keyboardHint
The keyboardHint property gives an indication on the kind of data the form field contains, to let the front-end adapt the keyboard accordingly.
The keyboardHint property can be used to give a hint to the front-end, regarding
the kind of data the form field will contain. According to this hint, the front-end
opens the virtual keyboard adapted to the data type. This is especially useful when
designing application forms for mobile platforms.
keyboardHint are:default: No hint, the only hint is the data type of the program variable bound to the form field.email: The field is used to enter an e-mail address.number: The field is used to enter a numeric value.phone: The field is used to enter a phone number.url: The field is used to enter an URL.text: The field is used to enter standard text.search: The field is used to enter text with a search option.decimal: The field is used to enter real numbers.numeric: The field is used to enter integers.none: No virtual keyboard is displayed.
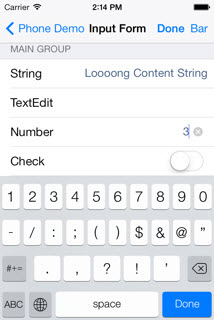
For example, when defining a numeric field with the keyboardHint property set to
number, the iOS device displays a numeric keyboard when
entering data into that field.

For additional information, see the KEYBOARDHINT attribute topic in the Genero Business Development Language User Guide.