Action views in chromebar
Default action views and toolbar action views can be displayed in the chromebar, to save space on small screens.
Distinguish the different concepts using the "chrome" term:
- The web-browser chrome includes the control widgets of the web browser window (menus, toolbars, scroll bars and URL address bar), surrounding the HTML content.
- The Genero front-end chrome includes all the decoration arround the application forms, including the chromebar, the sidebar, etc.
- The chromebar is the control bar of the GBC front-end, which is by default displayed with a blue background on the top of the application forms.
On
iOS and Android mobile devices, the
default action views of the action
panel and ring menu panel, as well as the toolbar action
views can be displayed in the chromebar.
On mobile devices, this will follow the Material Design specification.

By default, on mobile devices, these action views are implicitly displayed in the
chromebar. This rendering corresponds to the following style attribute
settings:
<Style name="Window">
<StyleAttribute name="actionPanelPosition" value="chrome" />
<StyleAttribute name="ringMenuPosition" value="chrome" />
<StyleAttribute name="toolBarPosition" value="chrome" />
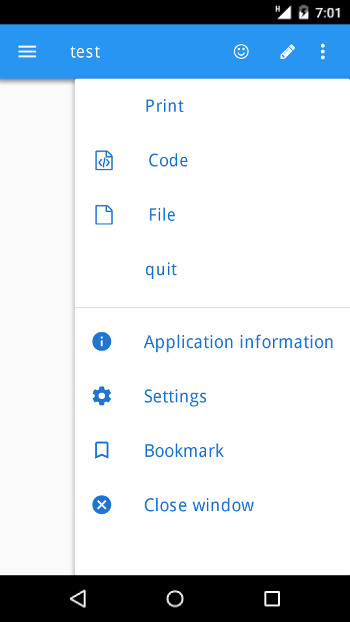
</Style>In the chromebar, action views will be rendered in the following order:
- Toolbar action views
- Default action views of the action panel or ring menu panel
- Common front-end options (Application information, Settings, Bookmarks, Close window)
When there is not enough room in the chromebar, the action views will be rendered in a vertical drop down menu that can be opened from a three-dots button on the right. This drop down menu will replace the default drop down menu that shows up on small webviews.
On mobile, to get the same default rendering as on a desktop browser, use following settings:
<Style name="Window">
<StyleAttribute name="actionPanelPosition" value="right" />
<StyleAttribute name="ringMenuPosition" value="right" />
<StyleAttribute name="toolBarPosition" value="top" />
</Style>