Stacked group rendering
Groups render in a native way on front-ends supporting the stacked layout.
Use GROUP containers in your form definition, to control the stacked layout:
Fields and other form elements such as buttons can be grouped together by domain.
The header of a group box is defined by the TEXT attribute of the
GROUP container.
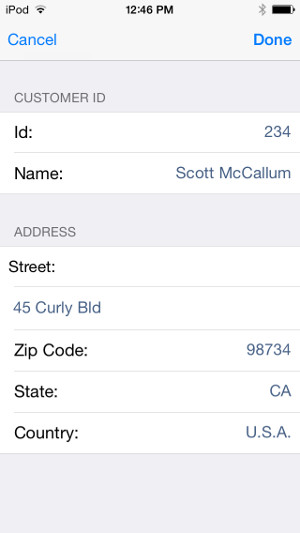
For example, in a form designed for customer data input, customer identification (number, name) appear in a dedicated group, while address information (street, zip code, state, country fields) may appear under another group:
-- myform.per
LAYOUT
STACK
GROUP g1 (TEXT=%"cust.group1")
EDIT FORMONLY.id, TITLE=%"cust.label.id";
EDIT FORMONLY.name, TITLE=%"cust.label.name";
END
GROUP g2 (TEXT=%"cust.group2")
LABEL : l_street, TEXT=%"cust.label.street";
TEXTEDIT FORMONLY.street, HEIGHT=3;
EDIT FORMONLY.zipcode, TITLE=%"cust.label.zipcode";
EDIT FORMONLY.state, TITLE=%"cust.label.state";
EDIT FORMONLY.country, TITLE=%"cust.label.country";
END
END
END
-- myapp.str
"cust.group1" = "Customer id"
"cust.label.id" = "Id:"
"cust.label.name" = "Name:"
"cust.group2" = "Address"
"cust.label.street" = "Street:"
"cust.label.zipcode" = "Zip Code:"
"cust.label.state" = "State:"
"cust.label.country" = "Country:"This code example will render as follows on an iOS mobile device:
Figure: iOS stacked form 4