Rendering modes of a menu
Purpose of MENU styles
When you add a style to a MENU's attributes list, you define the look-and-feel
of that menu and how that menu acts.
MENU rendering specification
MENU instruction can be controlled
with the STYLE dialog attribute:MENU "Test" ATTRIBUTES ( STYLE = "mode" )
...
END MENUMENU ... ATTRIBUTES(STYLE="mode") is
not a presentation style defined in a 4st file:
It defines a display mode, a rendering hint for front-ends.The decoration of the different rendering modes of a MENU depends on the
front-end type and the platform used. Consider testing the menu instruction with all
front-ends that you intend to support for end users.
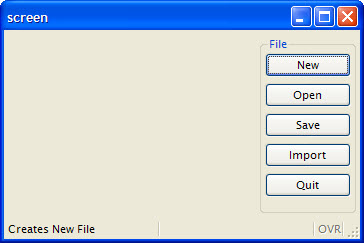
Default MENU rendering
By default, if no STYLE attribute is used in the MENU
instruction, each menu option will be displayed as a push button in a dedicated area of the
current window, depending on the front end. This dedicated area is called the action
frame.
Note that when an explicit action view (for example, a BUTTON in form
layout) is associated with a menu option, the default button will not appear in the action
frame area.
The default rendering of a MENU, including the position of the action
frame in the window, can be controlled with window presentation style attributes.
MAIN
MENU "File"
COMMAND "New"
DISPLAY "New"
COMMAND "Open"
DISPLAY "Open"
COMMAND "Save"
DISPLAY "Save"
COMMAND "Import"
DISPLAY "Import"
COMMAND "Quit"
EXIT MENU
END MENU
END MAINFigure: Default rendering of MENU with the Genero Desktop Client

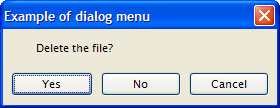
Modal dialog MENU rendering
STYLE="dialog"
attribute in the MENU instruction.MAIN
MENU "Example of dialog menu"
ATTRIBUTES ( STYLE="dialog", COMMENT="Delete the file?" )
COMMAND "Yes"
DISPLAY "Yes"
COMMAND "No"
DISPLAY "No"
COMMAND "Cancel"
DISPLAY "Cancel"
END MENU
END MAINMENU instruction
automatically exits and the modal dialog window closes. There
is no need for an EXIT MENU command.With STYLE="dialog", when the user clicks on an option, the
MENU instruction automatically exits and the pop-up menu closes. There is
no need for an EXIT MENU command.
Figure: MENU displayed as a modal dialog with the Genero Desktop Client

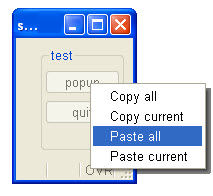
Pop-up MENU rendering
STYLE="popup"
attribute is used in the MENU
instruction.MAIN
DEFINE r INTEGER
MENU "test"
COMMAND "popup"
DISPLAY popup()
COMMAND "quit"
EXIT MENU
END MENU
END MAIN
FUNCTION popup()
DEFINE r INTEGER
LET r = -1
MENU "unused" ATTRIBUTES ( STYLE="popup" )
COMMAND "Copy all"
LET r = 1
COMMAND "Copy current"
LET r = 2
COMMAND "Paste all"
LET r = 3
COMMAND "Paste current"
LET r = 4
END MENU
RETURN r
END FUNCTIONSTYLE="popup", when the user clicks on an option, the
MENU instruction automatically exits and the pop-up menu closes. There is
no need for an EXIT MENU command.Figure: MENU displayed as pop-up list with the Genero Desktop Client

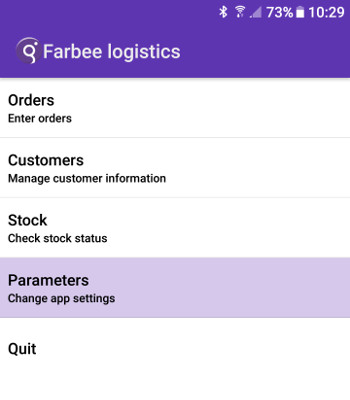
MENU rendering on mobile platforms
On mobile devices, the rendering of the MENU dialog depends on whether or
not the current window has a form.
If a MENU is active and the current Window has no form, then the
MENU is shown as a list of actions.
If a MENU is active and has a FORM, then the menu actions
are rendered like all other dialog actions (see Mobile programming chapter for more
details).
MAIN
IF num_args()==1 THEN
OPEN FORM f1 FROM arg_val(1)
DISPLAY FORM f1
END IF
MENU "Farbee logistics"
COMMAND "Orders" "Enter orders"
COMMAND "Customers" "Manage customer information"
COMMAND "Stock" "Check stock status"
COMMAND "Setting" "Change app settings"
COMMAND "Quit"
EXIT MENU
END MENU
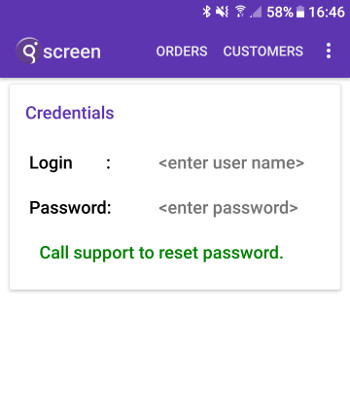
END MAINYou get the following rendering in Genero Mobile for Android. On the left side (without
form), the MENU shows up as a list of options that can be selected. On the
right (with form), the MENU options render as default action views in the
Android™ action bar.
|
Figure: MENU without a current form  |
Figure: MENU with a current form  |