Containers for program windows
Program windows are displayed in window containers by the front-end.
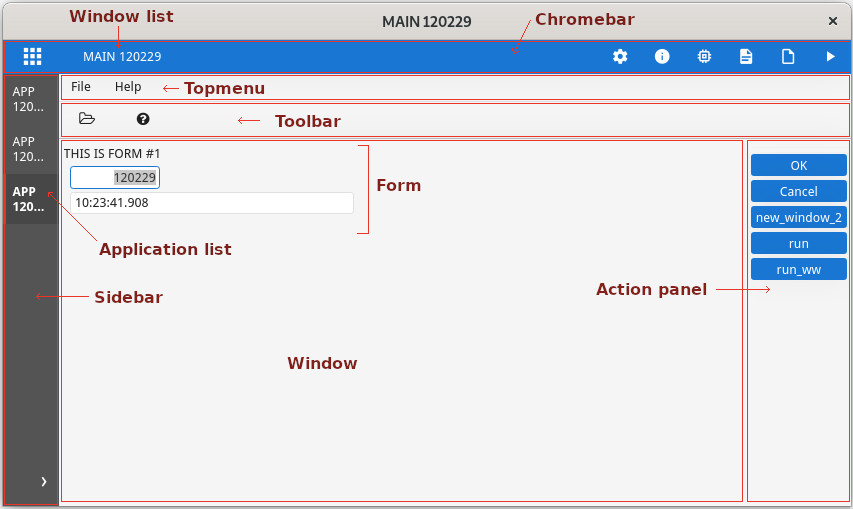
Program windows and window container
A Genero program can create multiple windows with the OPEN WINDOW instruction.
- On desktop (GDC), the window container is a frame of the OS window manager.
- In a web browser (GAS), the window container is a browser tab.
- On mobile devices (GMA/GMI), the window container is the device screen.
All windows created by a given program are displayed in the same window container. The window visible to the user will be the current window. If the current window is a modal window, it will appear in a frame on top of the last displayed frame of a normal window.
You can switch between program windows using the window list, displayed on the top left in the chromebar.

Shared or dedicated window containers for programs
With both GDC/desktop and GAS/web browser, when starting a new child program with a
RUN command not using the WITHOUT WAITING clause, the parent
program is frozen and is waiting for the child program to finish. In such case, the child program
windows are always displayed in the same window container.
RUN ... WITHOUT
WAITING will display in the same window container as the parent program. To
force each program to display its windows in a dedicated desktop window container,
define the desktopMultiWindow style attribute to "yes" at the
UserInterface node level:<StyleList>
<Style name="UserInterface">
<StyleAttribute name="desktopMultiWindow" value="yes"/>
</Style>
...
</StyleList>RUN ...
WITHOUT WAITING will display in the same web browser tab as the parent program. To force
each child program to display its windows in a dedicated web browser tab, define the browserMultiPage style attribute to "yes" at the
UserInterface node level:<StyleList>
<Style name="UserInterface">
<StyleAttribute name="browserMultiPage" value="yes"/>
</Style>
...
</StyleList>The application list and window list
The application list is defined by the set of programs running concurrently and
displaying to the front-end (these can be child programs started with RUN WITHOUT
WAITING). The window list is defined by the set of windows opened by the
current program and opened by all child programs started with a waiting RUN.
The window list shows only titles of regular windows, using the windowType="normal" (default) style attribute. When displaying a modal
window using a style attribute windowType="modal", the window title defined by a
LAYOUT/TEXT attribute
in the form, or in OPEN WINDOW ... ATTRIBUTES(TEXT=...), or with ui.Window.setText(), applies only to the window frame: They will not appear
in the browser tab title, nor in the window list in the chromebar.
With GAS and a web browser, the browser tabs display titles of regular windows, using the
windowType="normal" (default) style attribute: Titles of windows defines as modal
with windowType="modal" style attribute are not displayed in the browser tab
caption.
<StyleList>
<Style name="UserInterface">
<StyleAttribute name="applicationListVisible" value="no"/>
<StyleAttribute name="windowListVisible" value="no"/>
</Style>
...
</StyleList>Application and window lists can also be shown in the topmenu and in the toolbar of the current
window/form, by using the AUTOCOMMANDS and AUTOITEMS placeholders,
respectively with the CONTENT=PROGRAMS and CONTENT=WINDOWS
attributes. These placeholders can be located anywhere in the topmenu and toolbar. For more details,
see Automatic action views.
RUN command usage and effects
The RUN command can be used to chain
application (program) execution.
In order to handle the application/program chain properly (to display the correct application
list hierachy), the front-end needs to be aware of the child program execution, before executing
other sub-programs that display GUI. When executing a child program that is interactive, the parent
program must make sure to be connected to the front-end, before executing the RUN
command to start another interactive program.
For example, program A is started and is connected to the front-end. This root
program starts a sub-program B, which does not do any user-interaction, before
starting the third sub-program C, which opens a form and executes a dialog. Since
B did not register to the front-end, it will consider C as if it
was started individually and miss the A->B->C chain.
The solution in such case is to force the intermediate program to connect to the front-end:
MAIN
CALL ui.Interface.refresh()
RUN "fglrun prog-B"
END MAINTabbed containers (deprecated)
tabbedContainer is deprecated and replaced by the application list
and window list concepts. See Containers for program windows
for more details.
tabbedContainer style attribute for the main window of a parent
program:<StyleList>
<Style name="Window.main">
<StyleAttribute name="windowType" value="normal" />
<StyleAttribute name="tabbedContainer" value="yes" />
</Style>
...
</StyleList>When the tabbedContainer style attribute is set to "yes", the
windows of several child programs will be rendered in folder tabs in a parent container.
When using tabbed containers, the tabs created for this rendering becomes the window container of the child programs.
To get tabbed container rendering, the parent program using tabbedContainer must
define a Start Menu.
For reference, see tabbedContainer in the Window style attributes topic.