Model the app
The Business Application diagram allows you to model your application graphically and implement it for use. Wizards generate the code and create forms.
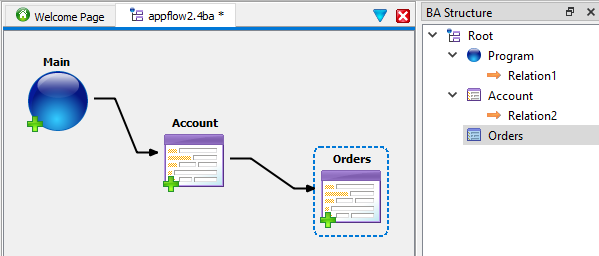
In this task, you work with the Business Application diagram provided by the BAM. It shows the flow of your program.
Implement the master form
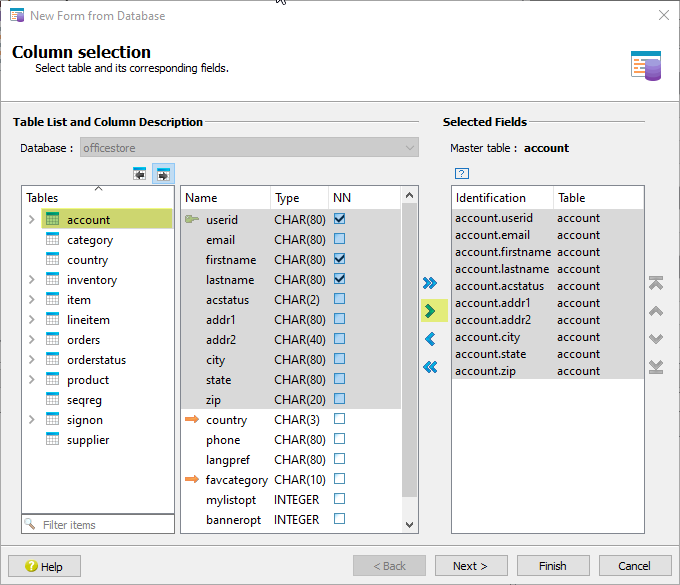
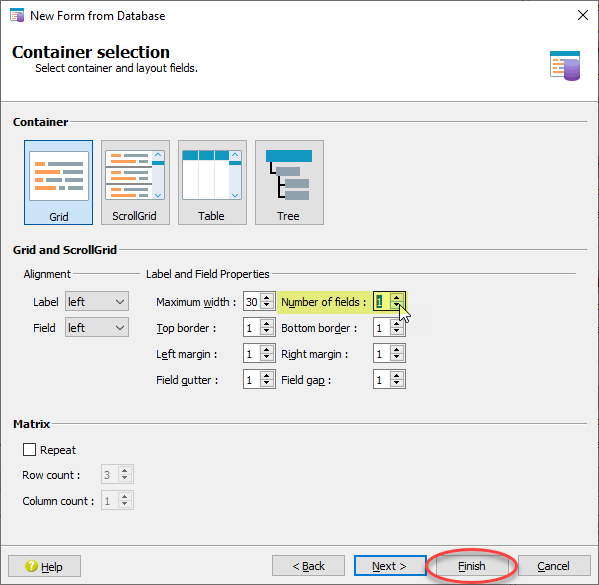
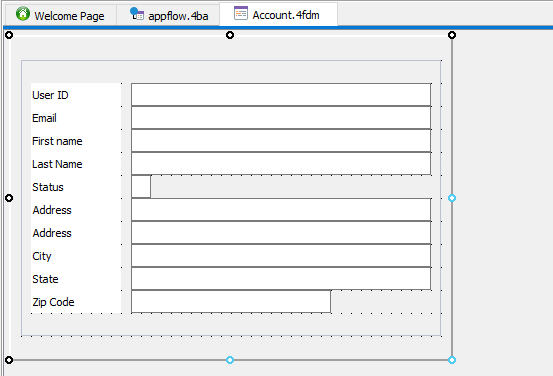
From the BA diagram, implement the CRUD form from database, and select fields from the table.
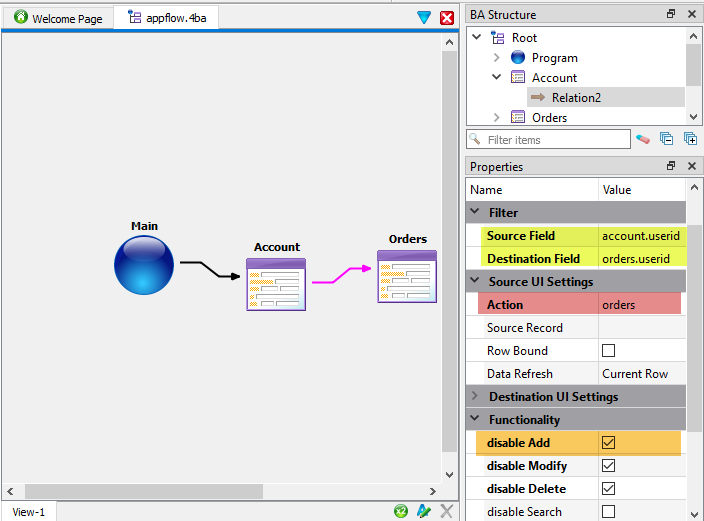
Implement the detail form
From the BA diagram, implement a CRUD form from database for the detail form. Set the relation properties between the master and detail form.
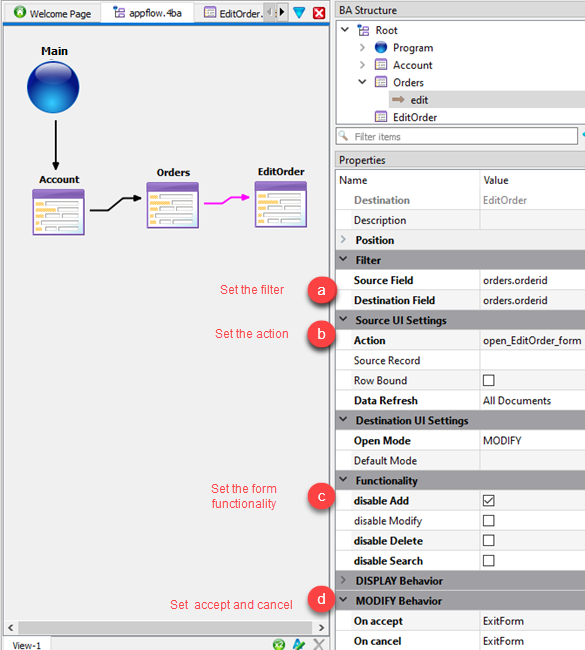
Implement the edit form
Add an edit form to edit the order detail.
A user may want to edit an order and expects to be able to tap (double click) the row to go to a form populated with the selected record. This is achieved in the mobile app by creating a form similar to the Orders form but with a Grid layout instead of a Table.
Implement the program
From the BA diagram, implement the program module.
- Right-click the Main program entity and select Implement Program.
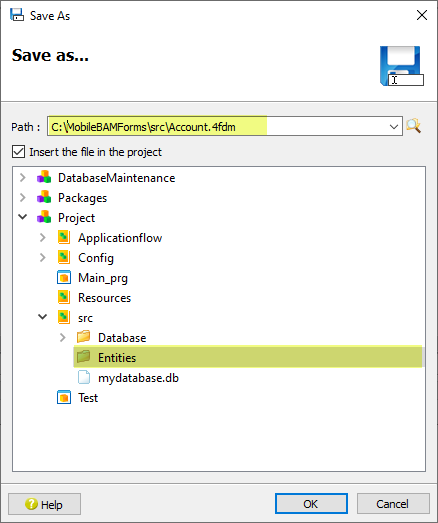
- Save the program file as Main.4prg in the $ProjectDir/src directory, and insert it in the project under the Main_prg node. This file is used to generate the source code for the main function. Click OK to close the Save As dialog.
- Select .