The gICAPI web component interface script
The gICAPI web components are controlled on the front-end through a
gICAPI interface object, defined in a JavaScript script.
gICAPI interface basics
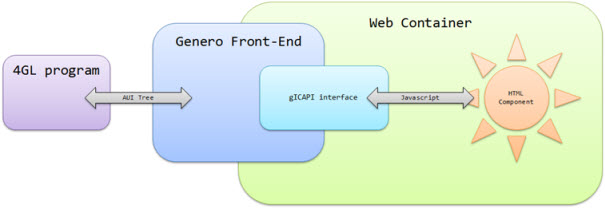
The goal of the gICAPI interface is to manage communication between the program and the web component with a basic API, to handle the interaction events, the focus, and the value of the web component field.
The interface script is written in JavaScript and bound to the WEBCOMPOMENT
form field by using an HTML document as
container.

The gICAPI web component API relies on a published global JavaScript object named
gICAPI.
JavaScript exceptions in gICAPI code
If an exception is thrown in the JavaScript code of your gICAPI interface, the gICAPI framework will detect it and raise a fatal error that will stop the application.
util.JSON, in code that is
not protected with a try/catch block, this can will produce a front-end error like
following:"Application ended" The application encountered a problem.
Webcomponent threw an error : "SyntaxError: Unexpected end of JSON input"try {
// Code that can potentially throw execptions
...
}
catch(err)
// Handle error
...
}gICAPI initialization function
The onICHostReady() global function must be implemented, to execute code after
the HTML page has been loaded and the gICAPI interface has been initialized.
gICAPI object is ready in the context of
onICHostReady().The onICHostReady()
function is only called for the initial HTML page defined by the WEBCOMPONENT form
item. If you implement JavaScript code that loads another HTML page with a set of gICAPI interface
functions, these will be ignored. For example, using
window.location="./new-page.html" will load another HTML page, making all current
gICAPI WEBCOMPONENT interaction functions invalid.
| Method | Description |
|---|---|
onICHostReady( version String ) |
Called when the gICAPI web component interface is ready. The version passed in the parameter allows you to check that your component is compatible with the API, and initialization code can be execute in this function. |
onICHostReady():var onICHostReady = function(version) {
if ( version != "1.0" ) {
alert('Invalid API version');
}
...
}The rest of the onICHostReady() function body is used to do some initialization
and to assign the gICAPI.on*() callback functions as described later in this
topic.
gICAPI management functions
The gICAPI object supports a set of callback functions (like
onFlushData()) and control functions (like Action()), to handle
field value changes, properties changes and focus requests.
The gICAPI object must be instantiated, before
defining and assigning these methods. The gICAPI object is created and initialized
by the web component framework before calling the onICHostReady() global function.
Therefore, on* callback methods are typically defined and assigned to the
gICAPI object, inside the body of the onICHostReady()
function.
var onICHostReady = function(version) {
if ( version != "1.0" ) {
alert('Invalid API version');
}
current_color = "#000000";
gICAPI.onProperty = function(properties) {
...
}
...The execution order of the gICAPI.on* functions is undefined. For example, the
onData() function may be fired before the onProperty() function
when the form is initialized. Consider writing code that takes this behavior into account.
| Method | Description |
|---|---|
Action( action String ) |
Triggers an action event, which will execute the corresponding For more details, see gICAPI.Action(). |
onData( data String ) |
Called when the program value of the form field is updated by the runtime system. For more details, see gICAPI.onData(). |
onFlushData( ) |
Called when the gICAPI framework needs to send a value to the runtime system. For more details, see gICAPI.onFlushData(). |
onFocus( polarity Boolean ) |
Called when the runtime system / program changes the focus. For more details, see gICAPI.onFocus(). |
onProperty( properties String ) |
Called to get For more details, see gICAPI.onProperty(). |
onStateChanged( params [] ) |
Called when the field state changes (for example, when it gets active/inactive) For more details, see gICAPI.onStateChanged(). |
SetData( data String ) |
Registers data to be sent to the program, in order to set the form field value in the program. For more details, see gICAPI.SetData(). |
SetFocus() |
Generates a focus request. For more details, see gICAPI.SetFocus(). |