Package and Directory nodes and properties
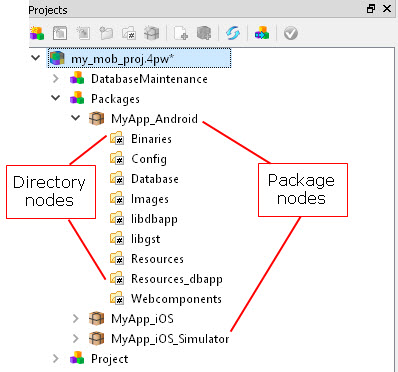
A package node defines the packaging instructions for the app. A directory nodes specifies one or more files to be included in the package.
Package and Directory Nodes

Package nodes
| Node | Description |
|---|---|
| MyApp_Android | Default package setup for an Android™ package to be deployed to a physical Android device or an Android Virtual Device. |
| MyApp_iOS | Default package setup for an iOS package to be deployed to an iOS physical device. |
| MyApp_iOS_Simulator | Default package setup for an iOS package to be deployed to an iOS Simulator. |
| Group | Property | Description |
|---|---|---|
| Project | Description | Optional textual description of the package. |
| Project | Exclude from build | Excludes the node from the build process. |
| Settings | Platform | Platform used to package and deploy. See Platform. |
| Settings | Distribution directory | Directory where the output files should be generated. The output files refer to the packaged deliverables -- the .apk file for Android devices or the .ipa file for iOS devices. The last step of the packaging process would be to put all of the Root directory files into an .apk or .ipa file and to put that final file into the Distribution directory. |
| Settings | Root directory | Directory from which files will be packaged. The package contents are organized using the path relative to this directory. |
| Package | ID | Unique id. |
| Package | Name | Package name. Also used in package file names. |
| Package | label | Label displayed to user. |
| Package | Version | Optional version number. |
| Android | VersionName | Optional version name. |
| Android | Primary color | Define the primary color, or the main color used in the app (Android 5.0 and later). For more information, see the gmabuildtool topic in the Genero Business Development Language User Guide |
| Android | Primary dark color | Define the primary dark color, used for the status bar and the navigation bar (Android 5.0 and later). For more information, see the gmabuildtool topic in the Genero Business Development Language User Guide |
| Android | Accent color | Define the accent color, used for widgets and table lines (Android 5.0 and later).For more information, see the gmabuildtool topic in the Genero Business Development Language User Guide |
| Android | Action bar text color | Define the action bar text color, used as the foreground color for the texts in the action bar (Android 5.0 and later). For more information, see the gmabuildtool topic in the Genero Business Development Language User Guide |
| Android |
Icon-ldpi (36x36 px) |
Application icon. Icons must be in PNG format. See Iconography and Devices and Displays on the Android Developer site for more information about icons and their use with Android apps. |
| Android | Permissions | Android permissions requested during package install, such as request to access device camera. For further information, see Android Developer's Guide: Manifest.permission. |
| Android | Cordova Plugins | Select which Cordova plugins to include in the package. For more information, see Programming with Cordova Plugins in the Genero Business Development Language User Guide. |
| iOS |
Launch Screen (320x480 px) |
Image used for the iOS Launch Screen. The iOS Launch Screen displays when your app is first
run and before the first window displays, allowing the user to see your app responding while startup
tasks are completing. See Launch Screen on the iOS Developer Library site for more
information about icons and their use with iOS apps.
|
| iOS | Launch Screen Storyboard | iOS 8.0 introduced a new launch screen file format, the
storyboard file. The storyboard file adapts to all screen sizes
and therefore does not need a PNG for each screen resolution.
This format is created using Xcode® 8.0 or later. To create the file, open Xcode and select . Design the launch screen using Xcode. For more information, see Apple's documentation on Launch Screen. |
| iOS |
Icon (29x29 px) |
Application icon. Icons must be in PNG format. See Image Size and Resolution and App Icon on the iOS Developer Library site for more information about icons
and their use with iOS apps.
|
| iOS | Cordova Plugins | Select which Cordova plugins to include in the package. For more information, see Programming with Cordova Plugins in the Genero Business Development Language User Guide. |
Directory nodes
| Directory | Description |
|---|---|
| Binaries | Location of binary files such as the compiled modules (42m files). |
| Config | Location of configuration files. By default, fglprofile, is packaged to provide the database driver and source information. |
| Database | Location of database files. By default, db files are specified to be included as SQLite is the supported database. |
| Images | Location of image files. By default, png and jpg files are specified to be included as these are the supported image types. |
| libdbapp | Location of the Business Application Modeling template libraries. |
| libgst | Location of the libraries used with the Database Generation script. |
| Resources | Location of external files such as action defaults file (4ad) and style file (4st). |
| Resources_dbapp | Location of Business Application Modeling template resource files, dbapp.4ad and dbapp.4st. |
| Webcomponents | Location of web component files. |
| Group | Property | Description |
|---|---|---|
| Project | Description | Description of directory. |
| Settings | Source directory | The path to the directory containing the resources. |
| Settings | Destination directory | Directory where files are put during the packaging process. Must be within the package Root directory. |
| Settings | Included files | Filter of the files to include in the resources. For example, * to
include all files, *42f *42m to include only files that match these
types. Important: Separate filters with a space, not a comma.
|
| Settings | Excluded files | Filter of the files to exclude from the resources. |
| Settings | Recursive | Check to search the files recursively in the sub directories. |