Tree - hierarchy
The Tree container defines the presentation of a list of ordered records in a tree-view widget.

Usage
Tree views are very similar to regular table containers; before reading further about tree views, you should be familiar with Table containers. The Tree container allows you to specify the layout of a graphical tree widget, displaying data in a parent-child relationship. Plus and minus icons allow the user to expand and contract a branch of the tree.
You specify the layout for the tree in Form Designer; the tree content is provided in your BDL program.
A Tree is made of rows and columns, very similar to a Table container, with the exception that the rows in a tree can be nested.
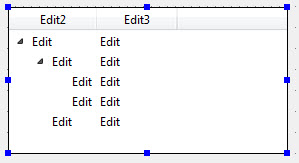
The Tree container is created by default with two Edit columns, and two Phantom columns that do not display on the screen. The Phantom columns of the Tree specify the id and the parent id of each row, enabling nesting. The other columns display data rows in a normal format without nesting, as in a table.
Properties of the tree container specify the id column and parentId column. Additional properties specify images to be used for the expand/contract icons and leaf icons.
The rows in the tree are automatically defined in your form as a screen array. In your BDL program, define a corresponding dynamic array that matches the screen array, using the screen record in the Form to determine column names and their order. Your program must populate the rows of the container at runtime.
See the topic on Tree Views in the Genero Business Development Language User Guide for more details about tree-view programming in Genero.
See TREE container in the Genero Business Development Language User Guide for more details.