Table - organizing
The Table container defines the presentation of a list of records, bound to a screen record (also called a screen array).
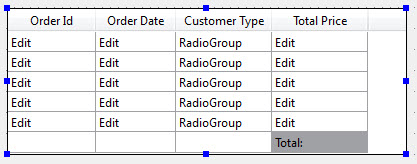
Example
Figure: Table Container

Properties (by group)
Geometry: posX, posY, gridHeight, gridWidth
Size: width, widthUnit, height, heightUnit
Constraints: wantFixedPageSize
Aggregate: text, localizedStr
Comment: comment, localizedStr
Appearance: unsortableColumns, unsizableColumns, unmovableColumns, unhidableColumns
Miscellaneous: doubleClick, totalRows, rowHeight
Usage
Drag and drop the columns to change the initial order.
To add or delete columns or edit a column title, select the column title and right-click to display a menu of options.
The screen record definition on the Records tab must have exactly the
same columns as the Table container. However, the order of the screen record fields can be
different from the column order, to match the program array elements, for example when the
database table defines the columns (DEFINE LIKE) in a different order as the
form table.
By default, the current row in a Table is highlighted in display mode, but it is not highlighted in input mode. You can set decoration attributes of a table with a style.
If the aggregate property is set for one of the columns in the table, a summary line will be displayed.