Analyze code
Follow these steps to learn how to reverse engineer an application with Dependency and Sequence diagrams, resources provided by Genero Code Analyzer.
-
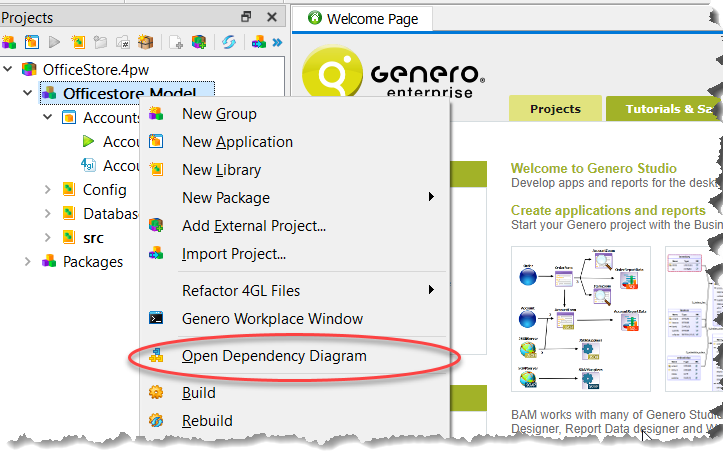
Right-click the OfficeStore Model group node and select
Open Dependency Diagram.
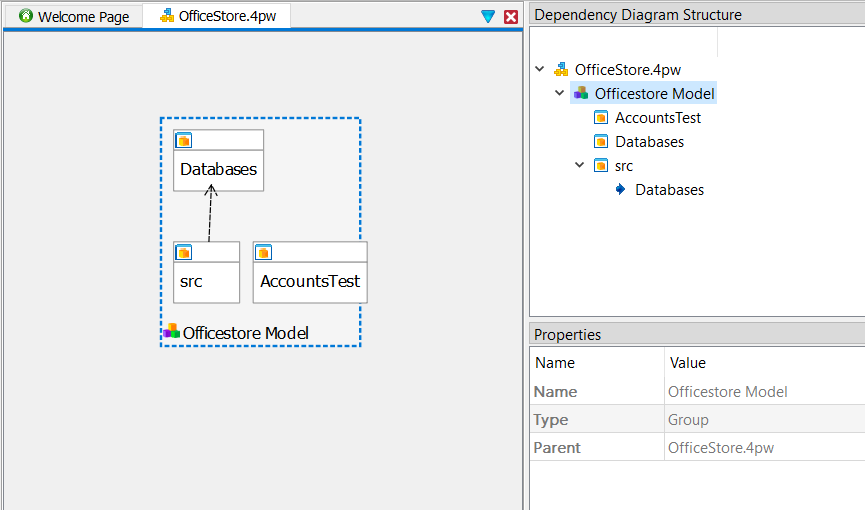
Dependency diagrams display a graphical view of the complex relationships between components of a project and can be opened at the group or application level.
Figure: Option to open a Dependency Diagram 
Figure: Dependency Diagram 
-
Right-click the src node in the Dependency diagram and
select Expand from the context menu.
The src node expands to display all the sub-components and the relationships between them.Tip:
Zoom in and out by holding down the Ctrl key while using the mouse wheel.
-
Use a filter to focus on the dependencies between components of the Accounts
application:
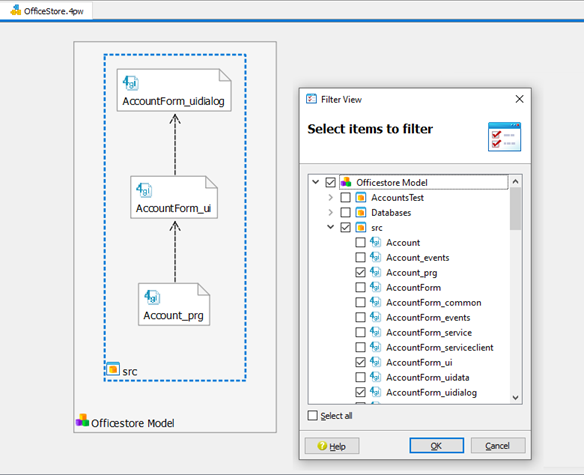
- Right-click anywhere in the Dependency diagram margins and select Filter Items...
- In the Select items to filter dialog, deselect all items except Account_prg, AccountForm_ui, and AccountForm_uidialog.
- Press OK.
Figure: The Filter view 
-
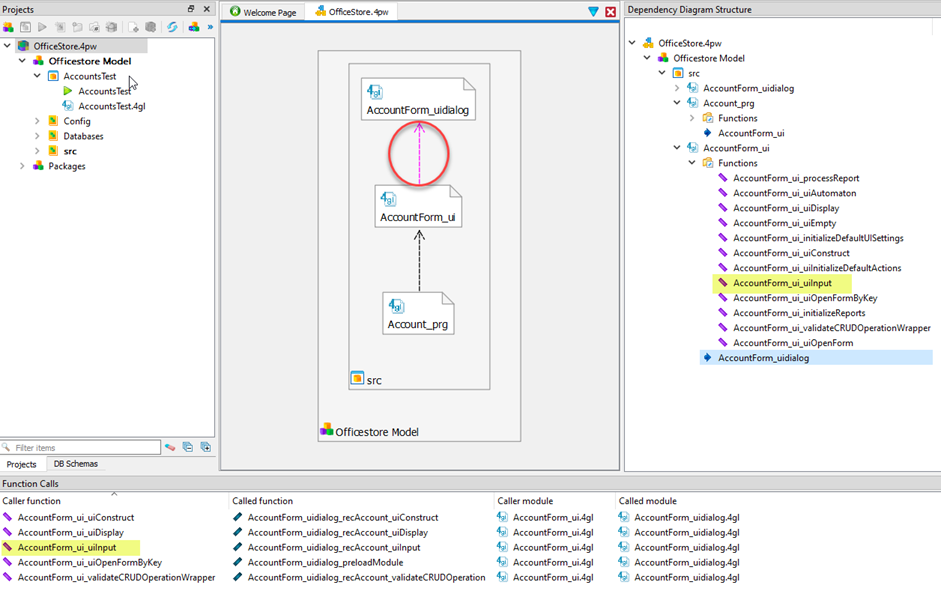
Select the link between
AccountForm_uiandAccountForm_uidialogto display associated function calls in the Function Calls view.Details about function calls between the selected modules are shown in the Function Calls view and the project structure displays as a tree in the Dependency Diagram Structure view.Figure: The Function Calls and Dependency Diagram Structure views 
-
Right-click on the
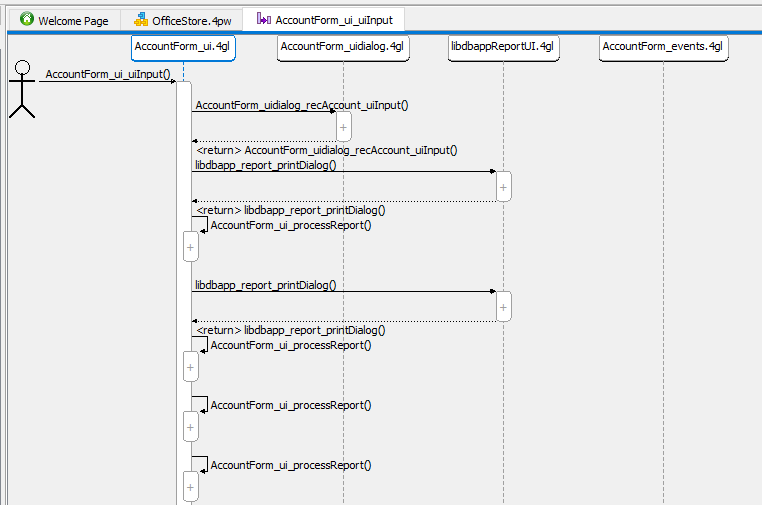
AccountForm_ui_uiInputfunction in the Function Calls view and select Open Sequence Diagram.The diagram shows the logic flow ofAccountForm_ui_uiInput, with the starting point indicated by the stick-figure representing the user who interacts with the application. The boxes represent functions in the AccountForm_ui.4gl module, and the sequence is indicated by the order in which the boxes are listed. Plus/minus signs on each box allow you to display or hide sub calls.Figure: A Sequence diagram 
-
Right-click the box for the
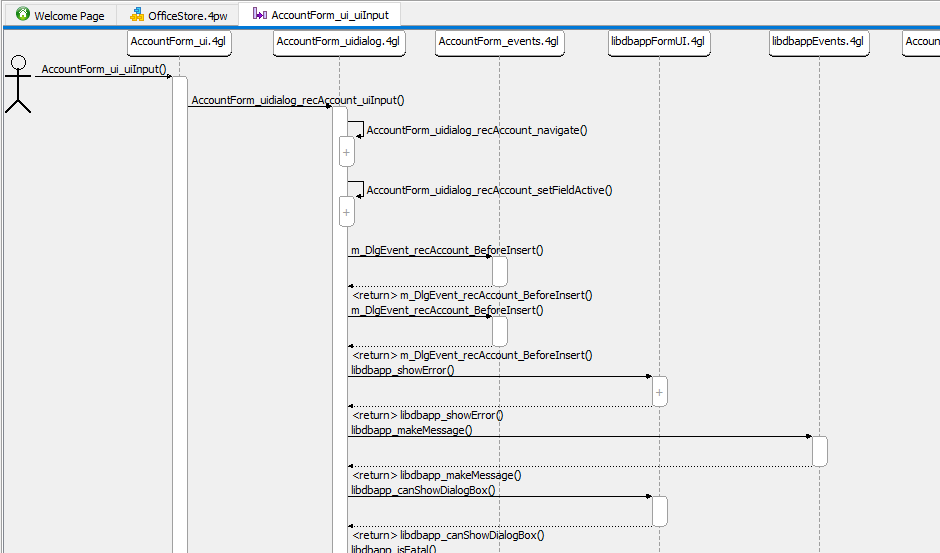
AccountForm_uidialog_recAccount_uiInput()function and select Show Sub Calls.Figure: Sequence diagram with expanded function box 
-
Close the
AccountForm_ui_uiInputSequence diagram tab and the OfficeStore.4pw Dependence diagram tab in the Code Editor view to complete the tour.