Form behavior in CRUD states
The UI Settings properties specify the initial and default state
of the selected form as well as the behavior of the form during each state
(DISPLAY, MODIFY, ADD, and
SEARCH). These settings can be set on the form entity in the BA diagram, but
overwritten by a relation to the form.

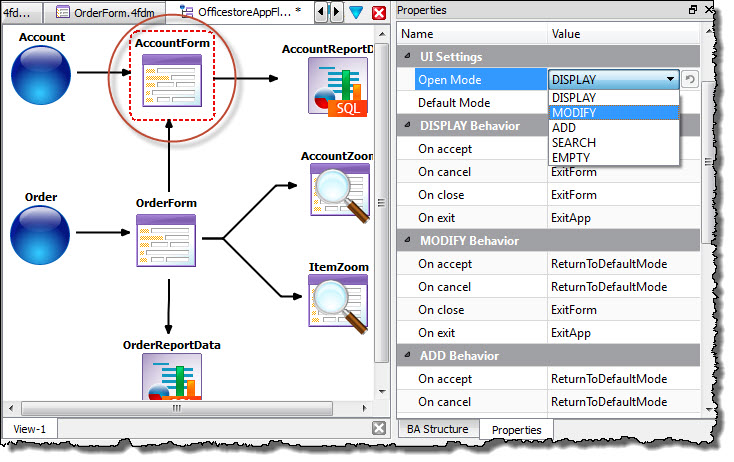
Initial and default states
- Open Mode
- Open Mode is the initial state of the form when opened. The rendered form's default Toolbar allows the user to switch modes.
- Default Mode
- Default Mode is the mode in which you return after leaving another mode.
| Option | Description |
|---|---|
| DISPLAY | The default mode. Data is retrieved from the database and displayed as a record on the form, one at a time. The default Toolbar allows the user to scroll through the list of records. |
| MODIFY | The user can modify the currently displayed record. |
| ADD | The user can enter a new record. |
| SEARCH | The user can enter criteria for a search of the database, displaying the records that match that criteria. |
| EMPTY | An empty form is displayed. The user can select the search or add actions from the Toolbar to change the mode. |
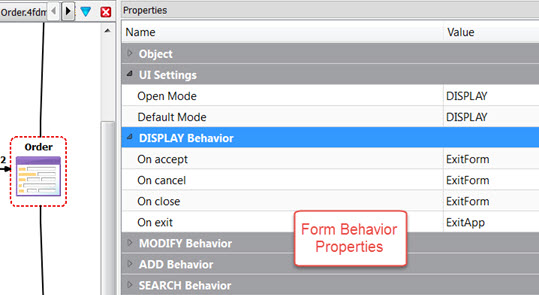
Behavior properties

DISPLAY, MODIFY, ADD,
SEARCH for CRUD forms and DISPLAY, SEARCH only
for Zoom forms.- On accept
- What should happen when the
acceptaction is triggered. - On cancel
- What should happen when the
cancelaction is triggered. - On close
- What should happen when
closeaction is triggered. - On exit
- What should happen when the
exitaction is triggered.
| Option | Description |
|---|---|
| ExitForm | Close the form and close the application if it is the last form open. |
| ExitApp | Close the application. |
| ReturnToDefaultMode | Return to the mode specified as the default in the Default Mode property. |
| ReturnToCallerMode | Return to the previous mode. |
| StayInMode | Stay in the current mode. |
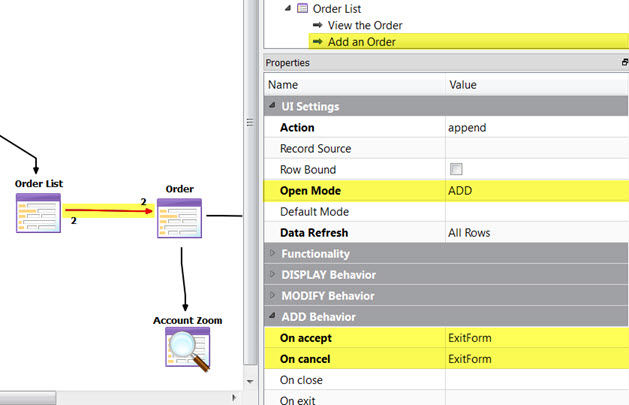
Overwriting a Form's behavior with a Relation to the Form
Property values on a relation to a form overwrite the form's default property values. This allows you to set default property values on the form, but change them on the relation to the form.
In the modeling of mobile apps, it is common to have multiple relations to a common form. This allows you to
reuse a common form, opening it in a different state depending on the action triggered. In this
example, there are 2 relations to the Order form. Each relation specifies how the
form should behave depending on the action that opens it. One of those relations, Add an
Order, specifies that when the form is opened with the append action, the
form opens in the ADD state. It also changes the default ADD
behavior by exiting the form (ExitForm) when the user either accepts or cancels the
ADD operation.