Purpose of MENU styles
When you add a style to a MENU's attributes list, you define the look-and-feel
of that menu and how that menu acts.
MENU rendering specification
MENU instruction can be controlled with the
STYLE dialog
attribute:MENU "Test" ATTRIBUTES ( STYLE = "mode" )
...
END MENUThe STYLE="mode" in the ATTRIBUTES() section
of MENU is not a presentation
style defined in a 4st file: It defines a display mode, a rendering hint
for front-ends.
The decoration of the different rendering modes of a MENU depends on the
front-end type and the platform used. Consider testing the menu instruction with all
front-ends that you intend to support for end users.
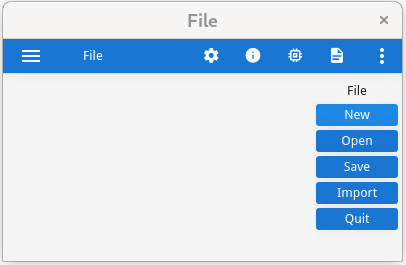
Default MENU rendering
By default, when no STYLE attribute is used in the MENU
instruction, each menu option will be displayed as default action views in a dedicated area
of the current window.
Note that when an explicit action view (for example, a BUTTON in form layout) is associated
with a menu option, the default action
views will not appear.
The default rendering of a MENU, including the position of the default action
views in the window, can be controlled with window
presentation style attributes.
MAIN
MENU "File"
COMMAND "New"
DISPLAY "New"
COMMAND "Open"
DISPLAY "Open"
COMMAND "Save"
DISPLAY "Save"
COMMAND "Import"
DISPLAY "Import"
COMMAND "Quit"
EXIT MENU
END MENU
END MAIN
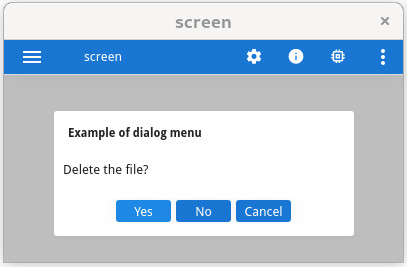
Modal dialog MENU rendering
Menus can be rendered in a modal dialog window by specifying the STYLE="dialog"
attribute in the MENU instruction.
MAIN
MENU "Example of dialog menu"
ATTRIBUTES ( STYLE="dialog", COMMENT="Delete the file?" )
COMMAND "Yes"
DISPLAY "Yes"
COMMAND "No"
DISPLAY "No"
COMMAND "Cancel"
DISPLAY "Cancel"
END MENU
END MAINWhen the user clicks on an option, the MENU instruction automatically exits
and the modal dialog window closes. There is no need for an EXIT MENU command.
With STYLE="dialog", when the user clicks on an option, the
MENU instruction automatically exits and the pop-up menu closes. There is no
need for an EXIT MENU command.

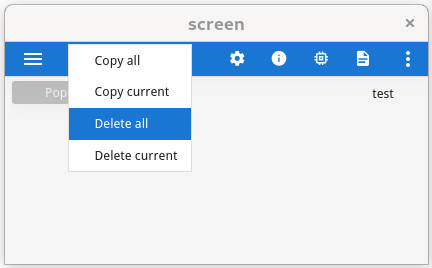
Pop-up MENU rendering
Menus can also be displayed as pop-up choice lists, when the STYLE="popup"
attribute is used in the MENU instruction.
MAIN
DEFINE r INTEGER
MENU "test"
COMMAND "popup"
DISPLAY popup()
COMMAND "quit"
EXIT MENU
END MENU
END MAIN
FUNCTION popup()
DEFINE r INTEGER
LET r = -1
MENU "unused" ATTRIBUTES ( STYLE="popup" )
COMMAND "Copy all"
LET r = 1
COMMAND "Copy current"
LET r = 2
COMMAND "Paste all"
LET r = 3
COMMAND "Paste current"
LET r = 4
END MENU
RETURN r
END FUNCTIONWith STYLE="popup", when the user clicks on an option, the MENU
instruction automatically exits and the pop-up menu closes. There is no need for an EXIT
MENU command.

MENU rendering on mobile platforms
MENU dialog can be customize by using
Window style attributes, to display the menu options in the chromebar,
with:<Style name="Window">
<StyleAttribute name="ringMenuPosition" value="chrome" />
</Style>For more details, see Action views in chromebar.