Grid - positioning
The Grid container declares a formatted text block defining the dimensions and the positions of the form elements for a unique-record presentation.
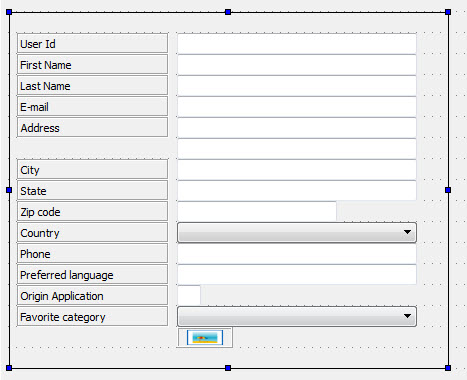
Example
Figure: Grid Container

Properties (by group)
Geometry: posX, posY, gridHeight, gridWidth
Comment: comment, localizedStr