Folder and Pages - stacking
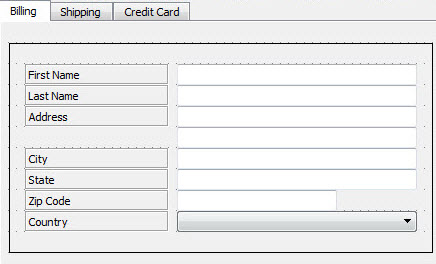
A Folder container contains one or more Pages, which it displays as tabs.
The Folder container manages the Page containers displayed as tabs. You can add or remove and order the Pages using the context menu on the Folder or Page object on the form.

Usage
The text property defines the label of the folder page. The image property can be used to specify which image to use as an icon.
If needed, you can use the action property to bind an action to a folder Page. When the Page is selected, the program gets the corresponding action event.
To bring a folder page to the top, in your source code, use NEXT FIELD to one of
the active fields of the page (The NEXT FIELD field-name instruction gives
the focus to the specified field.) or use the ui.Form.ensureFieldVisible() method
if the fields are disabled/unused or the ui.Form.ensureElementVisible() method if
the page does not contain focusable elements.
With the tabIndex property of a field in a Page, you can define which field gets the focus when a Page is selected.
See FOLDER container and PAGE container in the Genero Business Development Language User Guide for more details.