Explore Code Editor
Follow these steps to work with code in Genero Studio.
- From the Welcome Page, Tutorials & Samples tab, open the HelloWorld project.
-
Expand the Hello World folder and doubleclick
HelloSource.4gl to open the source in Code Editor and
the Code Structure view.
Note:
If the Code Structure view is not visible, select Window > Views > Code Structure from the menu.
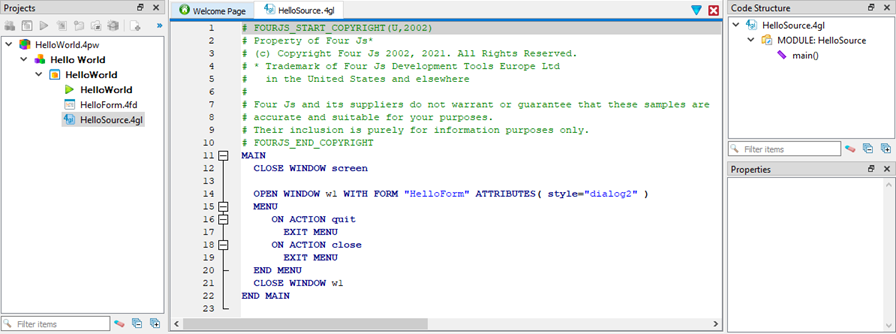
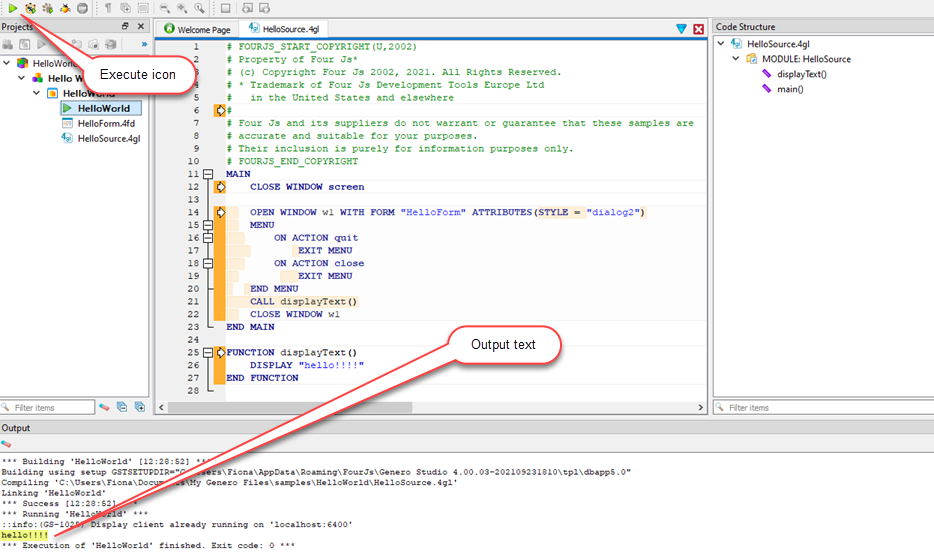
Figure: The HelloSource.4gl file in Code Editor 
-
Add a line after
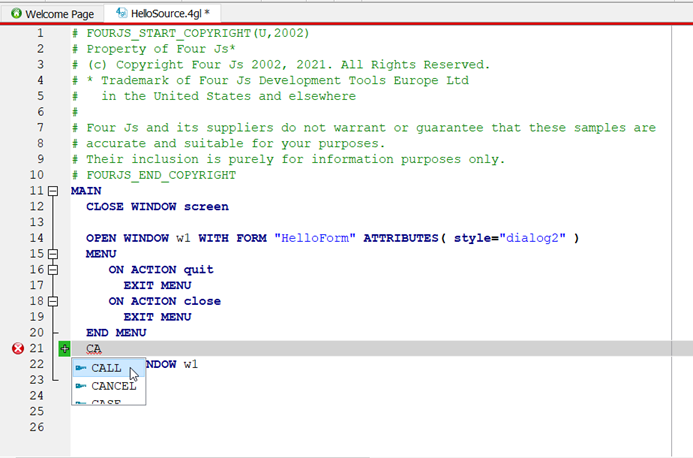
END MENU. TypeCA, and then press Ctrl-Space. From the code completion dropdown, select CALL.Figure: The Code Completion dropdown 
The left margin now displays:
- A green +, indicating a new line.
- A red X, indicating an error. Hover over the X to read the error description.
Note:If these editing marks do not appear, select Diff > Diff View from the menu.
-
Complete the line in the code:
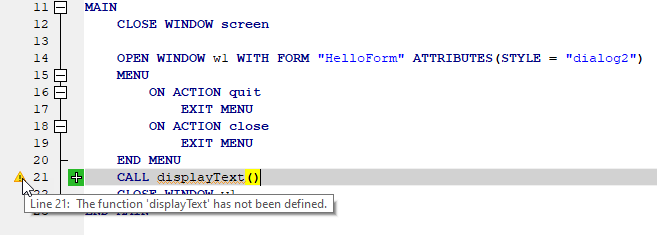
CALL displayText()The error indicator is now a warning icon (yellow triangle with exclamation mark). Hover over this icon to read the description:
Figure: Error display in Code Editor 
-
At the end of the file (after
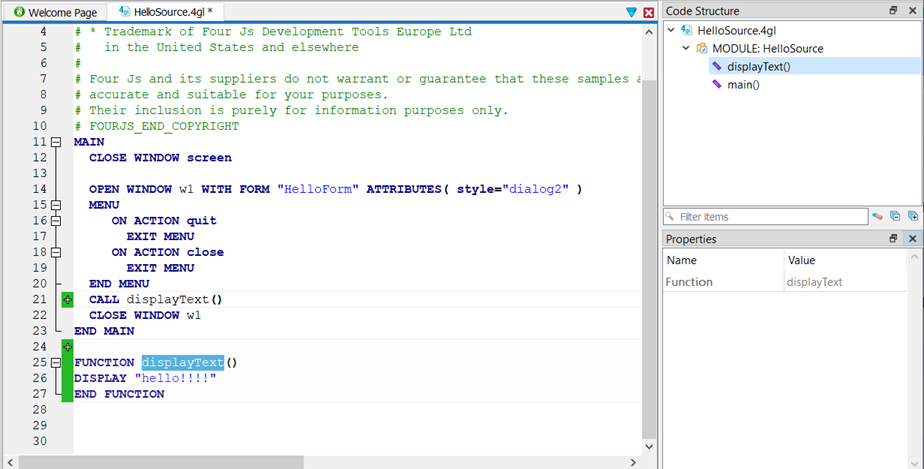
END MAIN), define the new function:FUNCTION displayText() DISPLAY "hello!!!!" END FUNCTIONThe
displayText()function appears in the Code Structure view.Figure: New displayText() function 
- In the Projects view, right-click the HelloSource.4gl node and select Format and Indent to prettify the code.
-
Select the Execute icon in the toolbar to run the
application.
The Hello World form is opened in your client.
-
Close the Hello World form.
The application writes
hello!!!!to the Output view.Figure: New displayText() function 
- Close the code file to complete this section of the tour.