Layout Direction (layoutDirection)
The Layout Direction property controls the direction in which child elements are laid out, which is also the direction of the Y-axis.
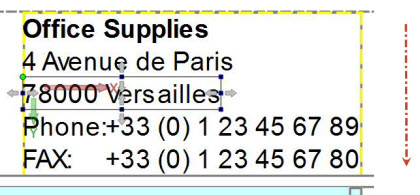
You can view the layout direction in the graphical report designer. The parent container of the currently focused item is highlighted by a dashed, slowly moving yellow border. The border moves in the layout direction and is open at the far side of the layout direction forming a “U” shape. For example, in Figure 1, the layout direction is top-to-bottom (as illustrated by the arrow). The box is not closed at the bottom.

Type: Enum.
Valid values:
- topToBottom
- leftToRight
- bottomToTop
- rightToLeft
- unturned
- turnRight
- upsideDown
- turnLeft
- inherit - the element inherits the orientation of its parent
- swapped - if the Swap X property is also set to swapped, the element inherits the swapped orientation of its parent.
- horizontalNatural - follows the custom of the system language
- horizontalUnnatural - reverses the natural order of the system language
- verticalNatural - follows the custom of the system language
- verticalUnnatural - reverses the natural order of the system language
Default value: topToBottom; the positive X-axis extends 90 degrees right (clockwise) of the positive Y-axis.
You can find the Layout Direction property in the Orientation category of the Properties view.
Example
To have a horizontal layout that is leftToRight when the language is European, but rightToLeft for Arabic or Hebrew, set the Layout Direction property to horizontalNatural.