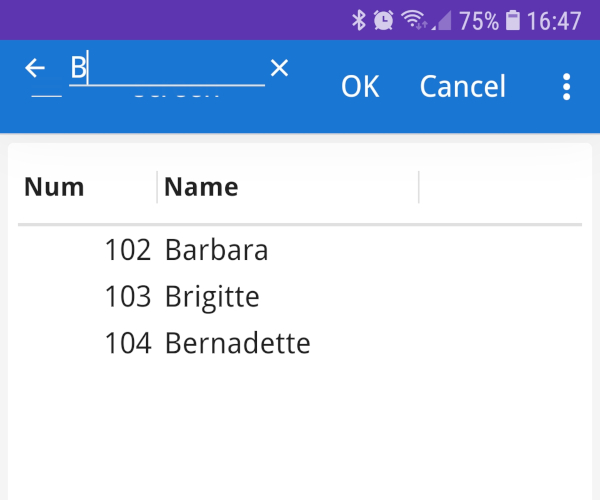
show only the rows matching the content of the filter.
The reduce filter is supported on mobile and desktop front-end platforms.
To open the reduce filter field, click/tap on the filtering icon in the chromebar.

Reduce filter usage details
The filter search is case-insensitive.
The value entered in the filter field is compared to all fields of visible columns, except
columns of the type TEXT or BYTE. The comparison is based on the
formatted value. For example, a MONEY column will display values formatted with the
currency symbol. To match values in that column, the user must enter exactly the same value (for
example, with the currency symbol and the correct decimal separator). When using
COMBOBOX fields, the find searches in the visible values of combobox items.
Only text widgets displaying values are searched. Columns using widgets such as images,
radio-groups or checkboxes are not searched. The filter function ignores PHANTOM
fields, hidden fields and fields defined with the INVISIBLE attribute.
Only rows in memory can be searched. When using page-mode (ON FILL
BUFFER), the built-in filter is disabled. When implementing dynamic tree views, the built-in filter will only search the
tree nodes available in the program array.
The reduce filter and row sorting features collaborate:
If the current row is filtered out, all rowbound actions are disabled automatically.
When adding new rows with ui.Dialog.appendRow() or ui.Dialog.insertRow(), or with the ON APPEND / ON INSERT
triggers, the new rows are visible, even if they do not match the reduce filter.
Builtin search actions disable the reduce filter.
The reduce filter is disabled when the dialog is an INPUT ARRAY.
Controlling the reduce filter
reduceFilter style attribute:<Style name="Table">
<StyleAttribute name="reduceFilter" value= "no" />
</Style>The reduce filter is enabled by default, when rendering on a mobile device.