layoutDirection (Layout Direction)
The layoutDirection property controls the direction in which child elements are laid out, which is also the direction of the Y-axis.
In the Properties view, this property is the Layout Direction property in the Orientation category.
Choices are:
- topToBottom
- leftToRight
- bottomToTop
- rightToLeft
- unturned
- turnRight
- upsideDown
- turnLeft
- inherit - the element inherits the orientation of its parent
- swapped - if the swapX property is also set to swapped, the element inherits the swapped orientation of its parent.
These values depends on the language of the system where GRE is running; this allows you to have the layoutDirection follow the custom of the language.
- horizontalNatural - follows the custom of the system language
- horizontalUnnatural - reverses the natural order of the system language
- verticalNatural - follows the custom of the system language
- verticalUnnatural - reverses the natural order of the system language*
For example, to have a horizontal layout that is leftToRight when the language is European, but rightToLeft for Arabic, select horizontalNatural. Select horizontalUnnatural to reverse the natural order of the language in the horizontal layout.
Type: Enum. The default value is topToBottom. By default the positive X-axis extends 90 degrees right (clockwise) of the positive Y-axis.
Layout direction and the graphical report designer
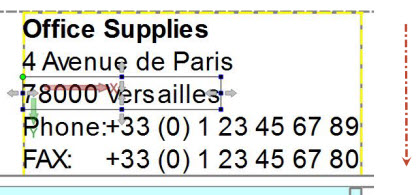
The parent container of the currently focused item is highlighted by a dashed, slowly moving yellow border. The border moves in the layout direction and is open at the far side of the layout direction forming a “U” shape.
Figure: A top-to-bottom layout direction

In this example, the layout direction is top-to-bottom (as illustrated by the arrow). The box is not closed at the bottom.